从去年9月份就为一个教育集团负责全系列的产品设计,所以最近半年体验了不少在线教育产品。今天为大家分享一下我对小猿 AI APP 产品的练习题型设计拆解,希望对你有所帮助!
小猿AI是谁?
小猿AI的前身是小猿口算,是猿辅导旗下一款专注K12教育的人工智能学习产品。它通过AI技术为学生提供个性化的学习体验,包括智能题目推荐、实时答疑解惑和学习进度跟踪等功能。作为猿辅导矩阵中的重要产品,小猿AI致力于让学习变得更加高效和有趣。

为什么要拆解练习题型?
如果你有参与过在线学习的产品,「练习」这个场景是用户和产品交互最高频的内容。学生通过观看课程学习,接下来最重要的就是练习。所以拆解练习题型,有利于对此类产品有更深入的了解。
小猿 AI 都有哪些练习题型?
经过完整的产品调研,小猿 AI 主要分为数学、语文和英语三个学科。虽然这个产品覆盖了学龄前到大学的用户,但练习这个场景,只包含了三个学科,共计 12 种练习题型。
数学
数学作为一门注重思维逻辑培养的学科,在其练习形式的设计上需要特别重视对学生逻辑思维能力的锻炼。因此,在产品的交互设计上,小猿AI采用了多样化的练习形式,主要包含口算练习、同步练、竖式计算、单位换算和听算练习5种练习题,接下来让我们逐一拆解。
口算练习
口算练习旨在提升学生的心算和快速计算能力。通过反复练习,学生能培养敏捷的数学思维,实现准确的心算。这种练习方式注重速度和准确性,是培养数学基本功的重要方式。作为我们拆解的第一个题型,我将会从0到1分解它的设计步骤,以便大家可以完整地洞察到设计细节。

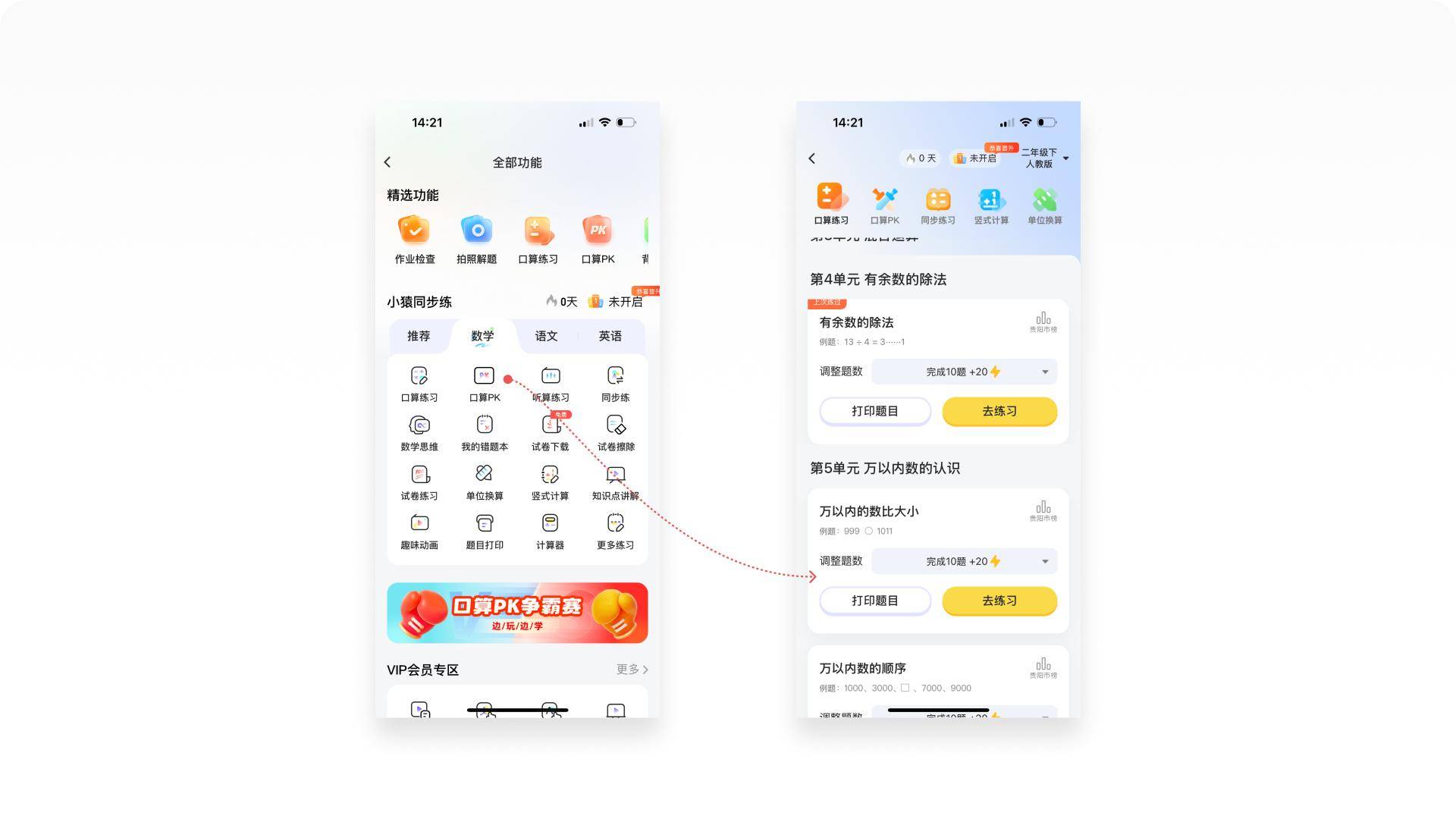
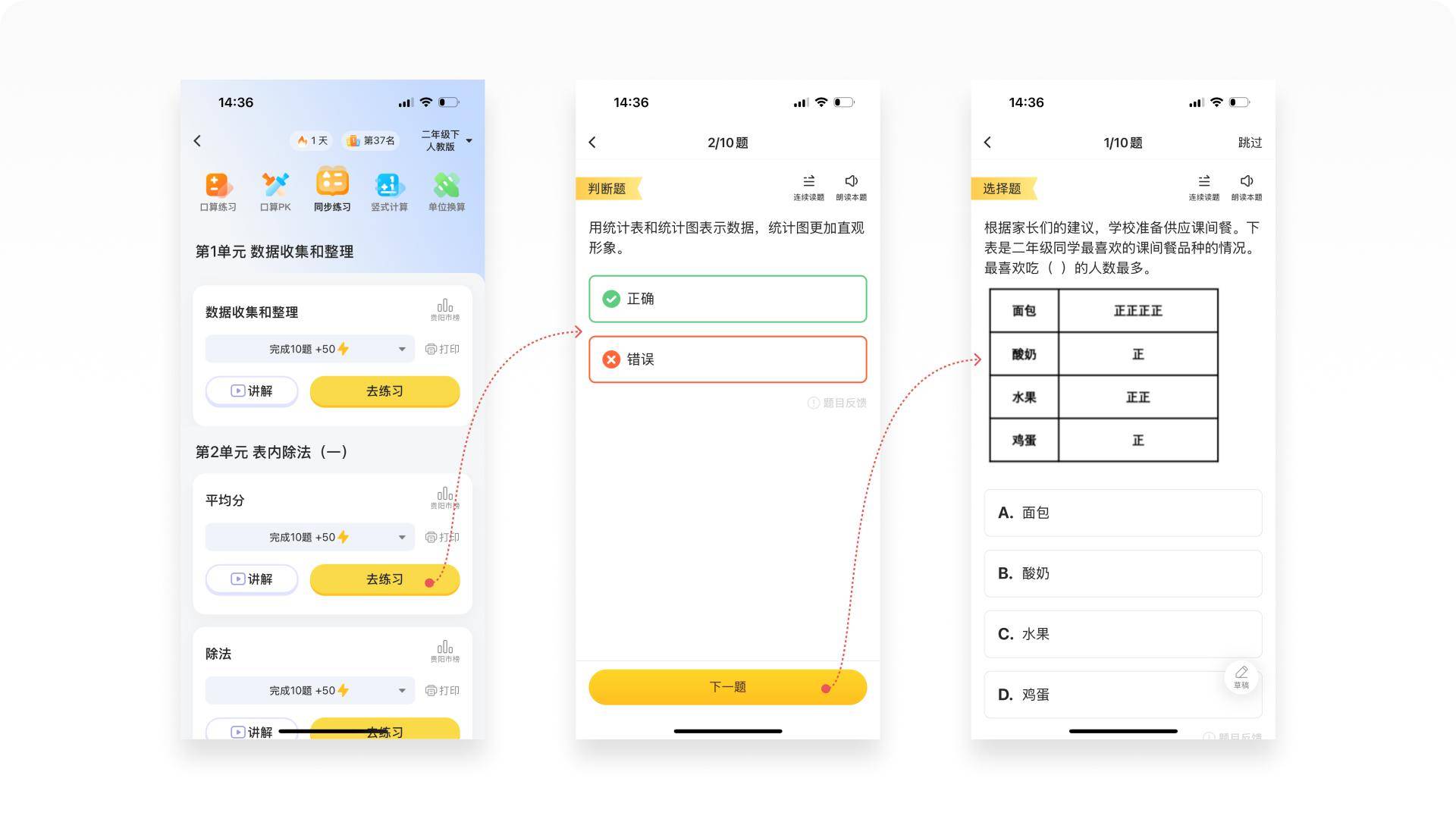
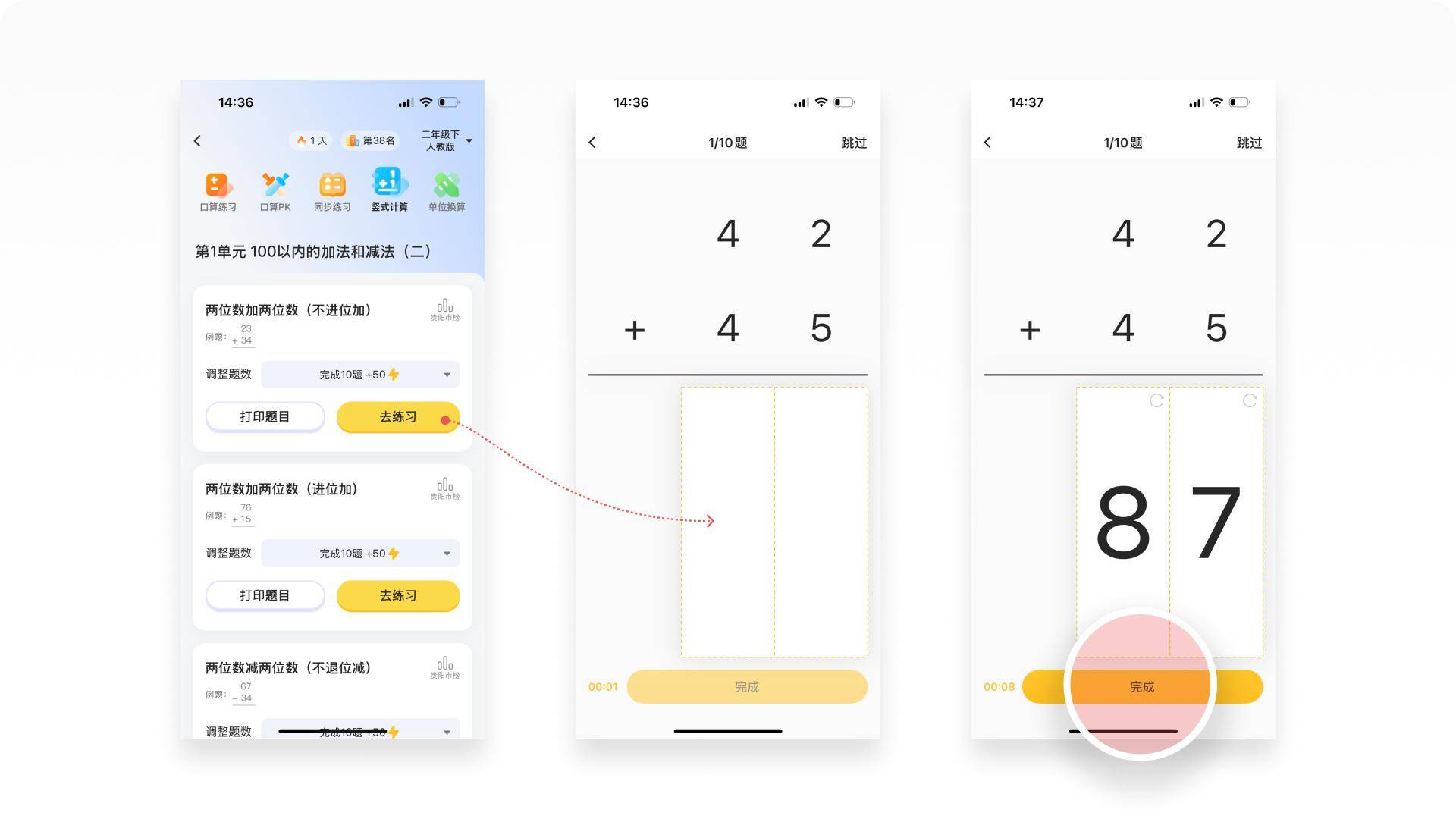
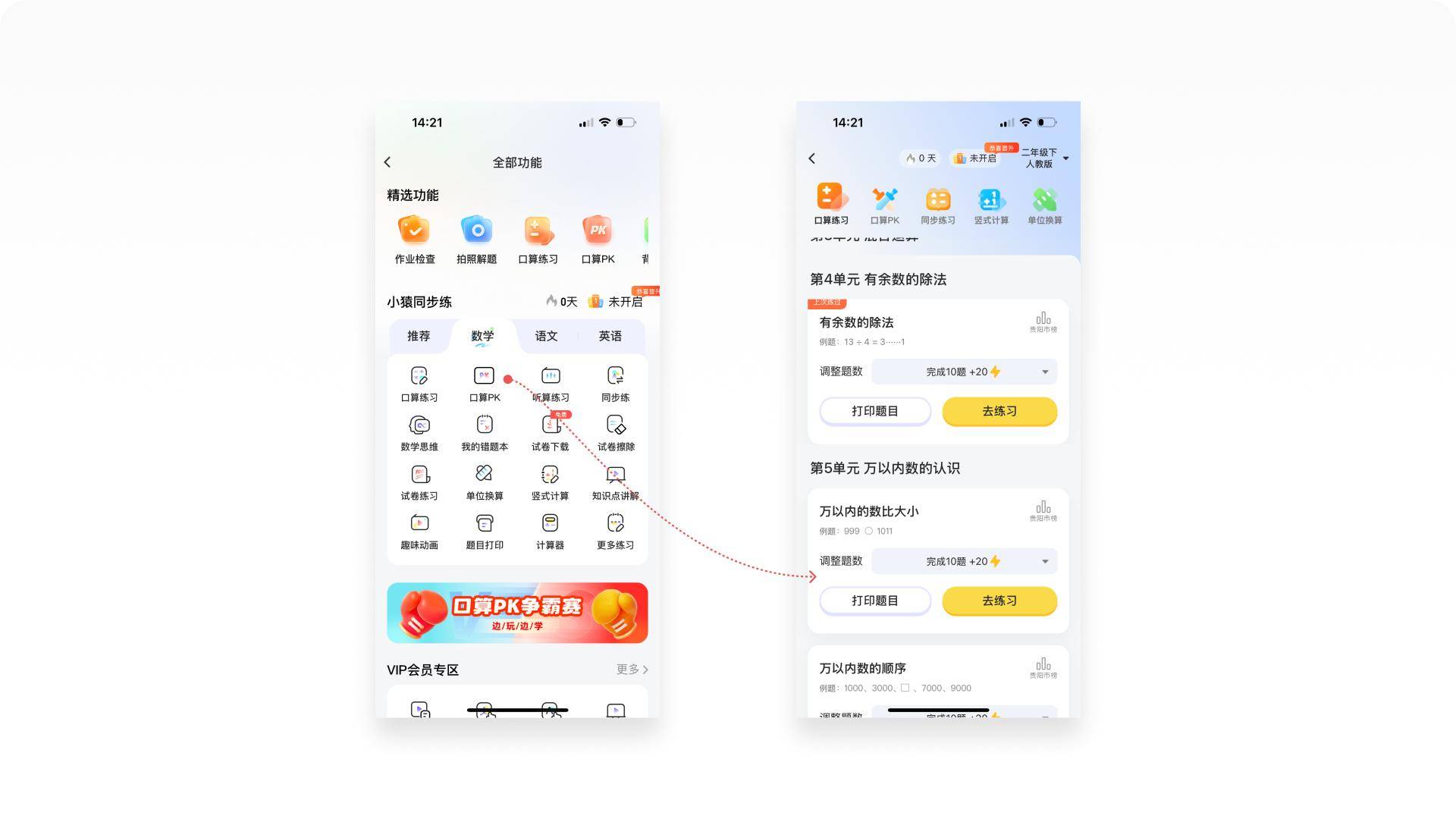
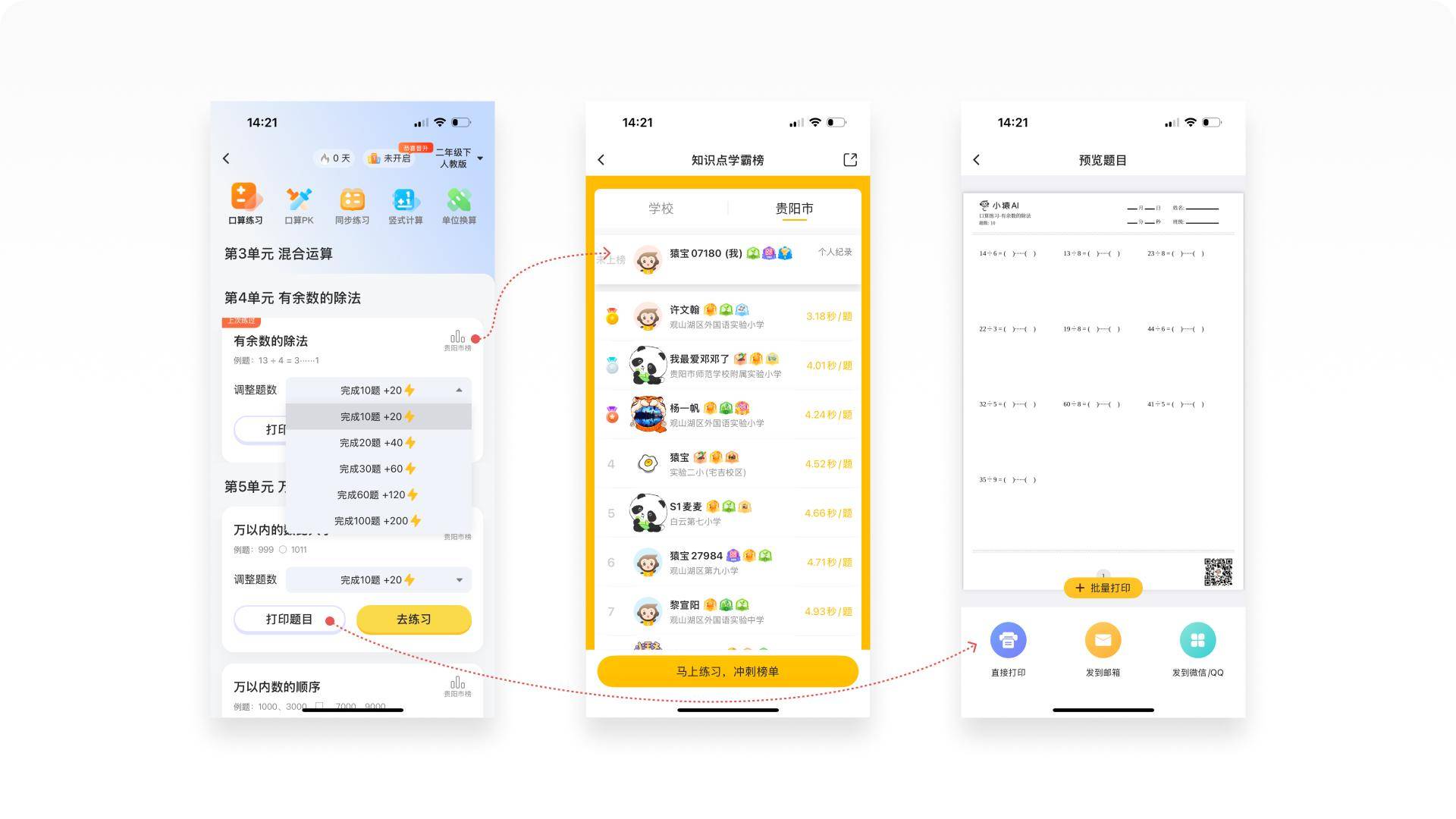
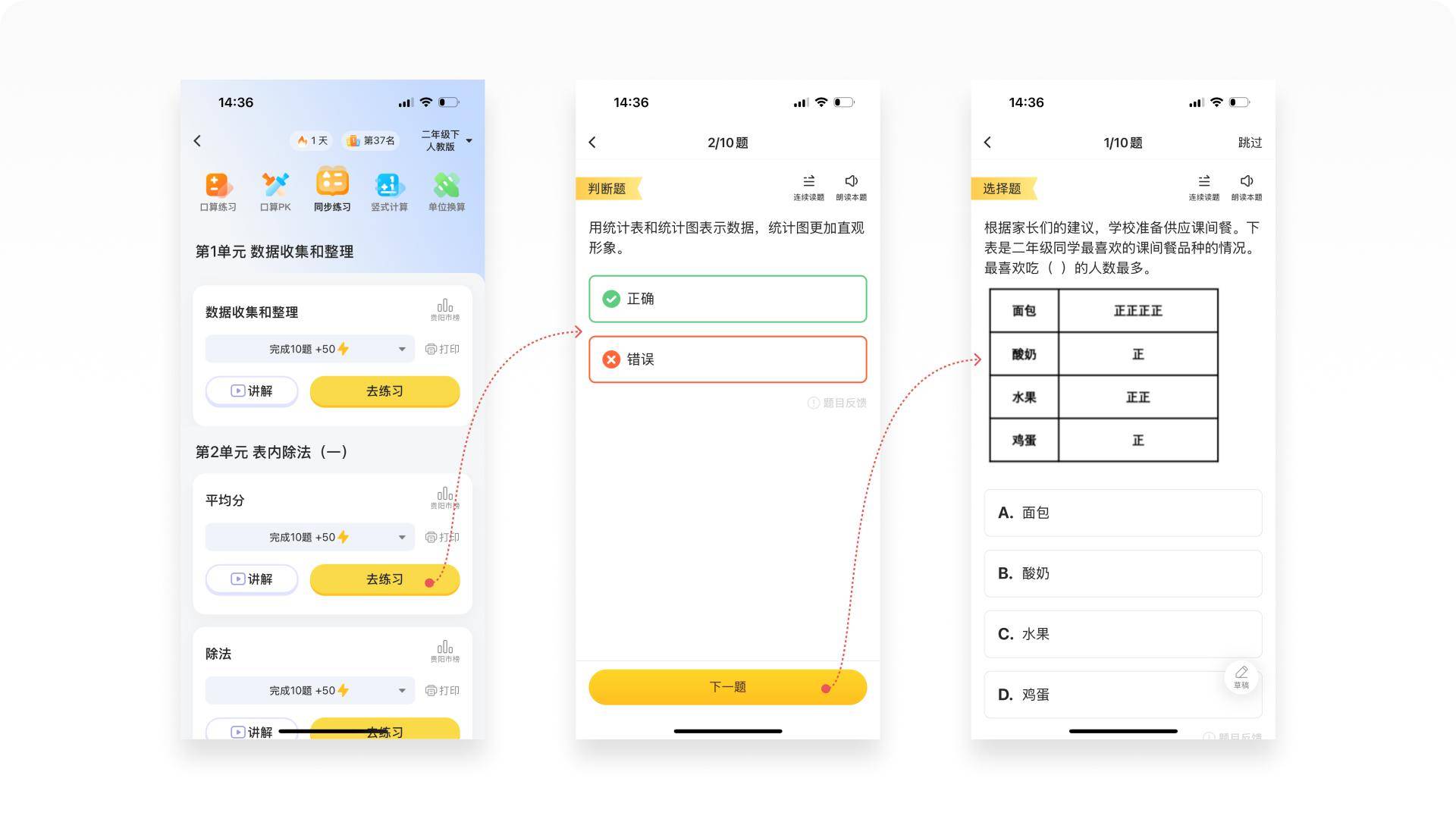
列表页
进入口算练习,可以发现页面是按单元拆分内容,用户可以自由选择题目进行练习。

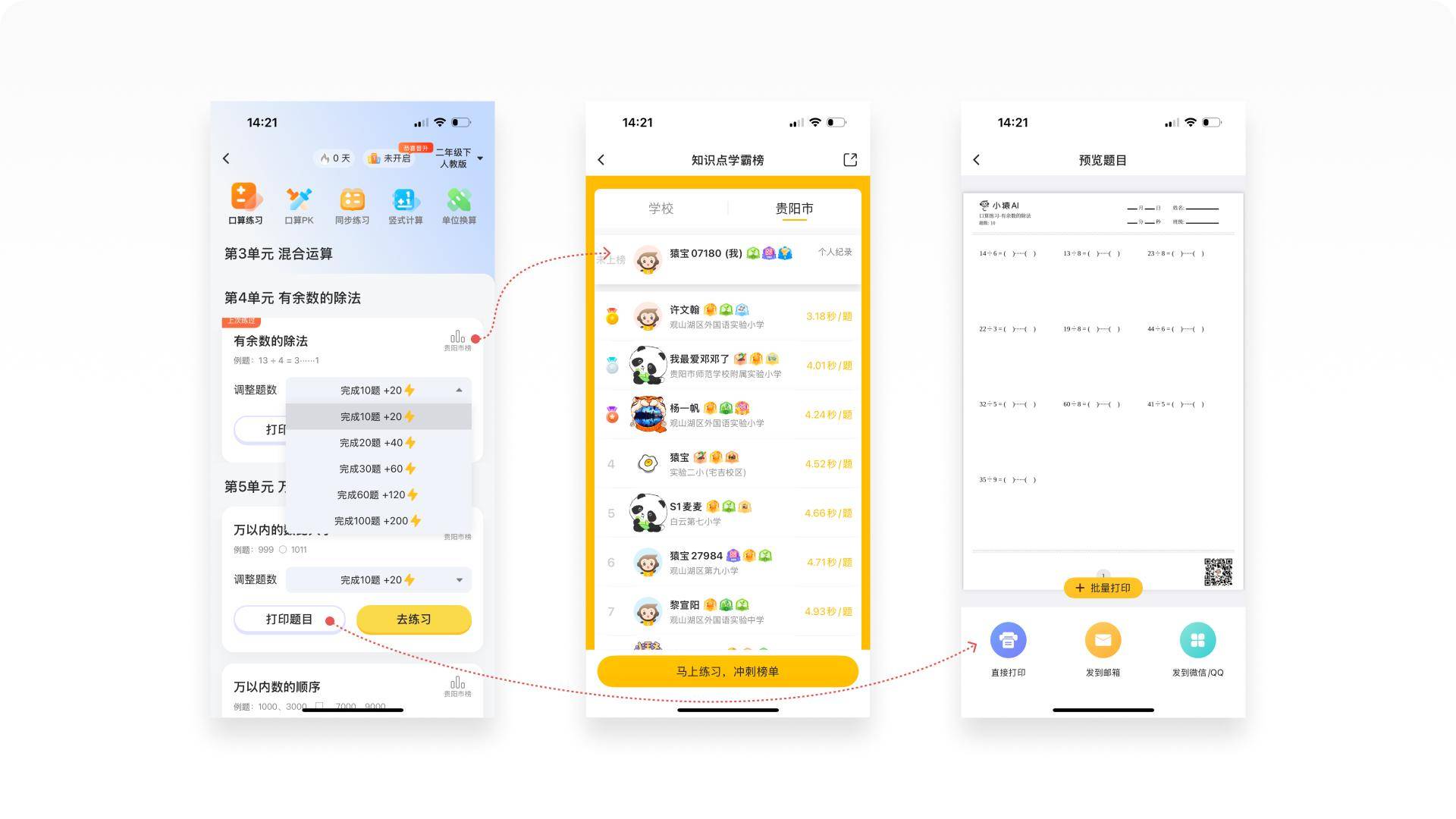
- 调整题数:可调整练习的题目数量,最少 10 题,最大200 题,题目越多奖励越多;
- 学霸榜:按地区和学校统计学生的练习速度排行榜;
- 打印题目:可连接打印机打印题目,同时也支持发送邮箱以及微信;
设计亮点:打印题目这个功能令人印象深刻,不仅能免费下载练习试卷,还可以通过手机直接连接打印机打印,这样贴心且实用的功能给用户带来了意外惊喜。
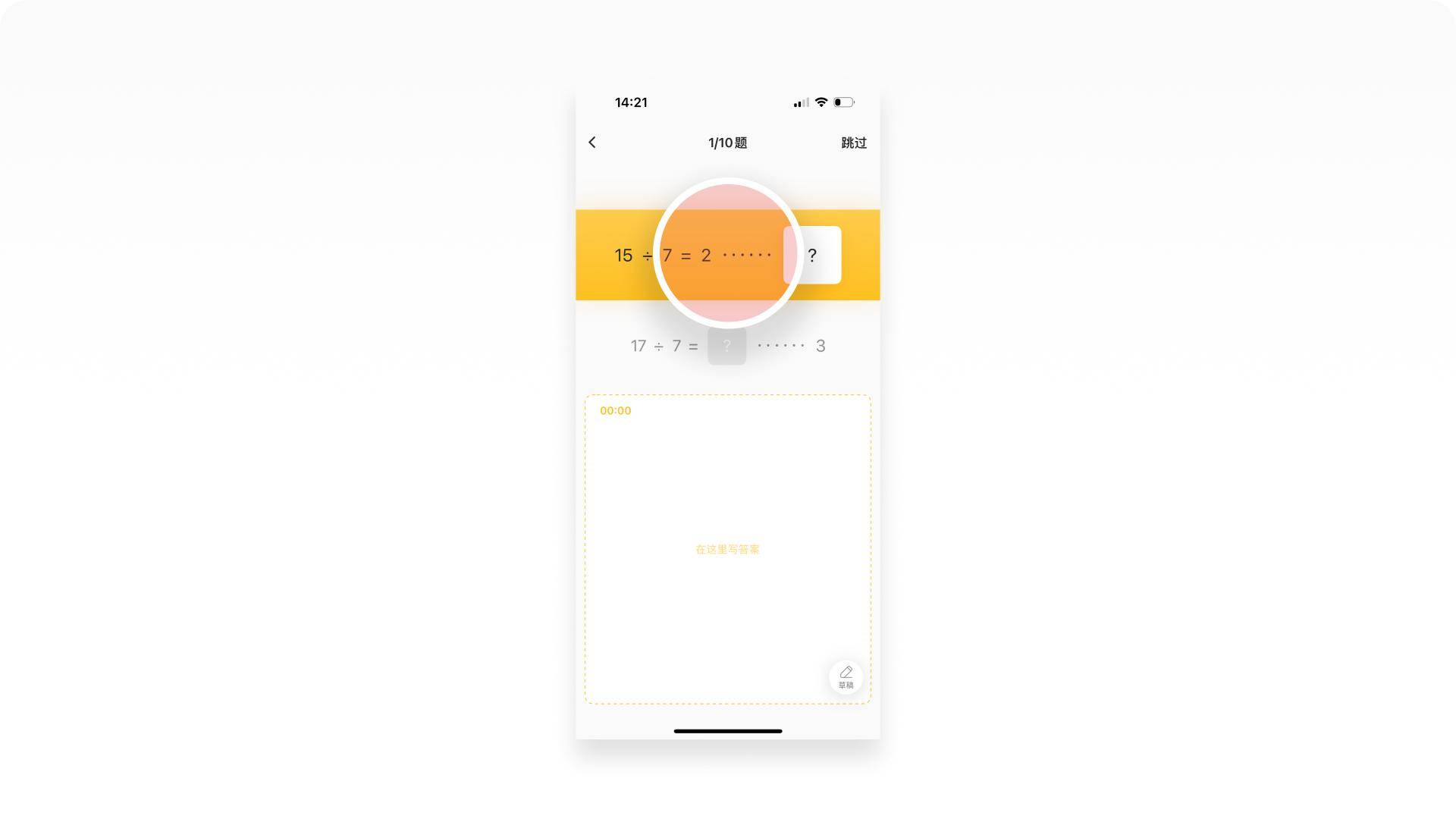
答题页
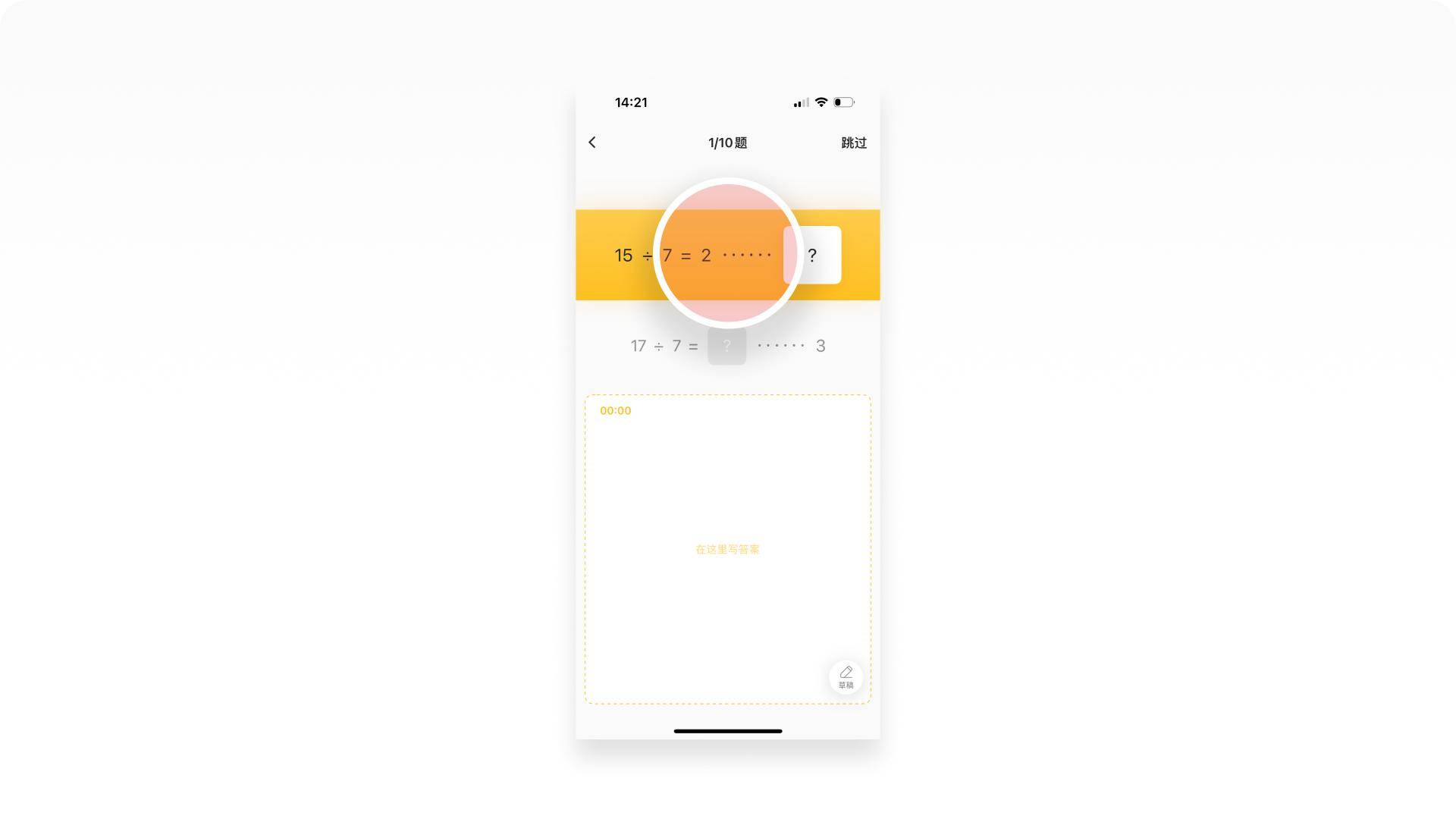
进入练习答题页,伴随着轻快舒缓的音乐,可以快速地激发了用户练习的热情。
题干内容:题干内容设计醒目,不过如果将题干字体适当放大,同时将下方题目字体缩小,视觉对比会更强烈,阅读体验也会更好;

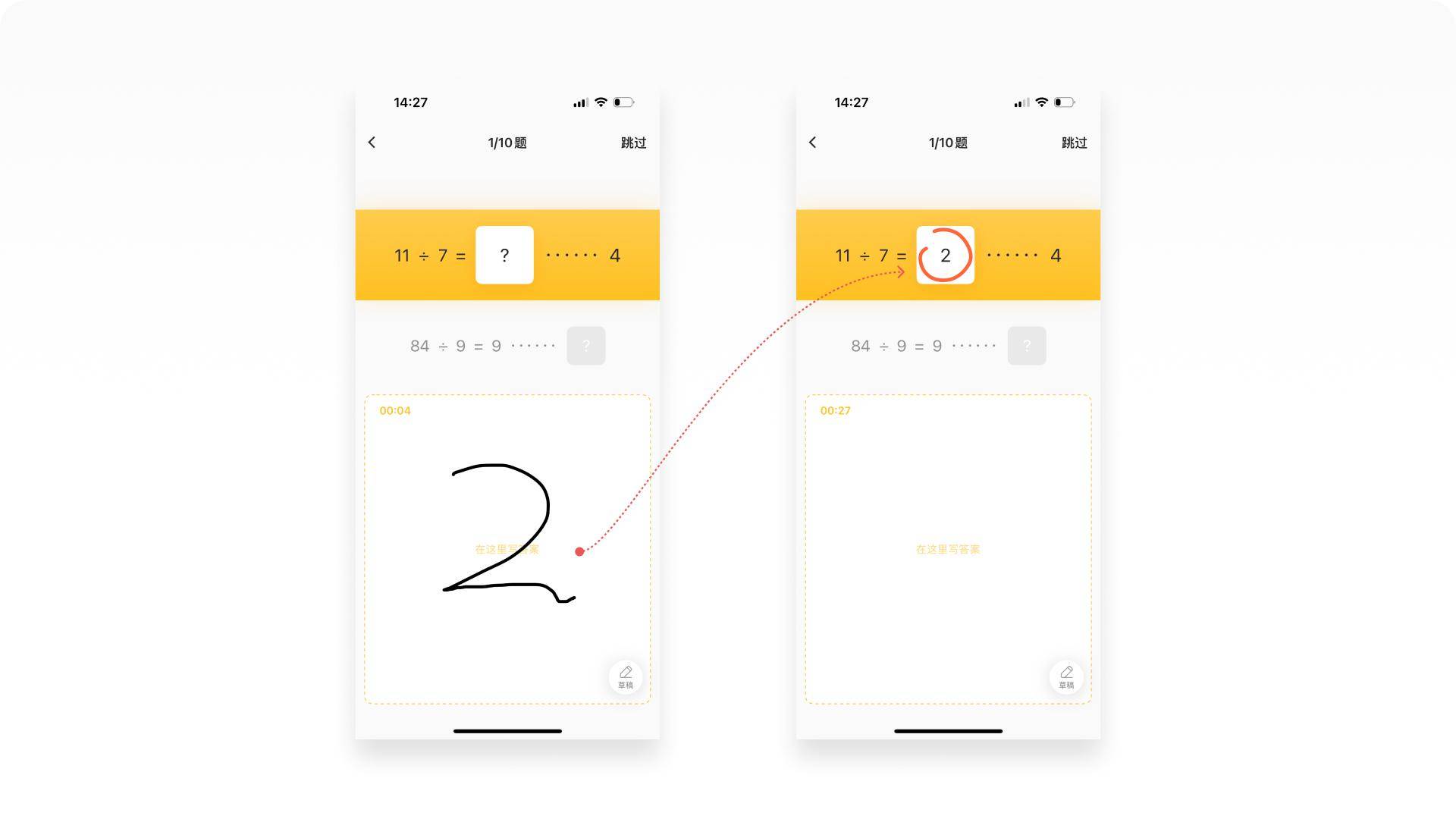
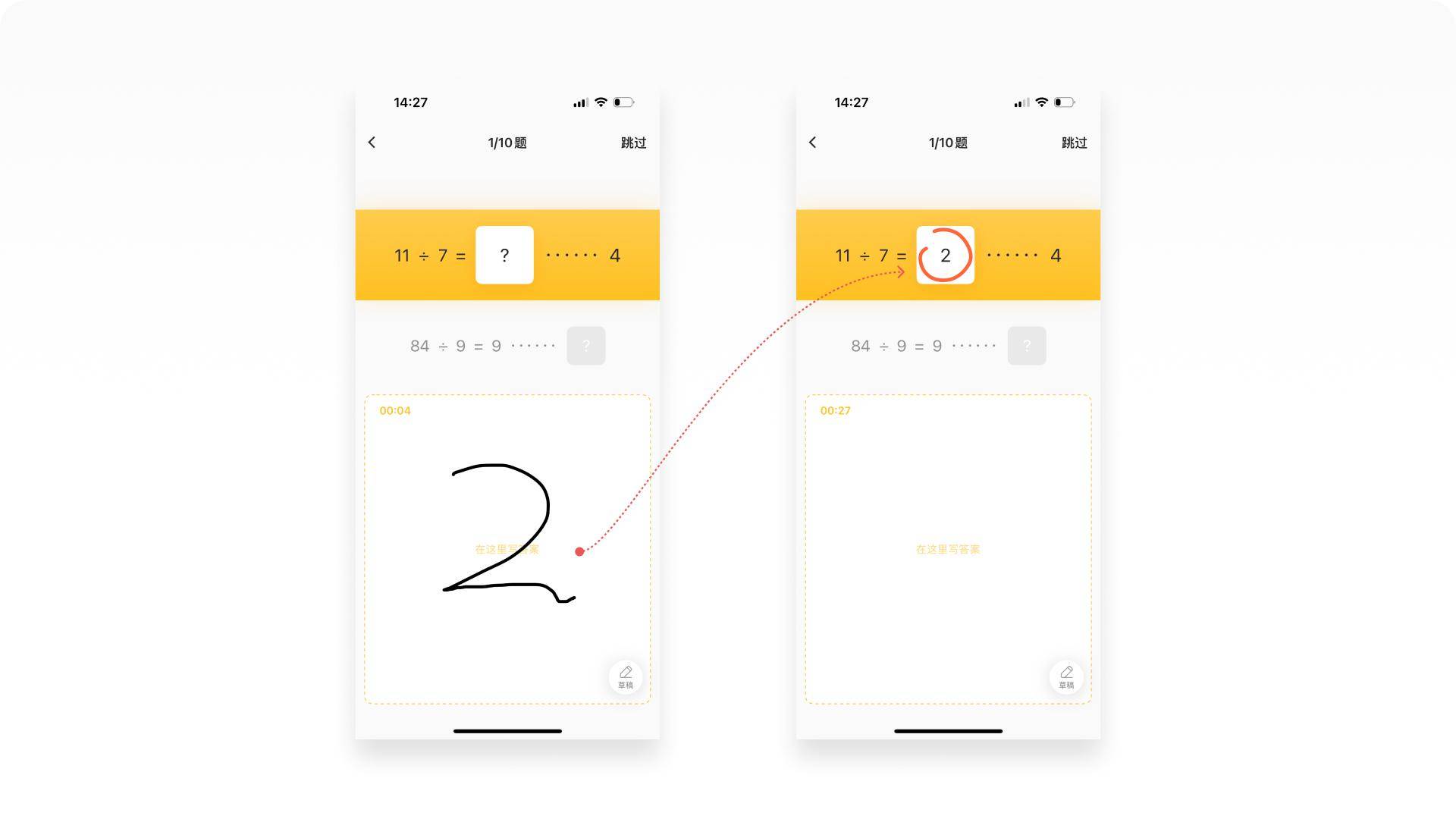
输入框:手写输入框,系统可以快速识别,如果答错,系统也会及时给予反馈,并且需要写对才能自动跳转到下一题(你也可以在右上角点击跳过)。
 ①为什么用户写错需要重写?
①为什么用户写错需要重写?
这里我来分享一下我的理解。练习这个场景,真正的设计目标是帮助用户掌握知识,所以当用户写错,系统应该及时给与反馈,甚至给出正确的提示,帮助用户一边练一边学,从而掌握关键知识点。
②系统如何校验用户的手写答案?
这里是采购了第三方的文字识别OCR服务,我查询了资料,OCR 服务的应用场景就包含了试题识别,用户手写答案后,系统会根据图形判别和正确答案的相似度,最终判定是否合格。
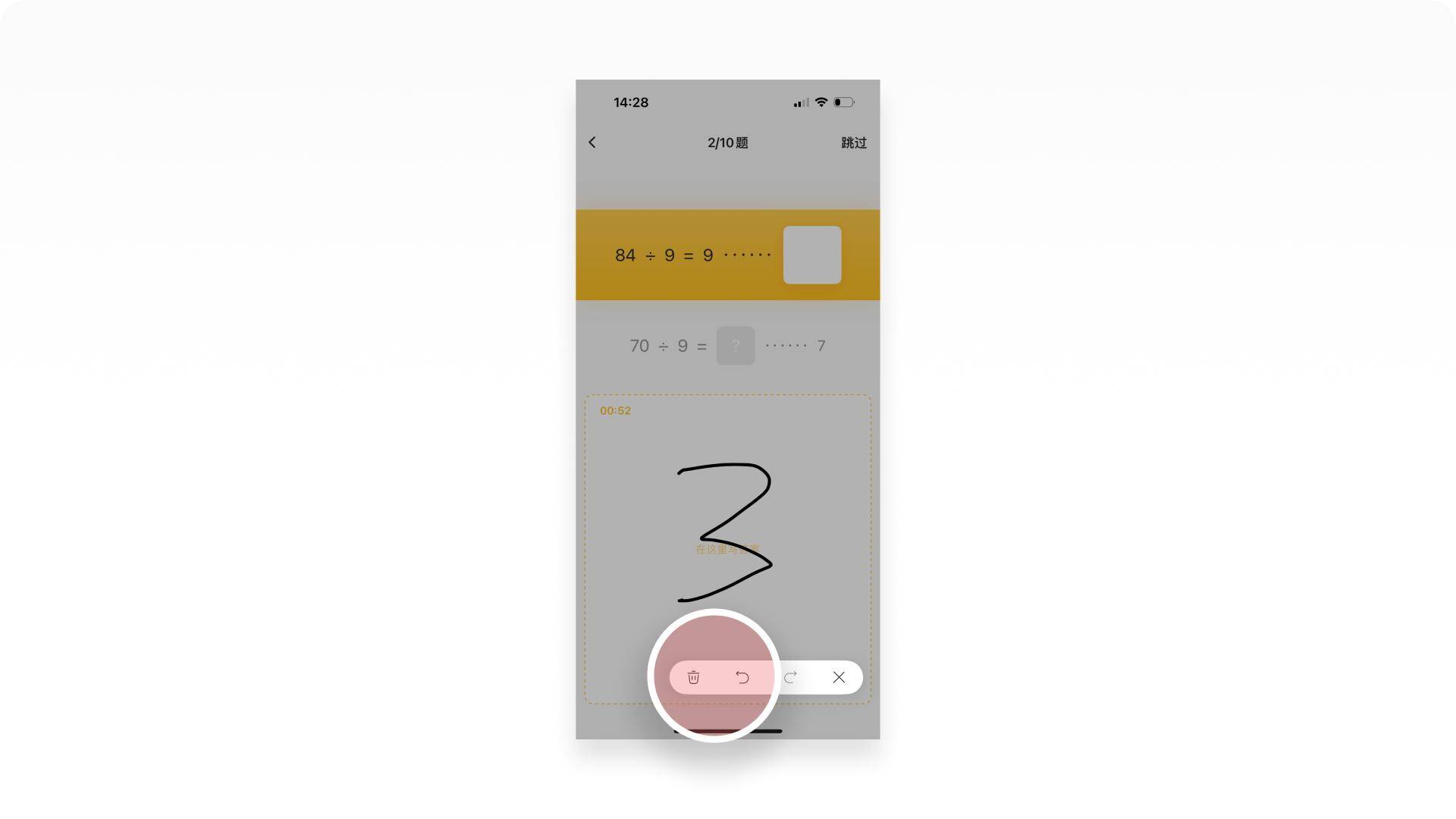
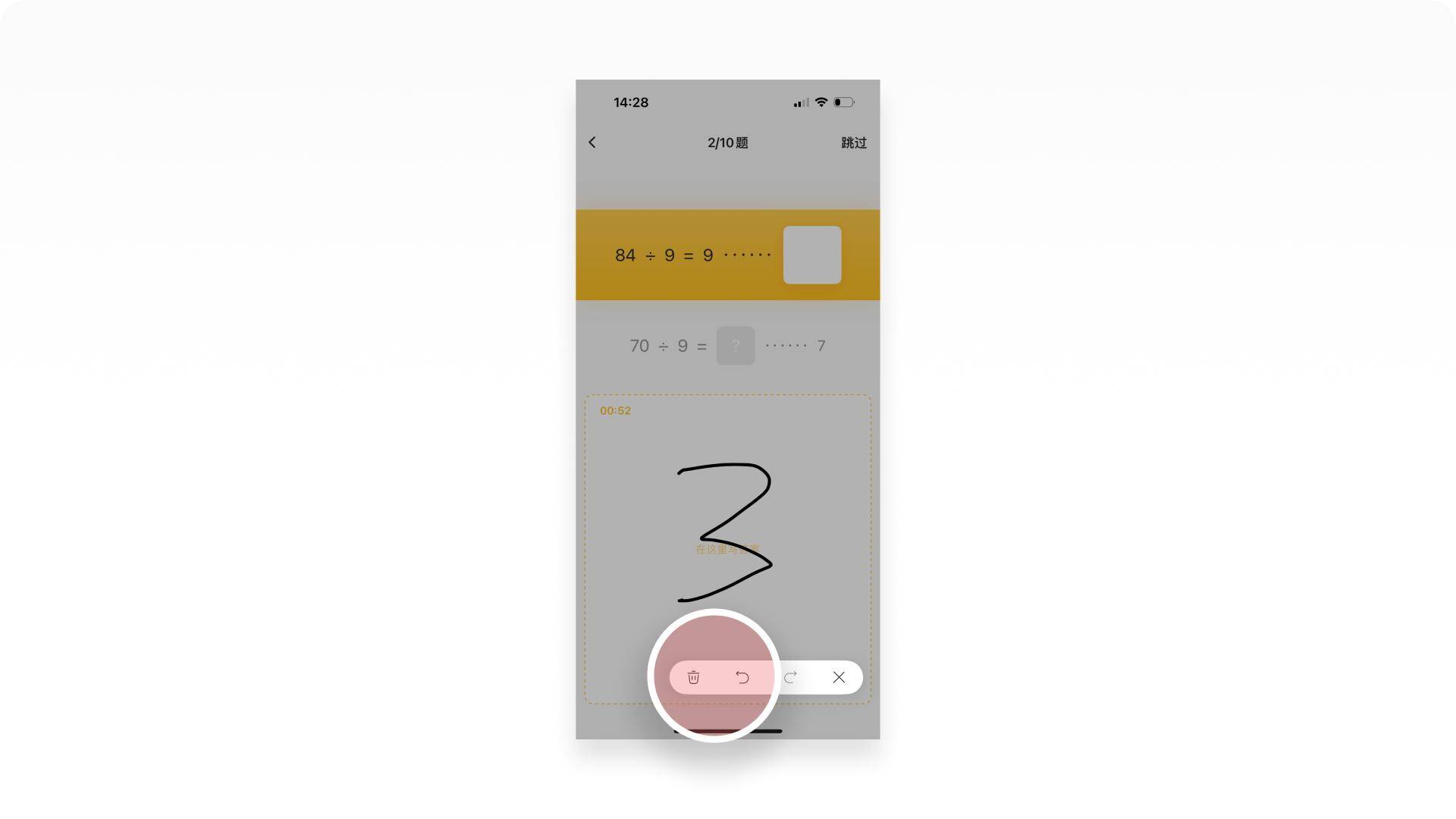
草稿:点击草稿,手写的内容不会提交,支持撤销、恢复和清空。
 体验缺陷:这里缺少了足够的帮助提示文字,我连续展开和关掉了草稿箱,最后才慢慢理解如何去操作。
体验缺陷:这里缺少了足够的帮助提示文字,我连续展开和关掉了草稿箱,最后才慢慢理解如何去操作。
- 跳过:如果你无法回答正确,可以在右上角选择跳过题目。
- 声音交互:在用户答对和答错时候系统都会及时地播放对应提示音。
提示音重要吗?
千万不要小看「提示音」的设计。在练习这个场景,如果缺少了声音交互,用户将会陷入慌乱,不知道下一步该怎么做。
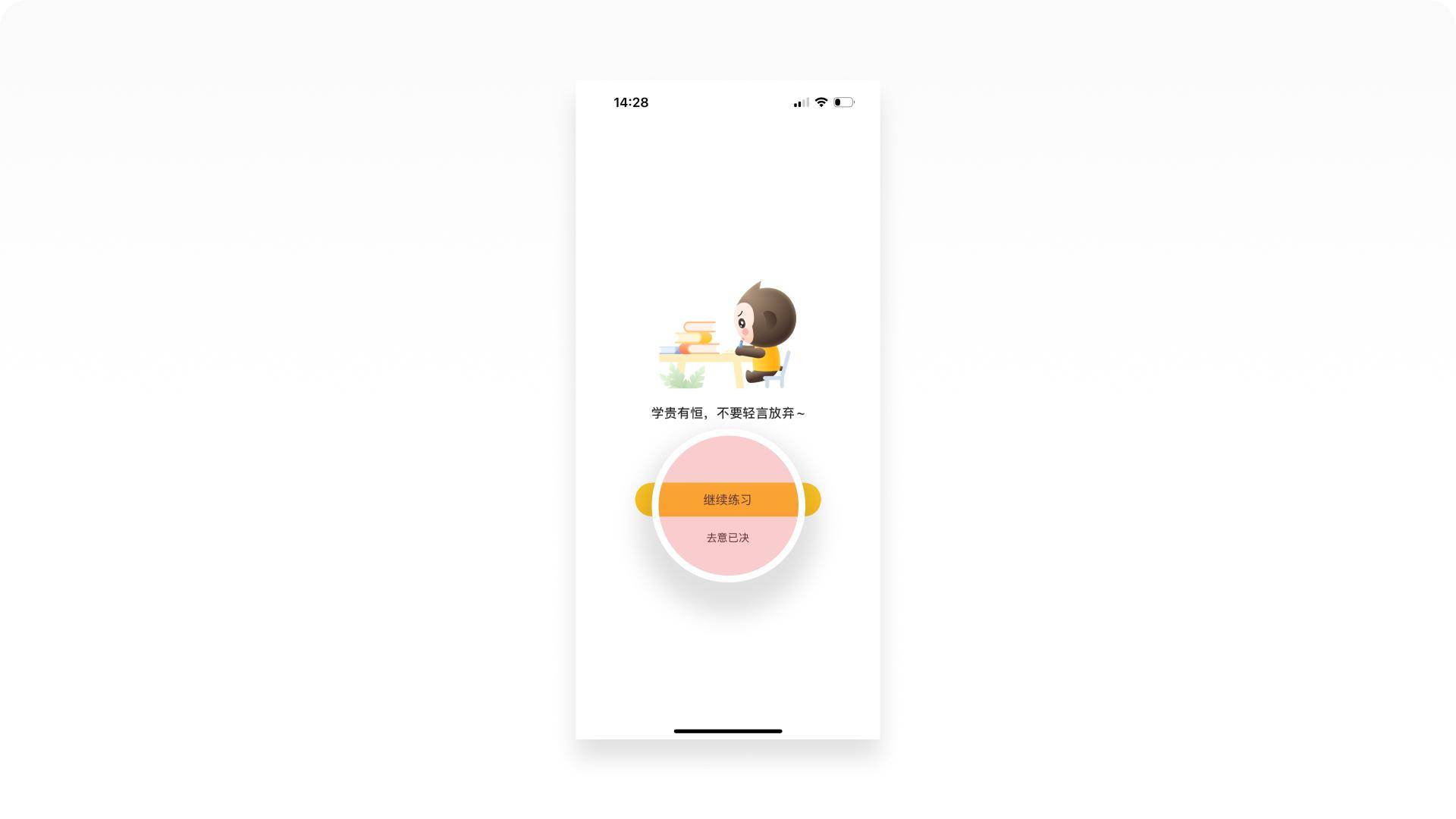
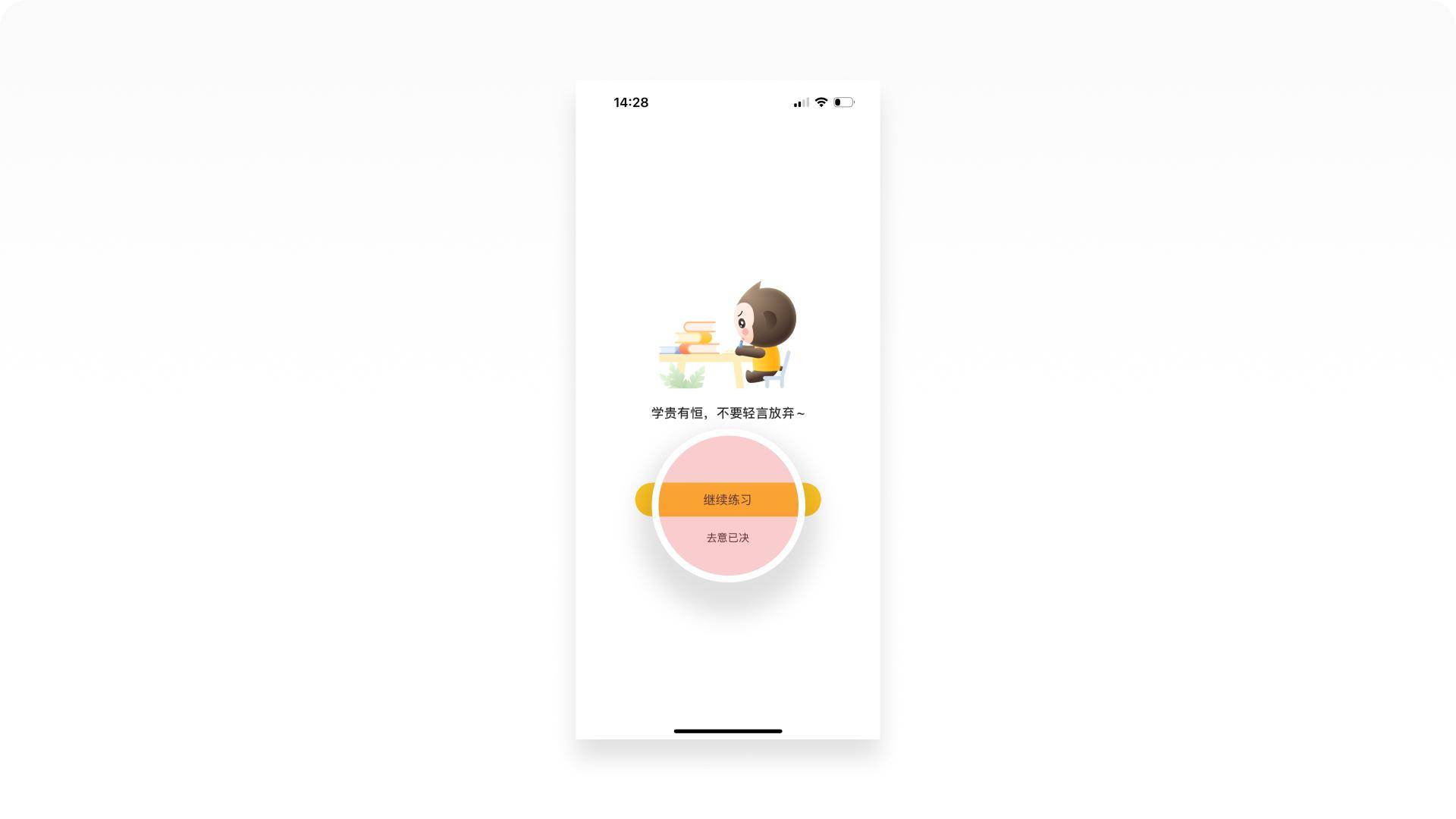
退出:用户可以点击退出,但会出现弹窗提示,防止用户误操作。

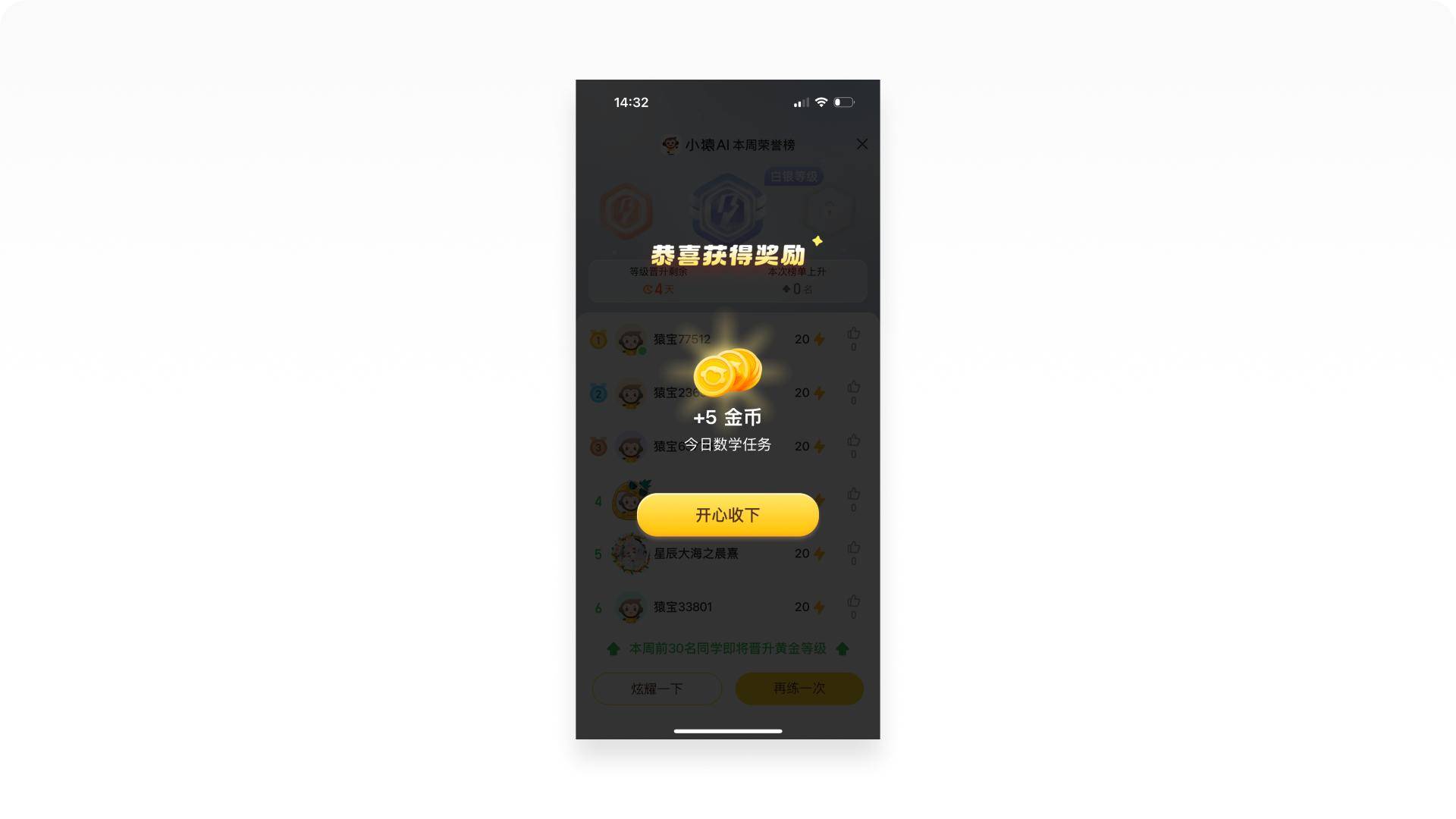
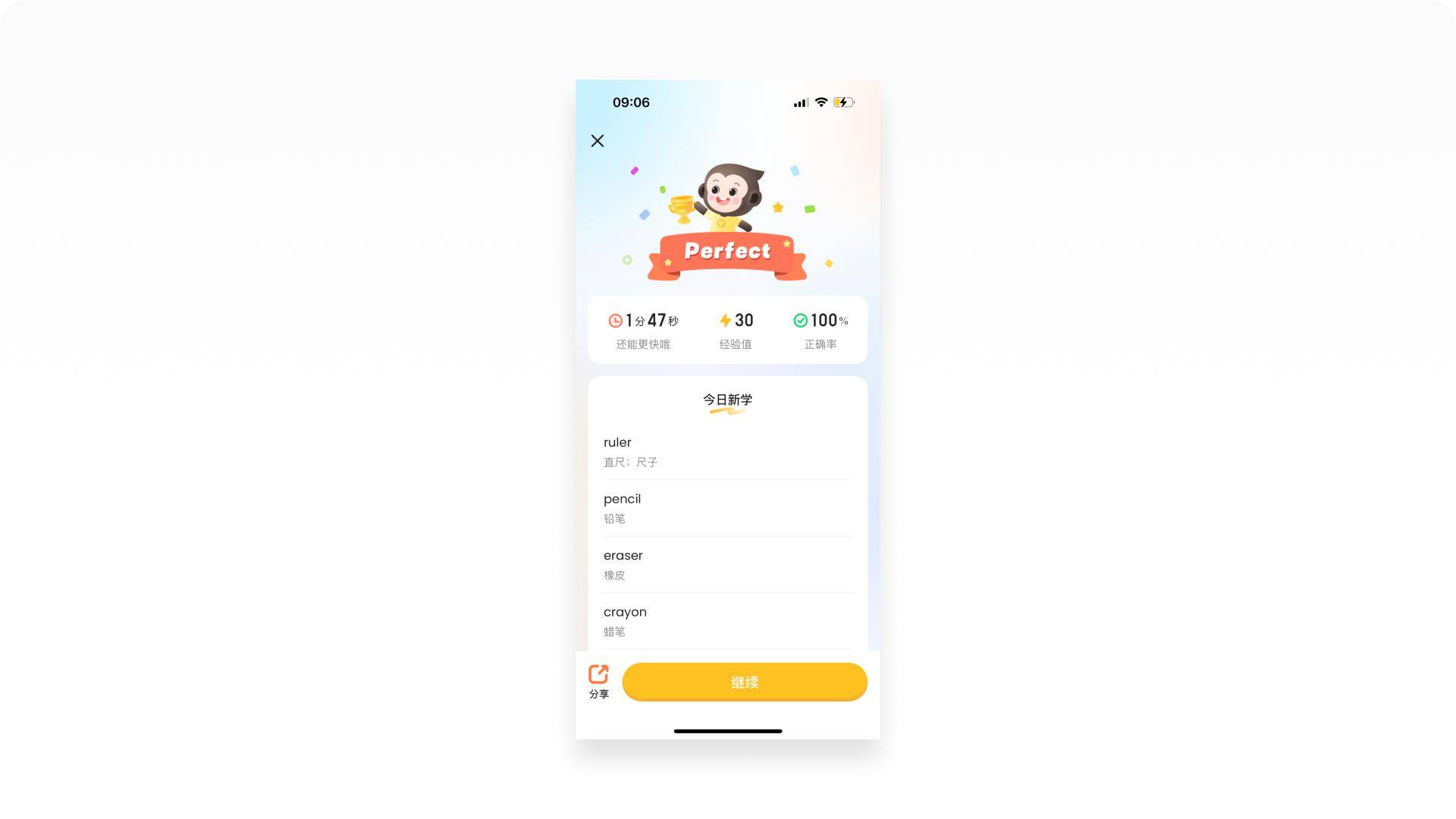
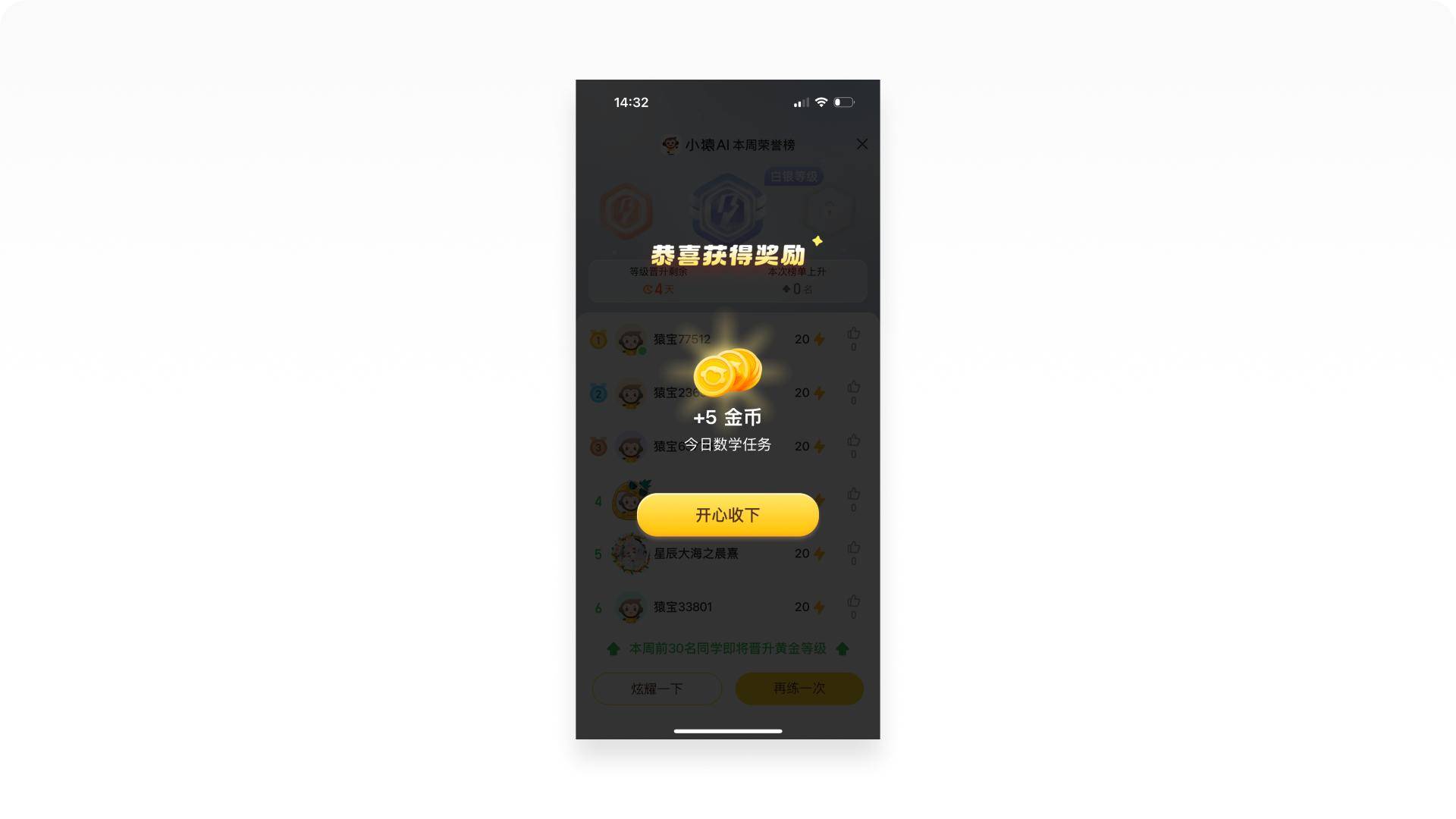
练习结束:答完所有题目,系统会出现提示弹窗,告知用户练习结束,并向用户赠送练习获取的经验。

排行榜
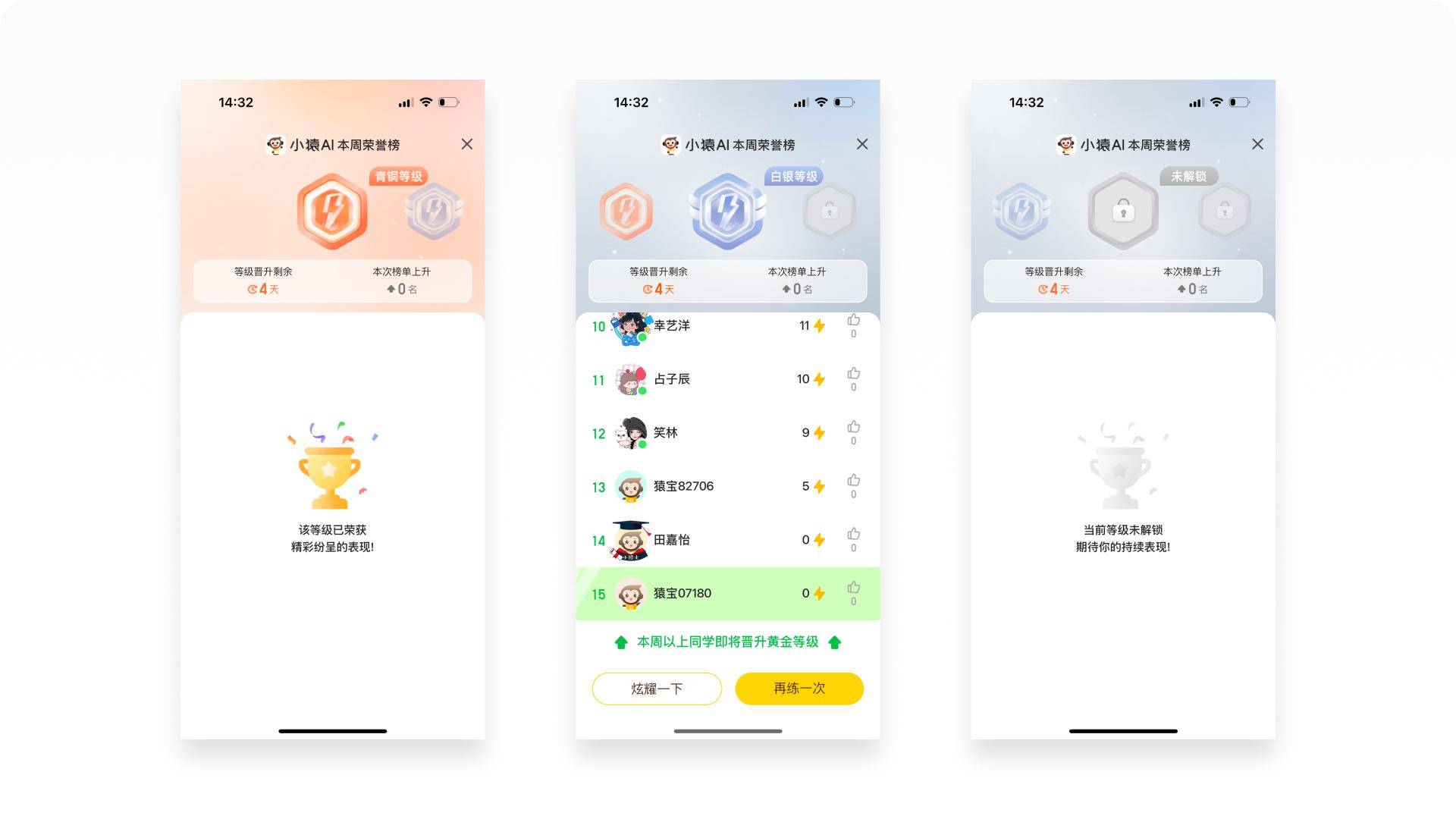
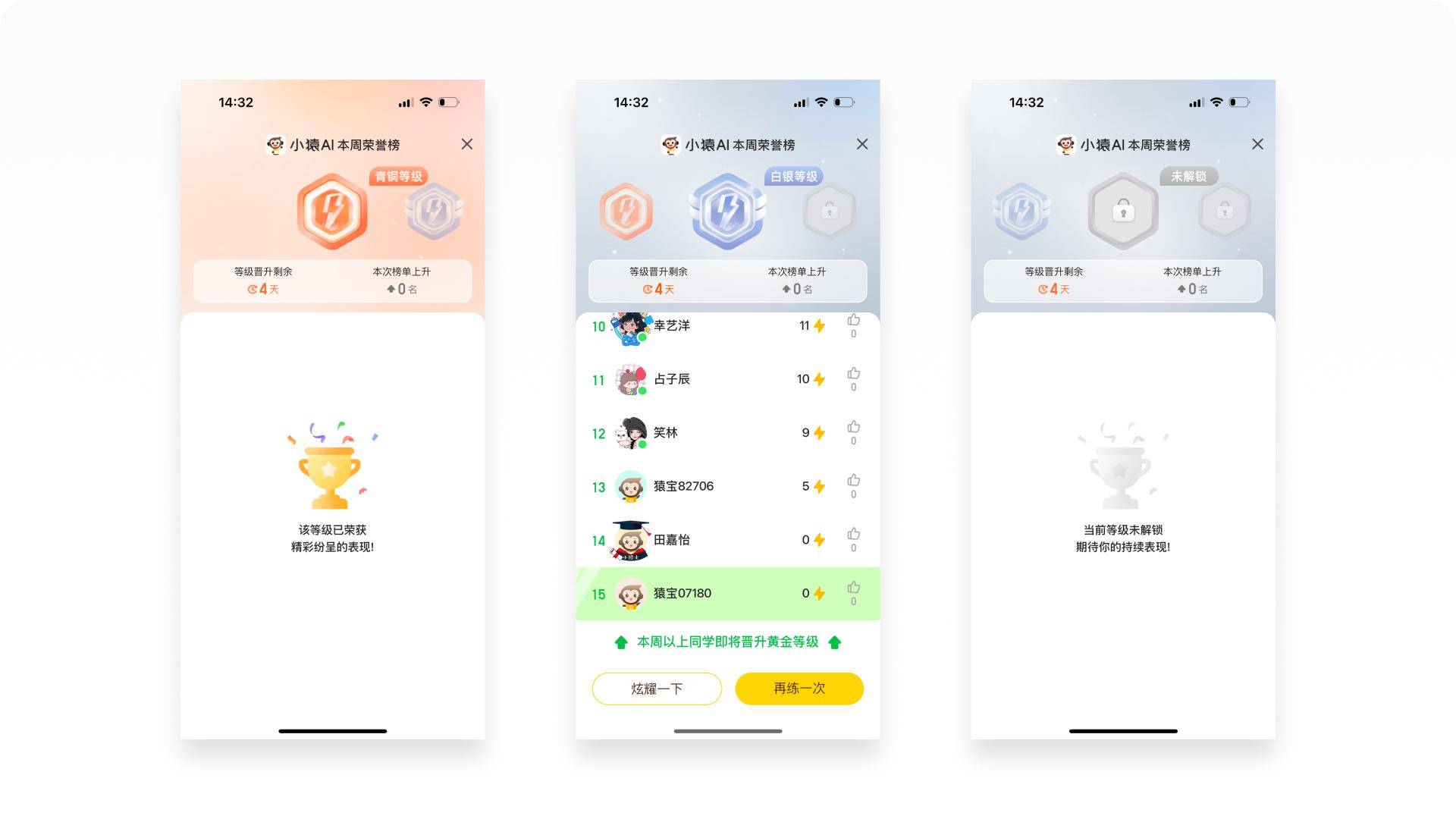
在用户完成练习以后,系统会先跳转到排行榜页面,告知用户在系统当前的练习排名。关于排行榜,小猿AI设计得非常用心,我们拆分一下它的设计细节。

- 排名规则:按周排名,下周数据自动清空
- 用户等级:像足球联赛一样,排行榜分为青铜、白银等多个等级,随着用户练习获取的经验值晋升和降级(每周前三十排名的同学可晋升下一个等级,45 名之后的同学下降到下一个等级),这样的设计增加了趣味性,更容易激发用户(特别是小朋友)的兴趣。
- 分享:可生成排行榜海报以及网页链接分享到微信、钉钉、微博等平台。
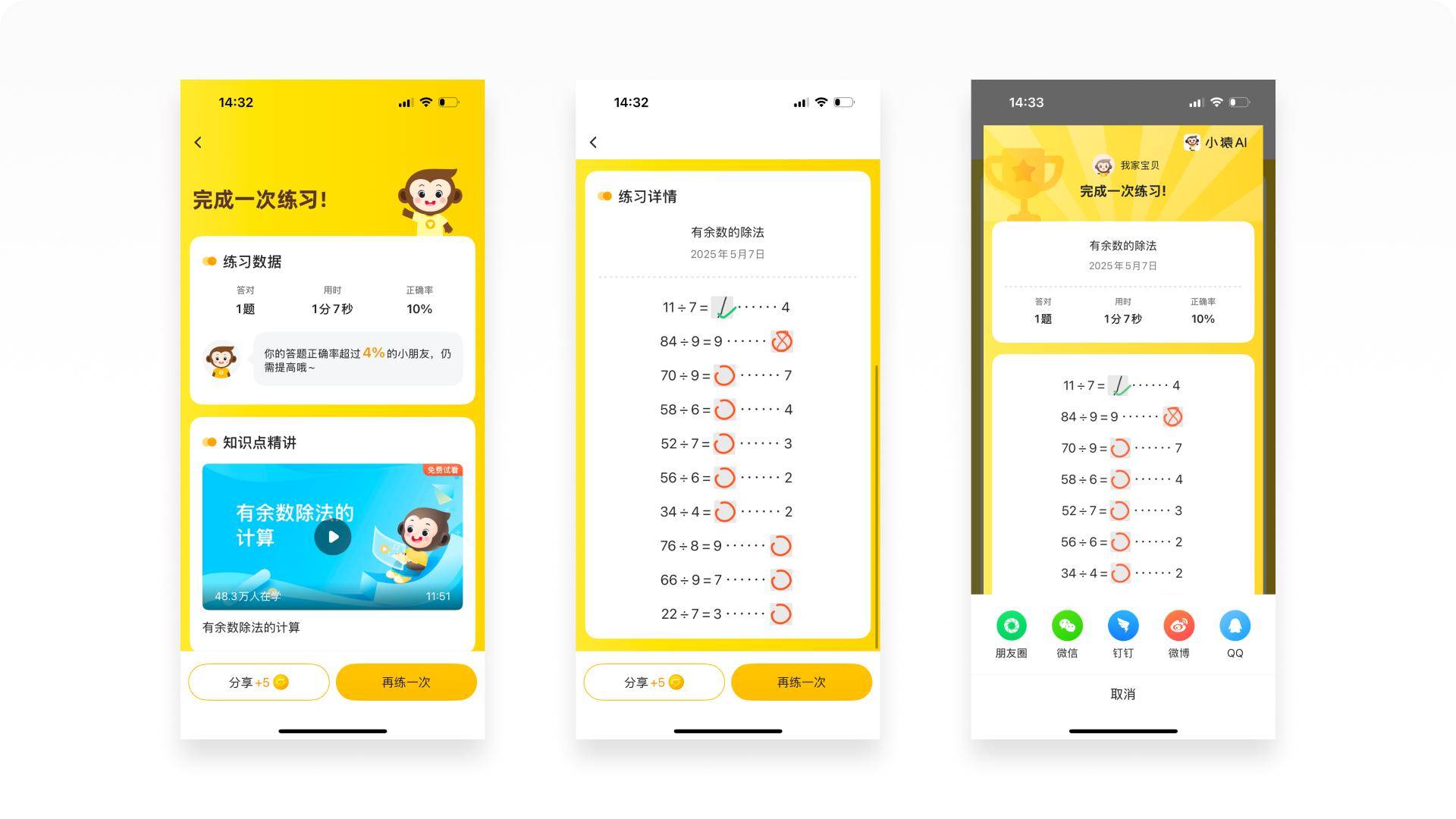
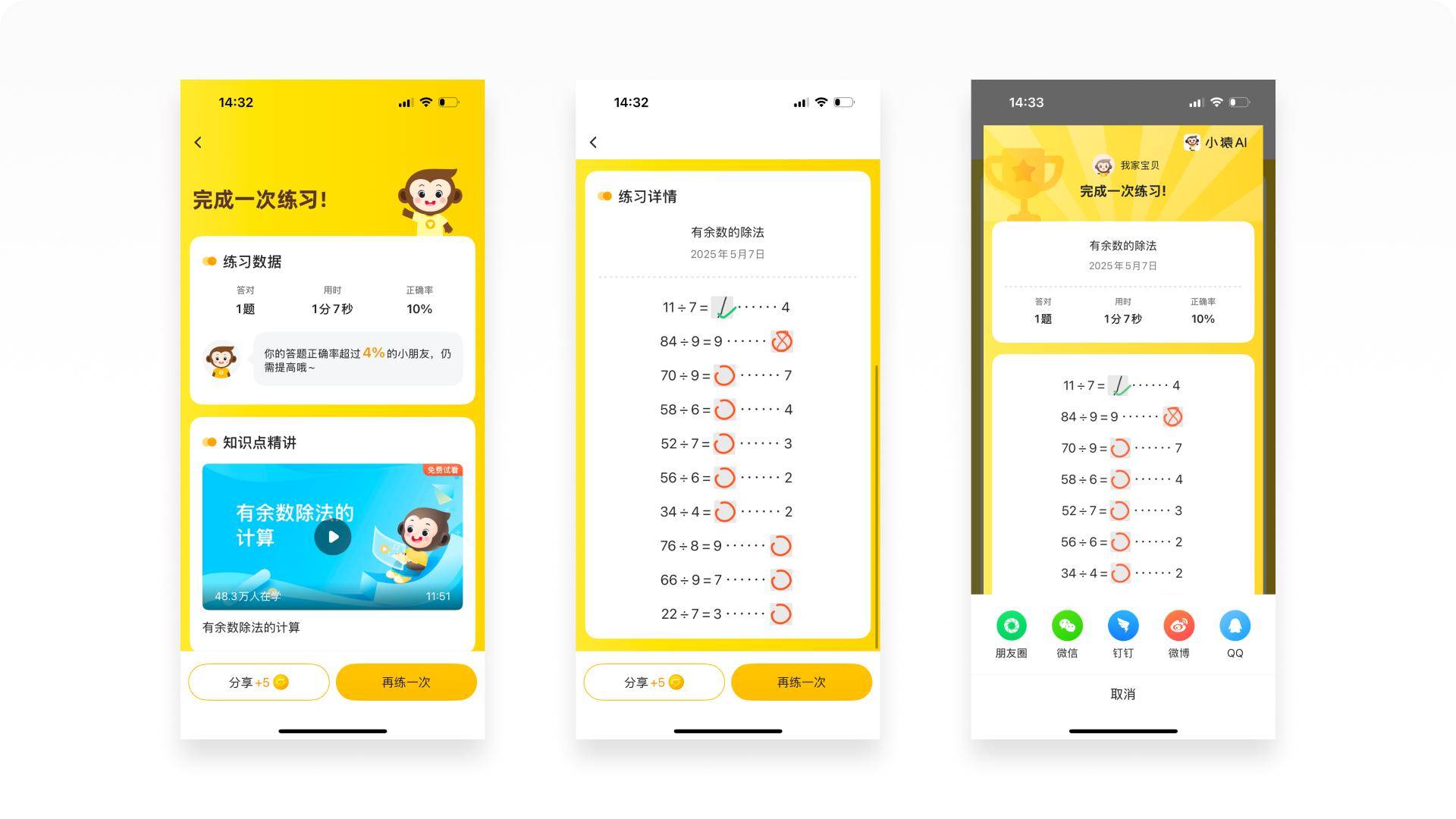
统计页
关闭排行榜页面,用户将会进入练习统计页面。

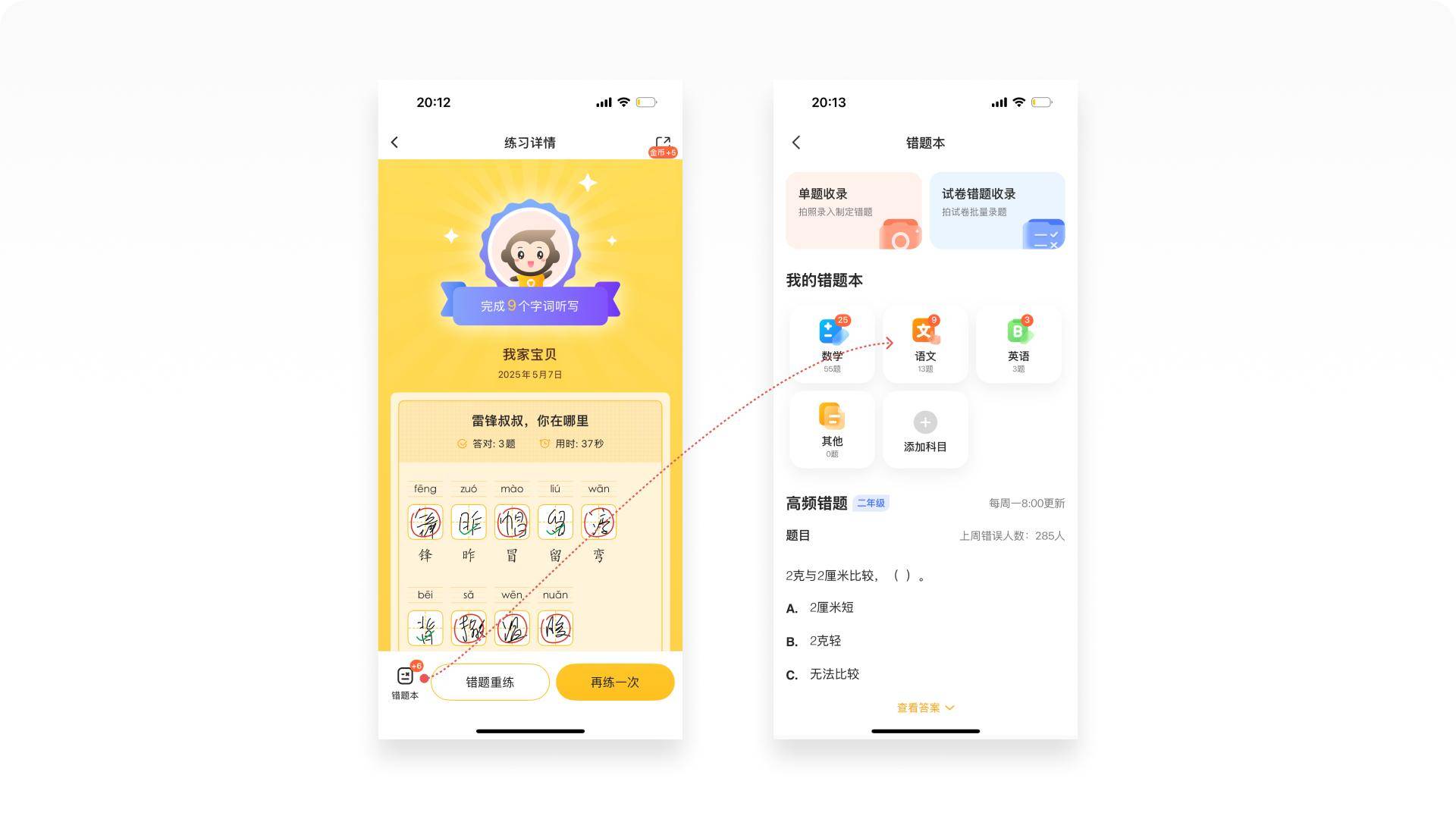
- 练习数据:统计用户此次练习答对的题目数、用时和正确率。
- 练习详情:展示用户练习答题的详细内容。
- 错题本:在练习中答错的题目会自动收录到错题本。
- 分享:可生成练习详情页海报以及网页链接分享到微信、钉钉、微博等平台。
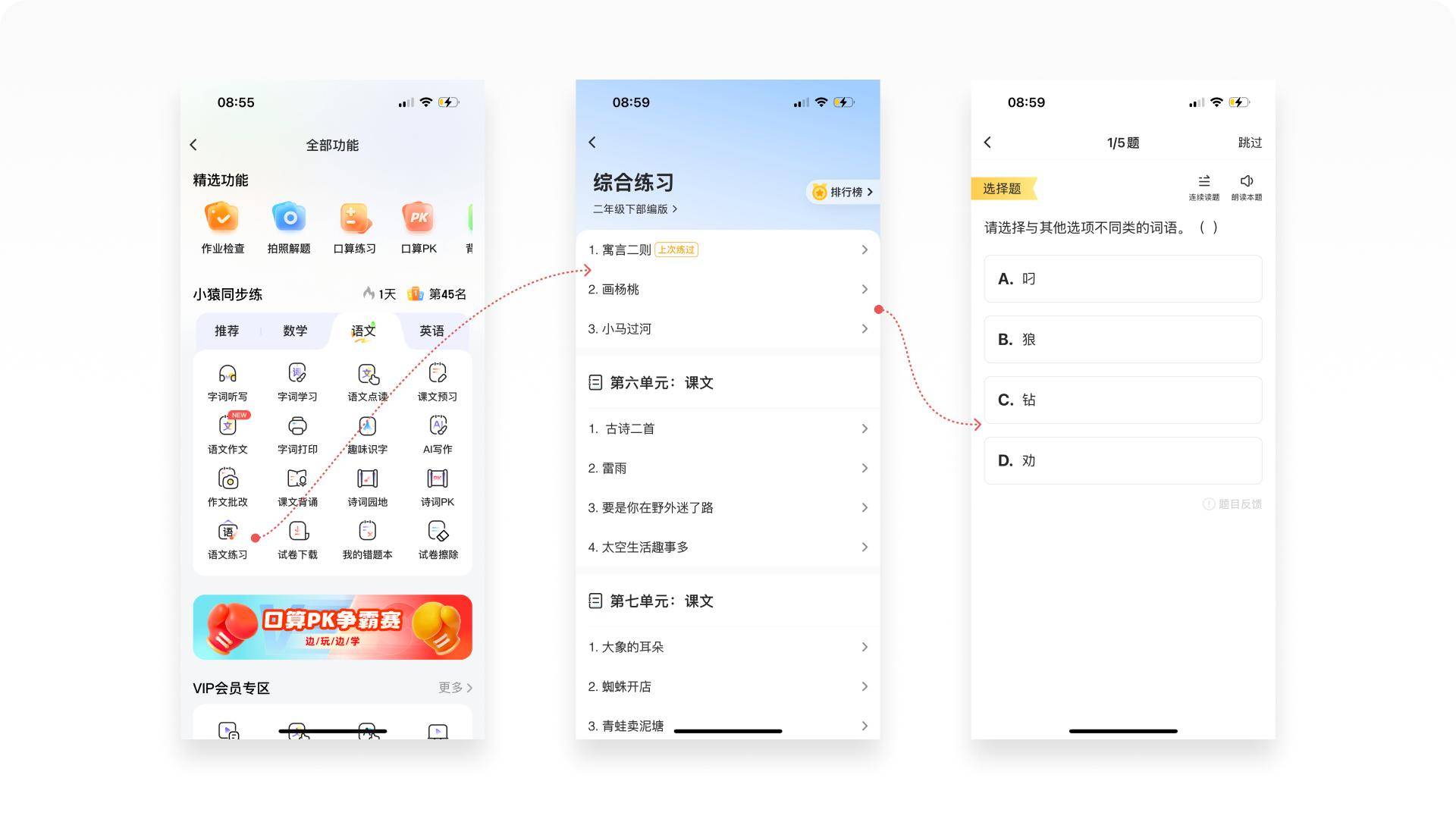
同步练
「同步练」是按照学生的教材内容进行练习,该题型主要以选择题为主,交互操作比较简单。不过这里也有个细节值得分享,那就是用户选对答案后页面会直接跳转,用户选错后,系统会立即展示题目解析内容,并需要用户点击「下一题」才能跳转。这样设计的目的是让用户及时知道为什么答错,掌握知识点。

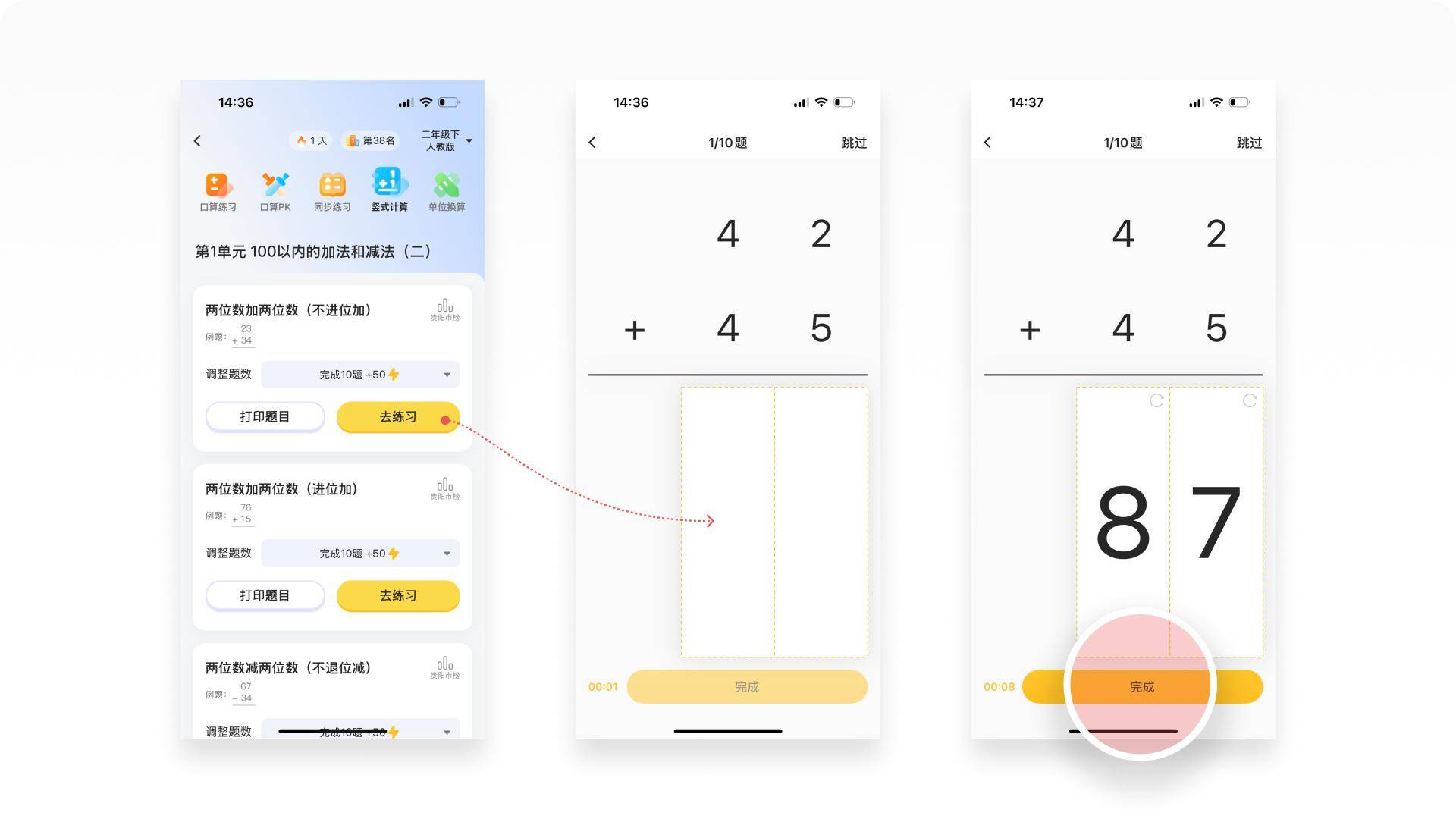
竖式计算
竖式计算是一种在进行加、减、乘、除等数学运算时常用的书写计算格式,它将计算过程以竖着排列的方式呈现,能更清晰地展示每一步的计算细节,帮助学生准确地进行计算 。
 为什么竖式计算在用户书写完以后还需要点击「完成」才能跳转,而不是像口算练习一样直接跳转?
为什么竖式计算在用户书写完以后还需要点击「完成」才能跳转,而不是像口算练习一样直接跳转?
虽然都是手写练习,但两个题型之所以出现交互形式的区别是因为他们的练习目标不同。口算练习侧重于培养用户的口算能力,更注重口算效率,而竖式计算侧重于做题的细节和过程,所以用户有足够的时间检查无误以后再跳转到下一题。
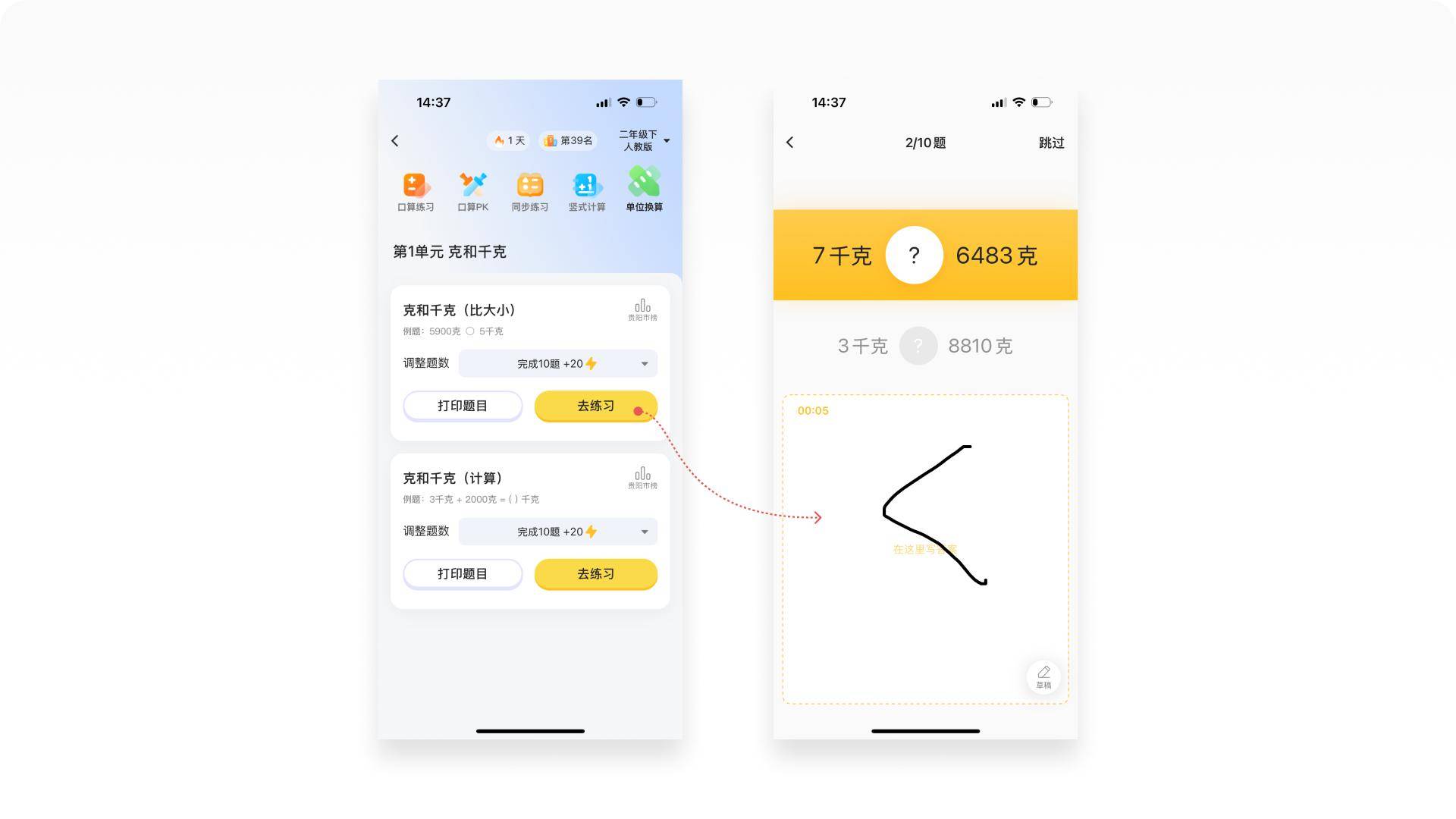
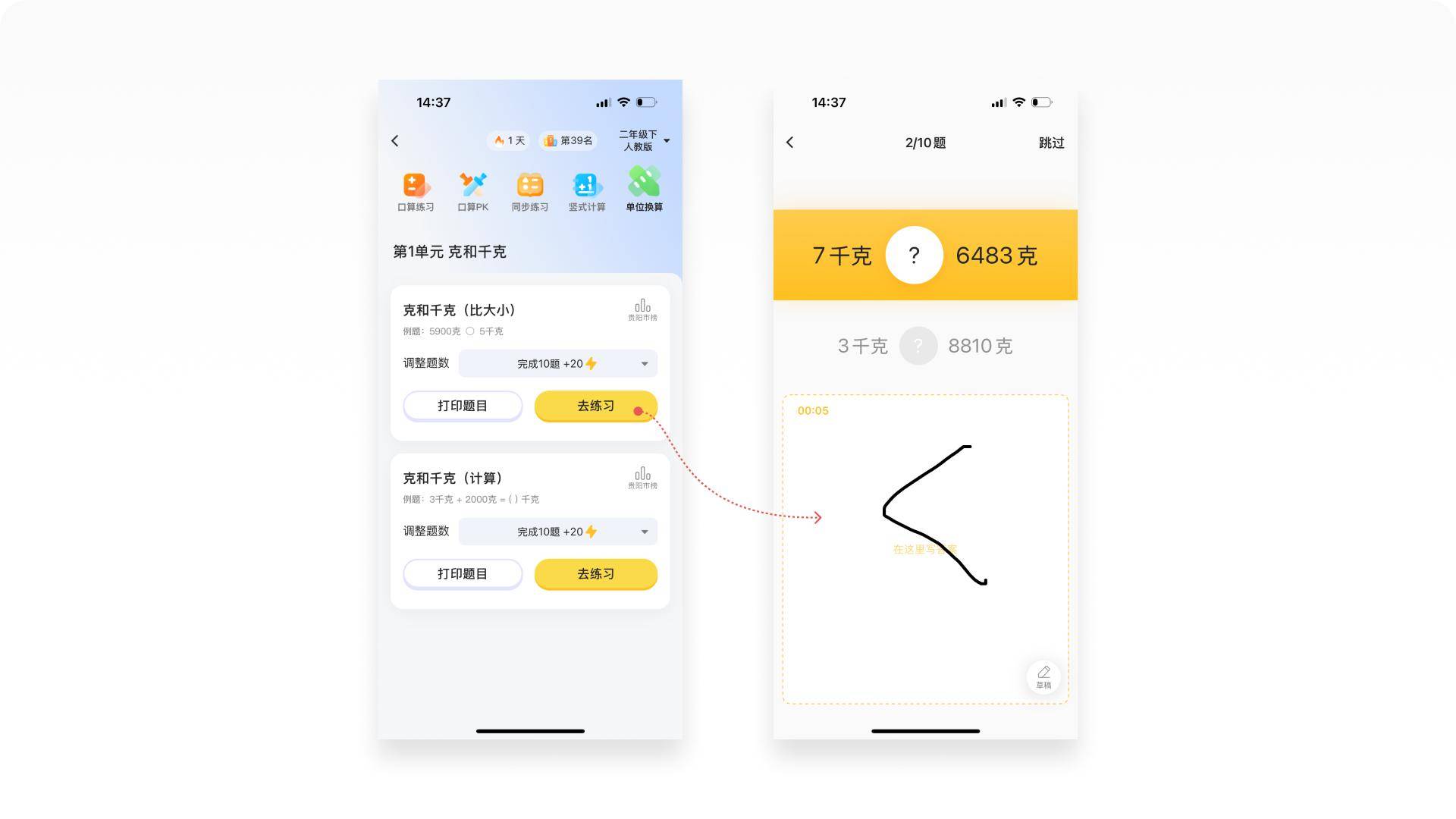
单位换算
这个题型比较简单,主要通过手写的形式,练习各种单位的大小和换算。

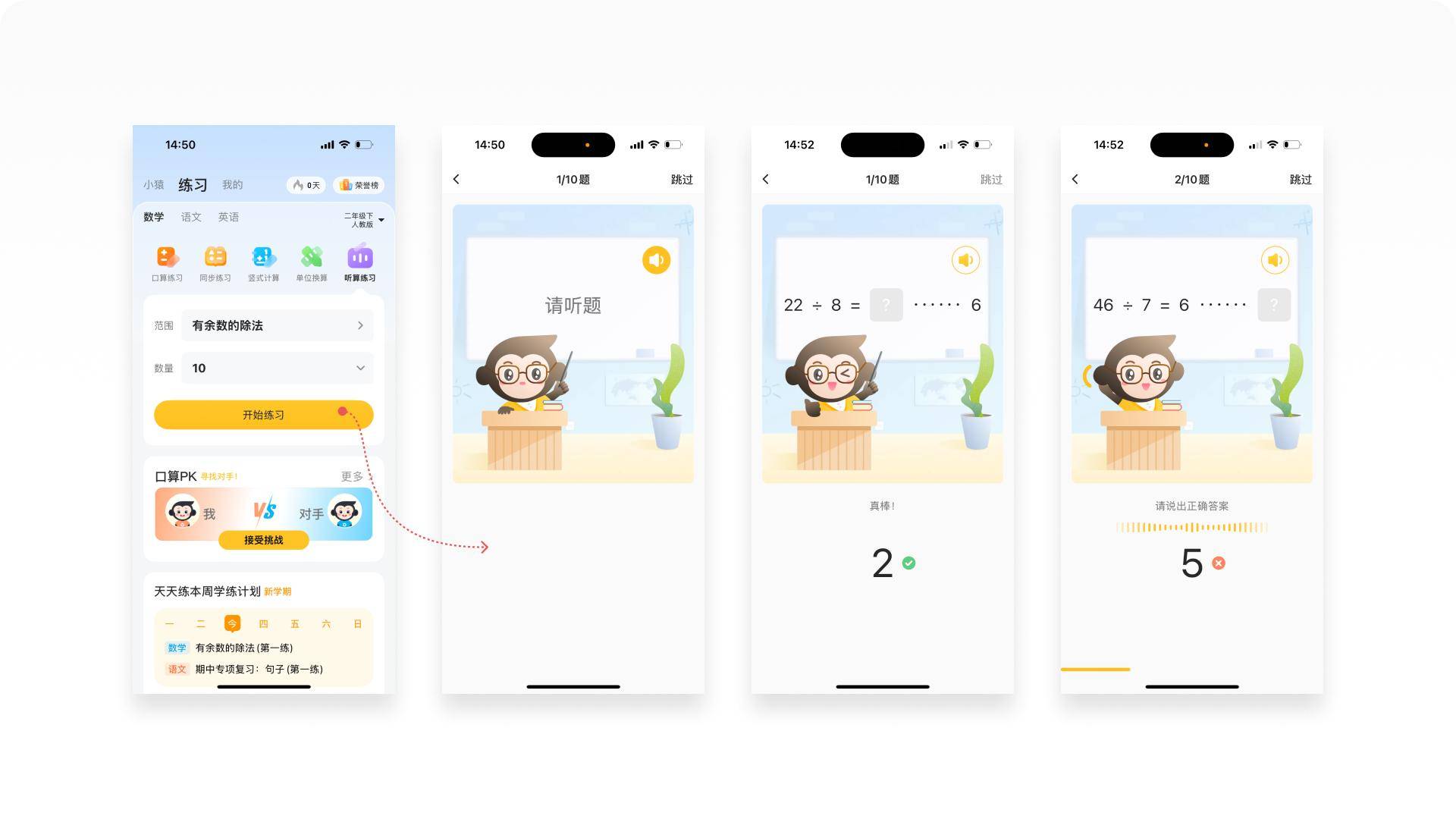
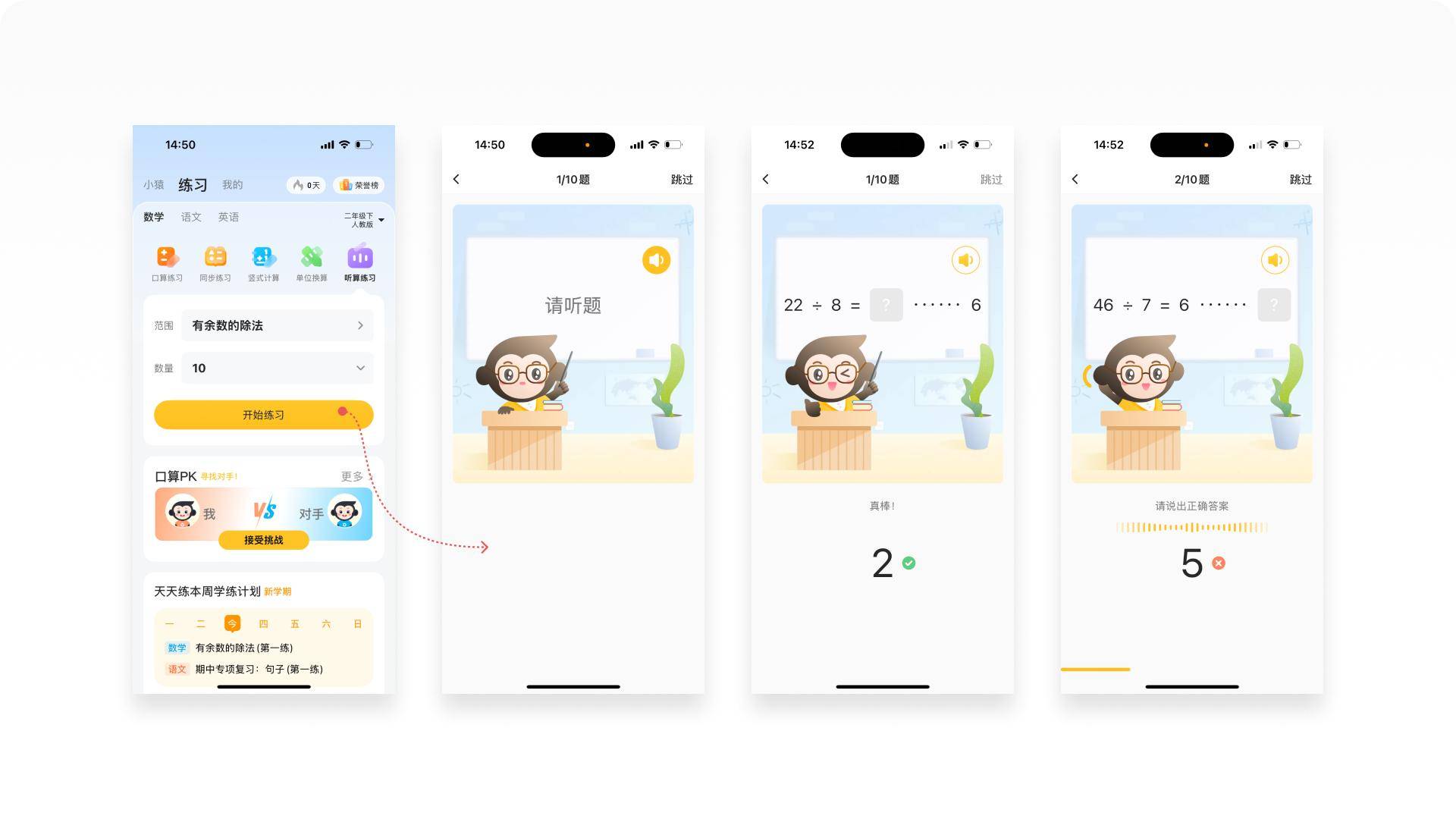
听算练习
听算练习是学生根据系统播放的题目音频用语音进行作答。相比手写,这里的交互逻辑有一些不同:

- 系统自动朗读,朗读完后用户需要快速用语音作答;
- 答对自动跳转到下一题,答错系统将会提示错误,并且支持在倒计时结束之前继续作答。
用户回答的音频如何判断对错?
这里是采用了第三方的口语测评技术,系统接收学生的音频后进行快速测评,最终返回结果给系统去判断。
小结
在体验完数学学科的五个练习题后,最令我印象深刻的是产品的流畅度。练习题包含了大量细节,尤其是手写和语音这类功能,相比传统的选择题,它们需要对接第三方技术。系统的反馈速度必须达到毫秒级,才能让用户感受到自然顺畅的体验。试想,如果你写完答案后,系统一直在转圈加载或没有任何反馈,你还会继续练习吗?
📊产品体验评分:⭐️⭐️⭐️⭐️⭐️
语文
与数学的逻辑思维训练不同,语文练习题型更注重听说读写的全方位训练。通过语音识别和书写训练等交互形式,帮助学生提升语言表达和文学素养。
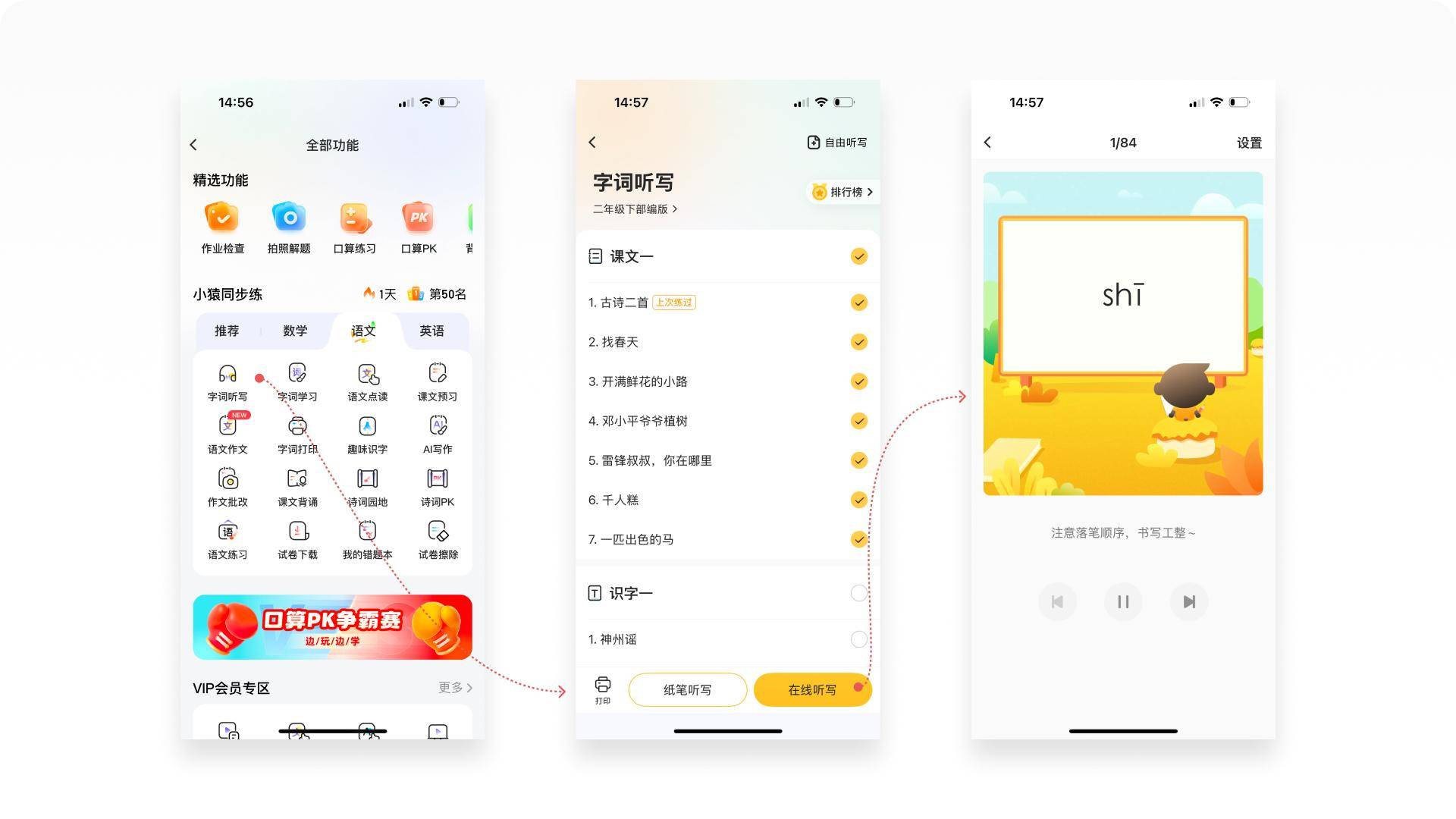
字词听写
听写是语文学科的一个重要场景,小猿AI的设计给了我很大的惊喜,让我在这个题型的体验中获得了Aha-Moment。

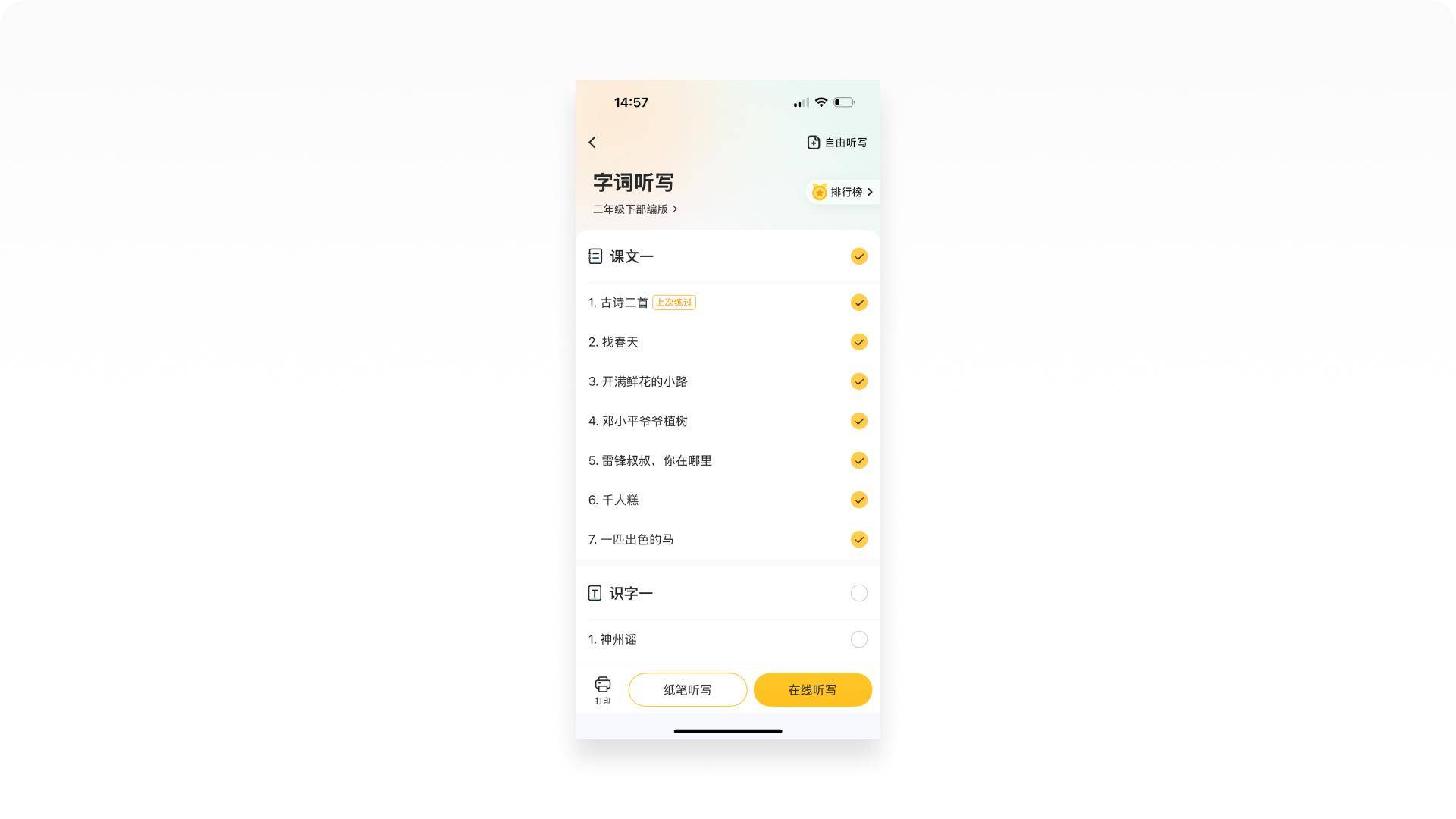
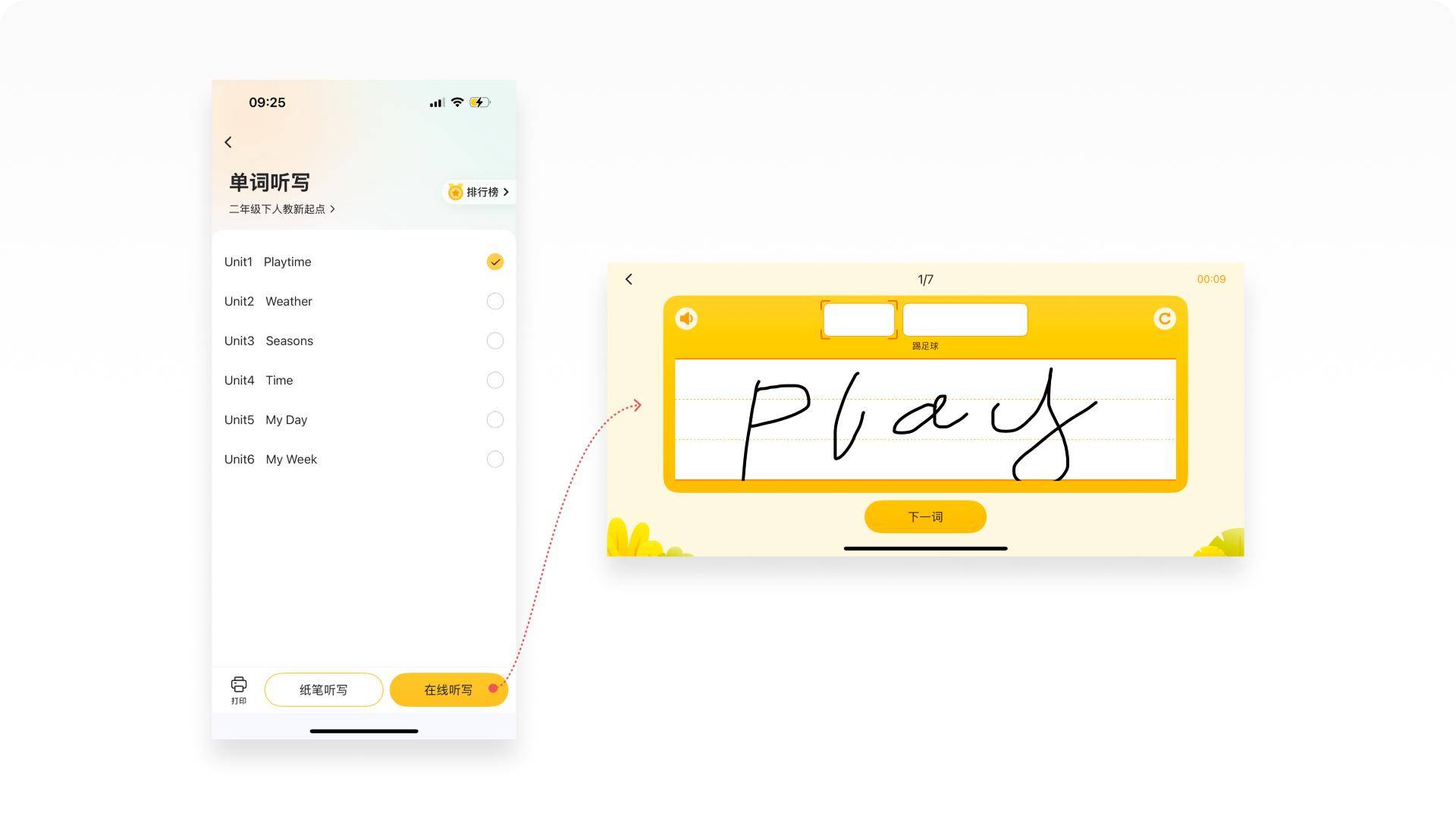
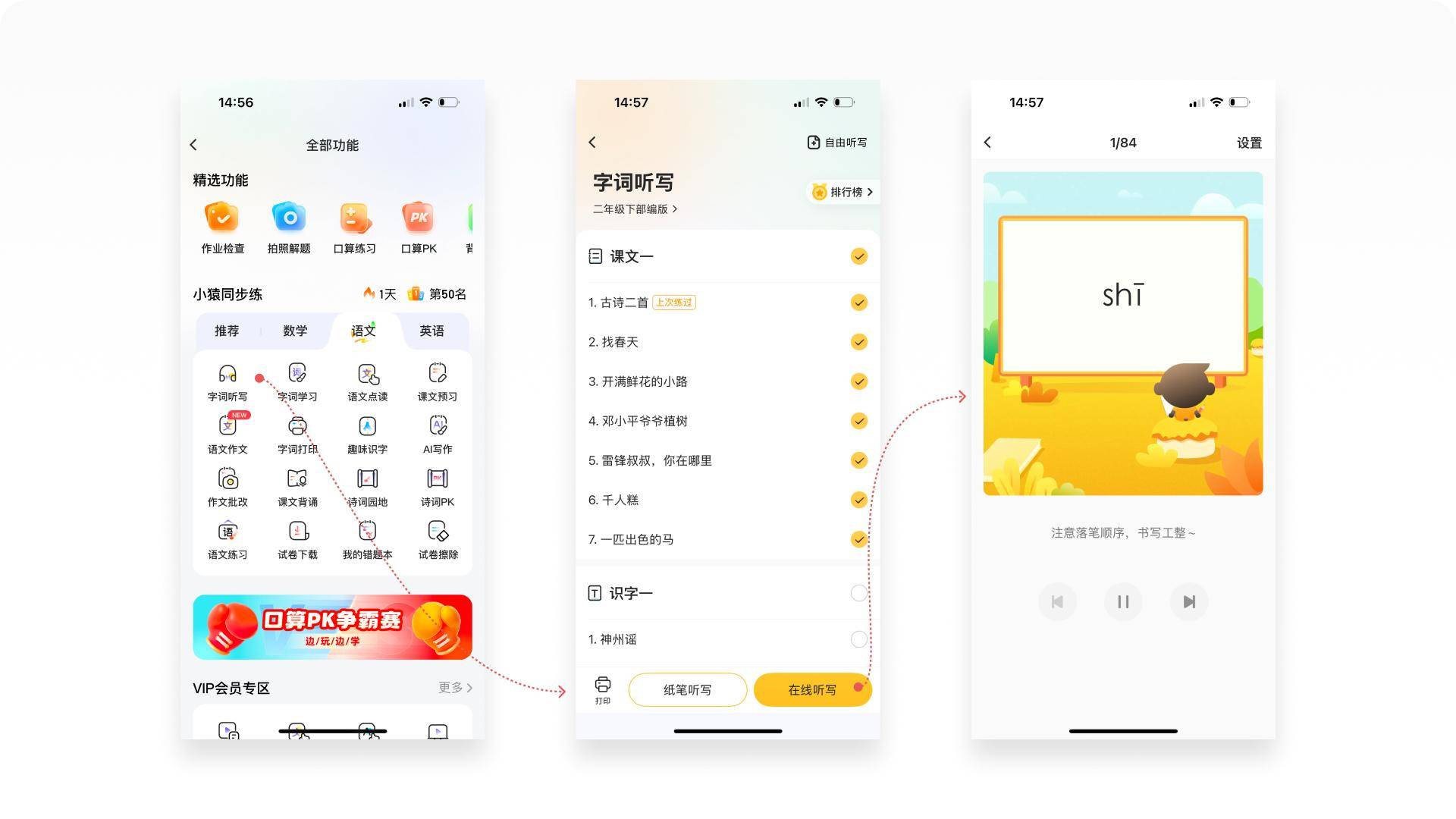
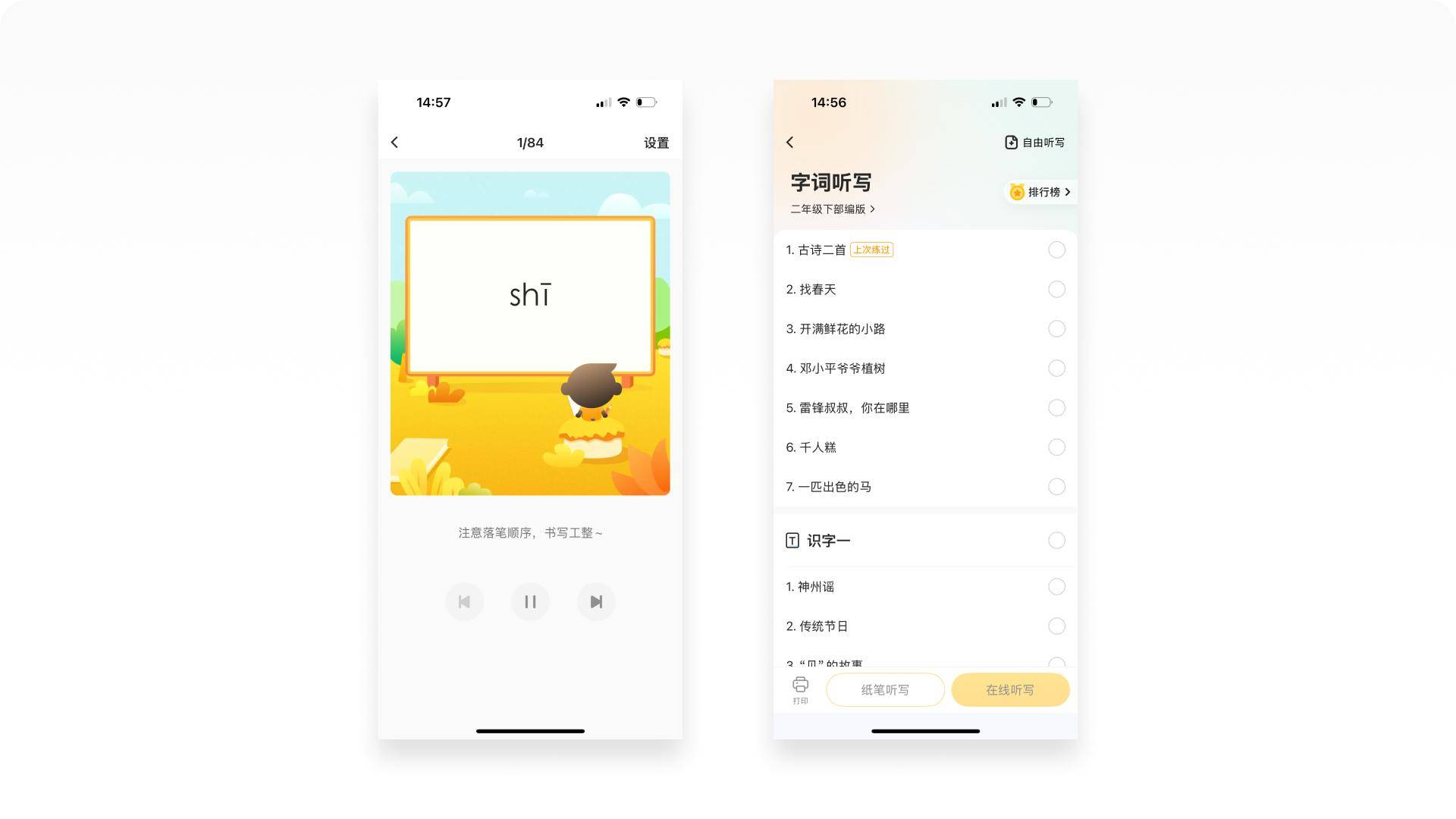
列表页
课文列表:用户可以选择需要听写的课文,支持多选、全选。

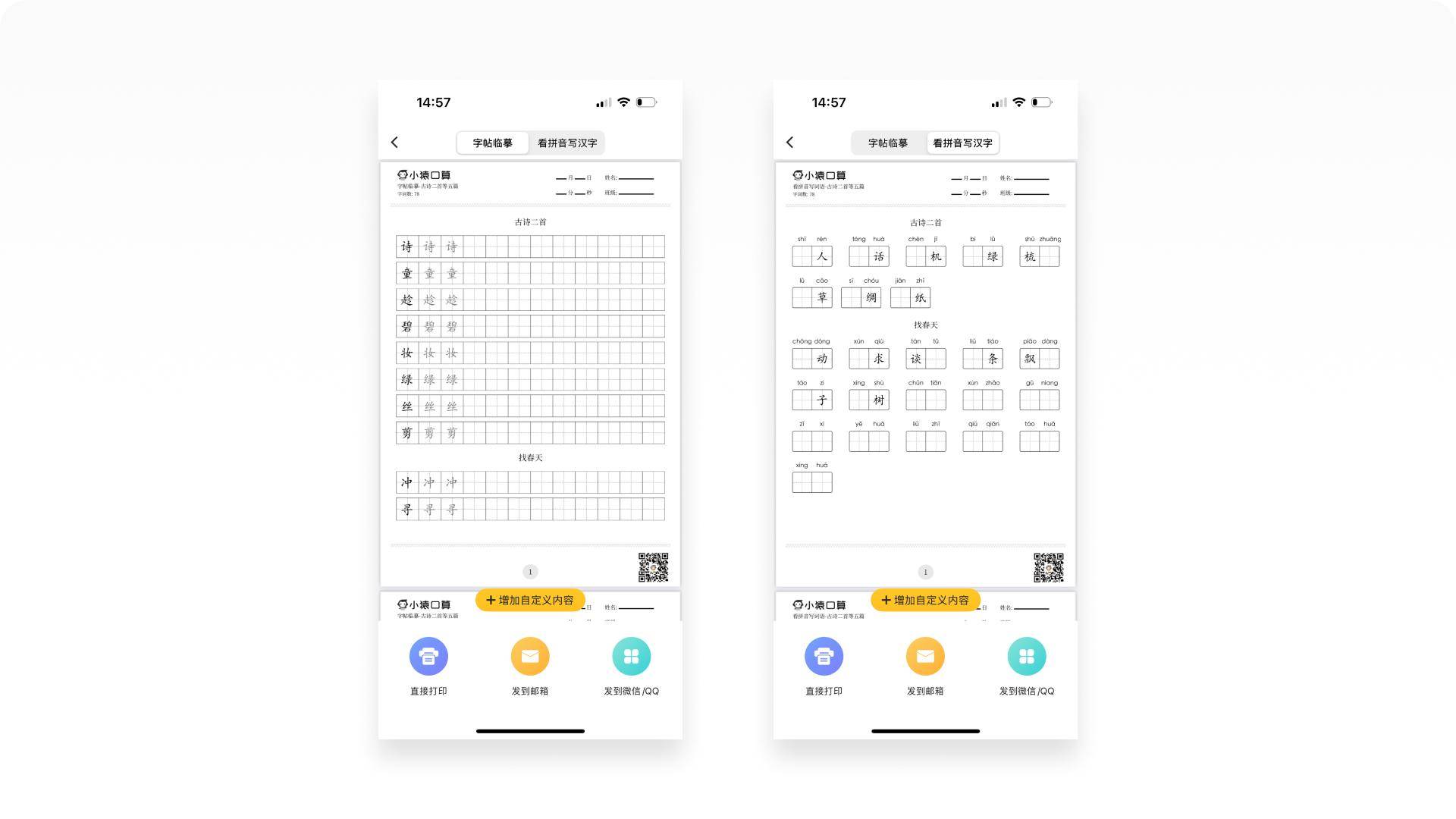
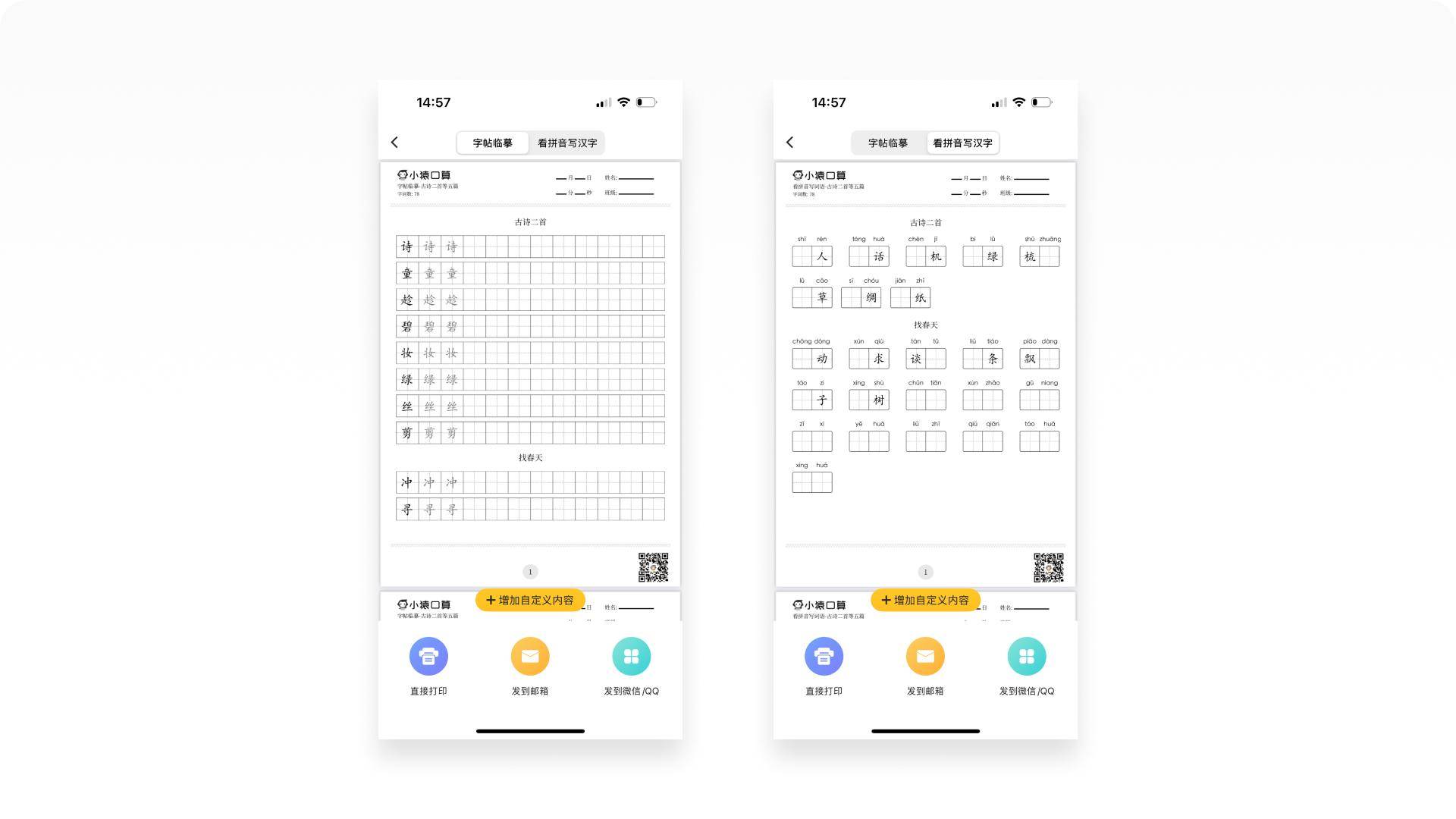
打印:选中课文,点击打印,就能进入到打印详情页,还可以选择字帖临摹和看拼音写汉字两种模式。

在线听写:点击后就能进入在线听写详情页。

纸笔听写:非常贴心的一个功能,用户可以纸笔代替键盘拼写,而不全是依靠电子设备。

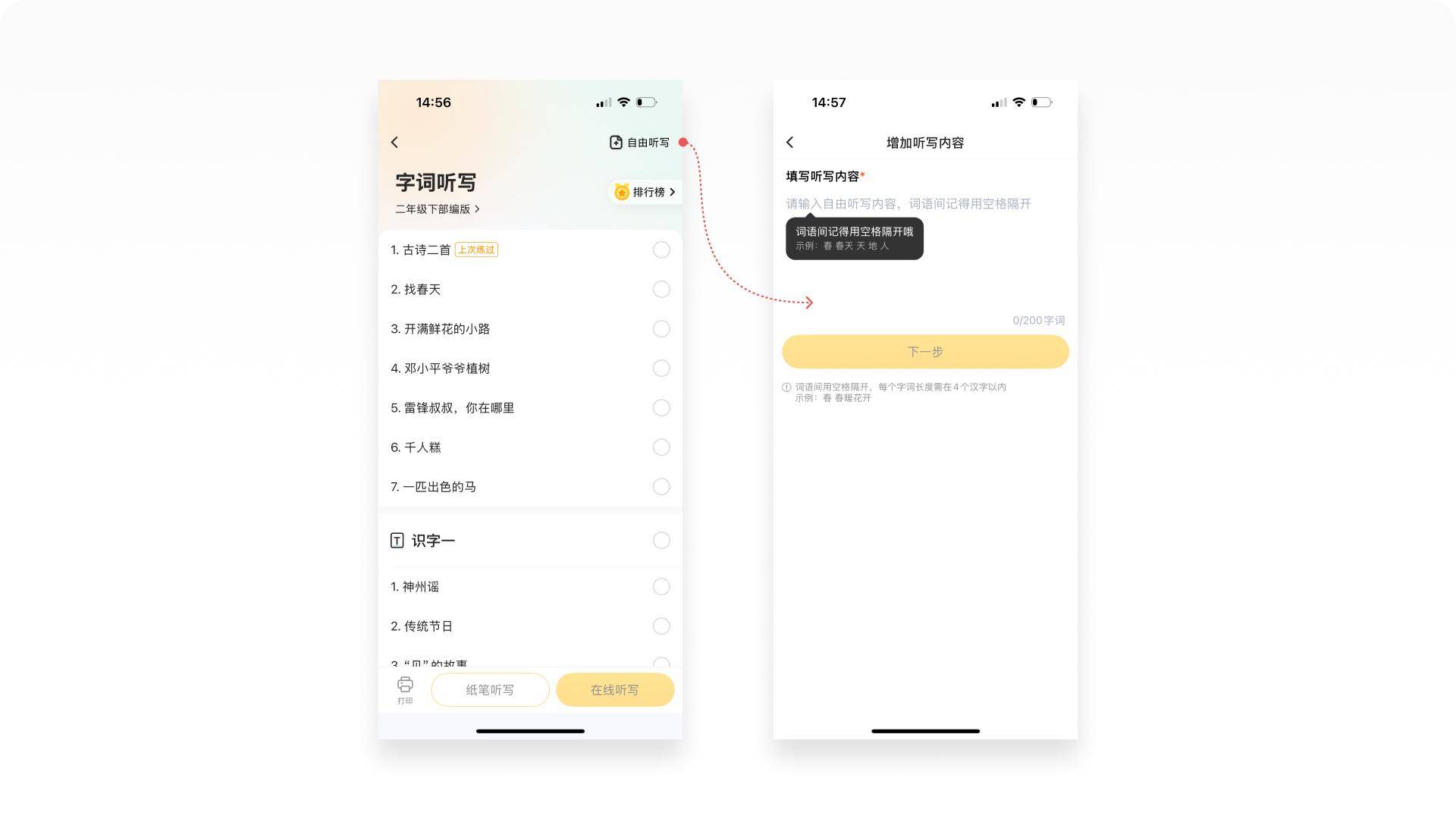
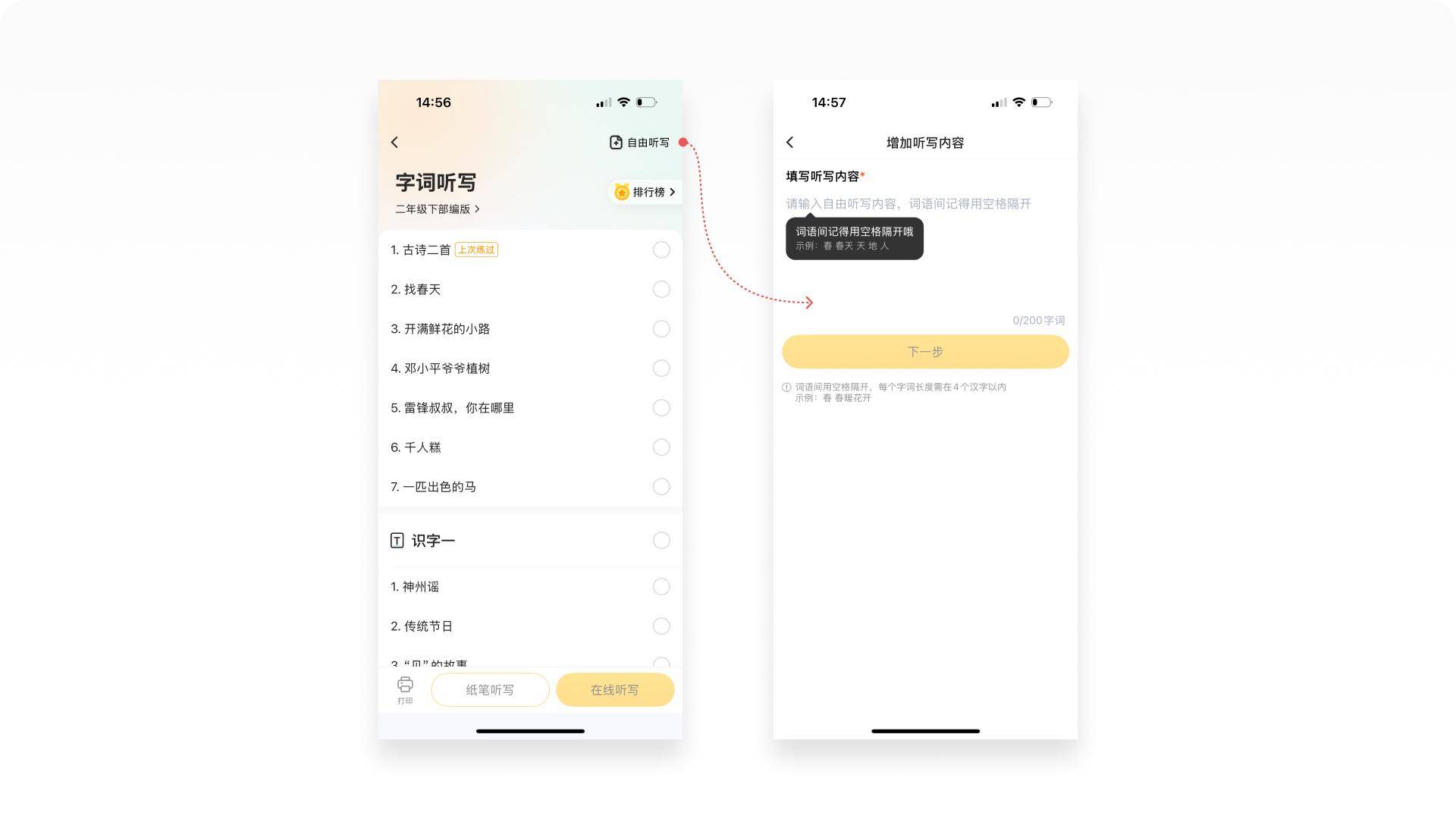
自由听写:自由听写是用户可以跳出课文内容,输入自己想听写的单词。

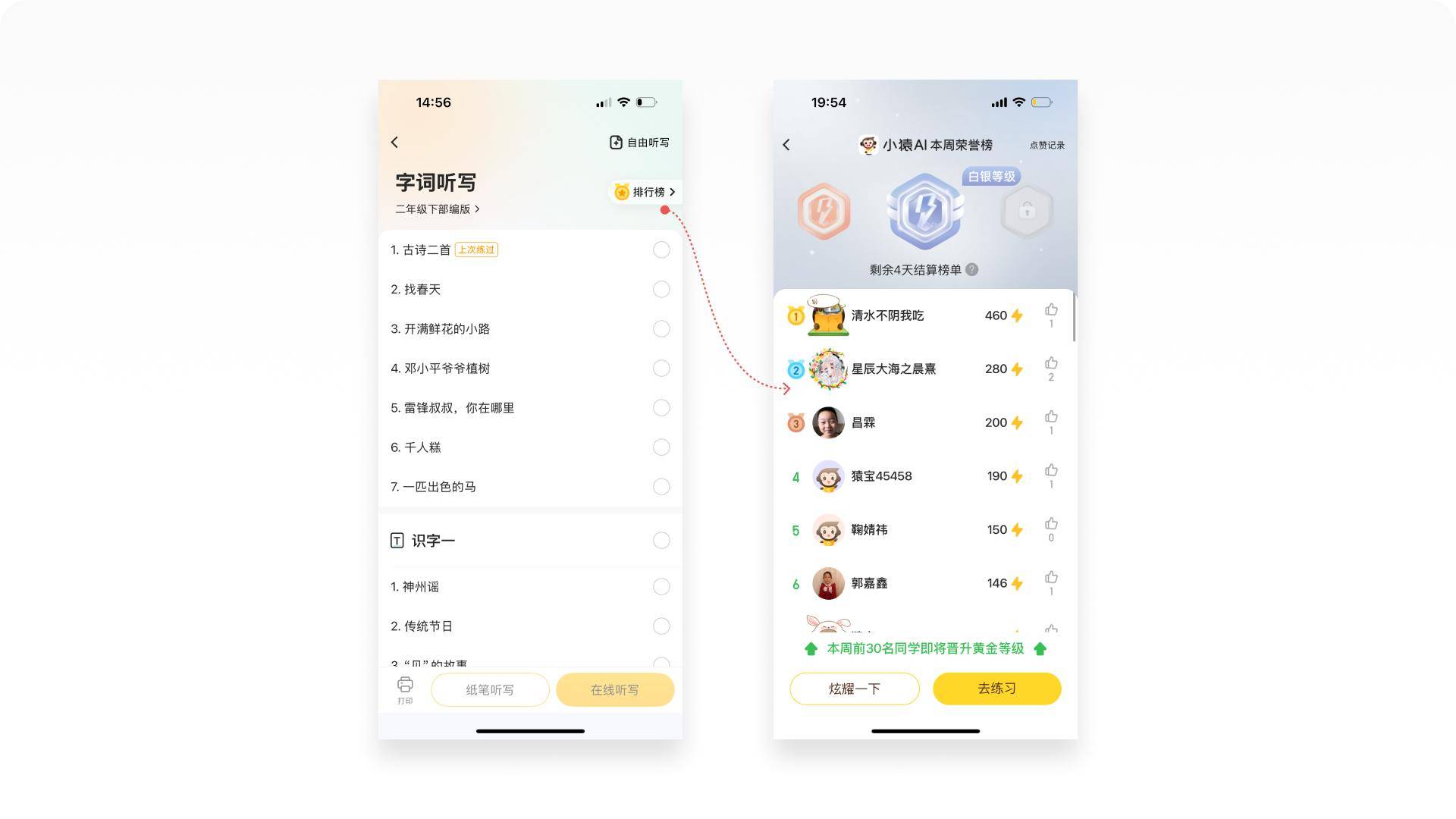
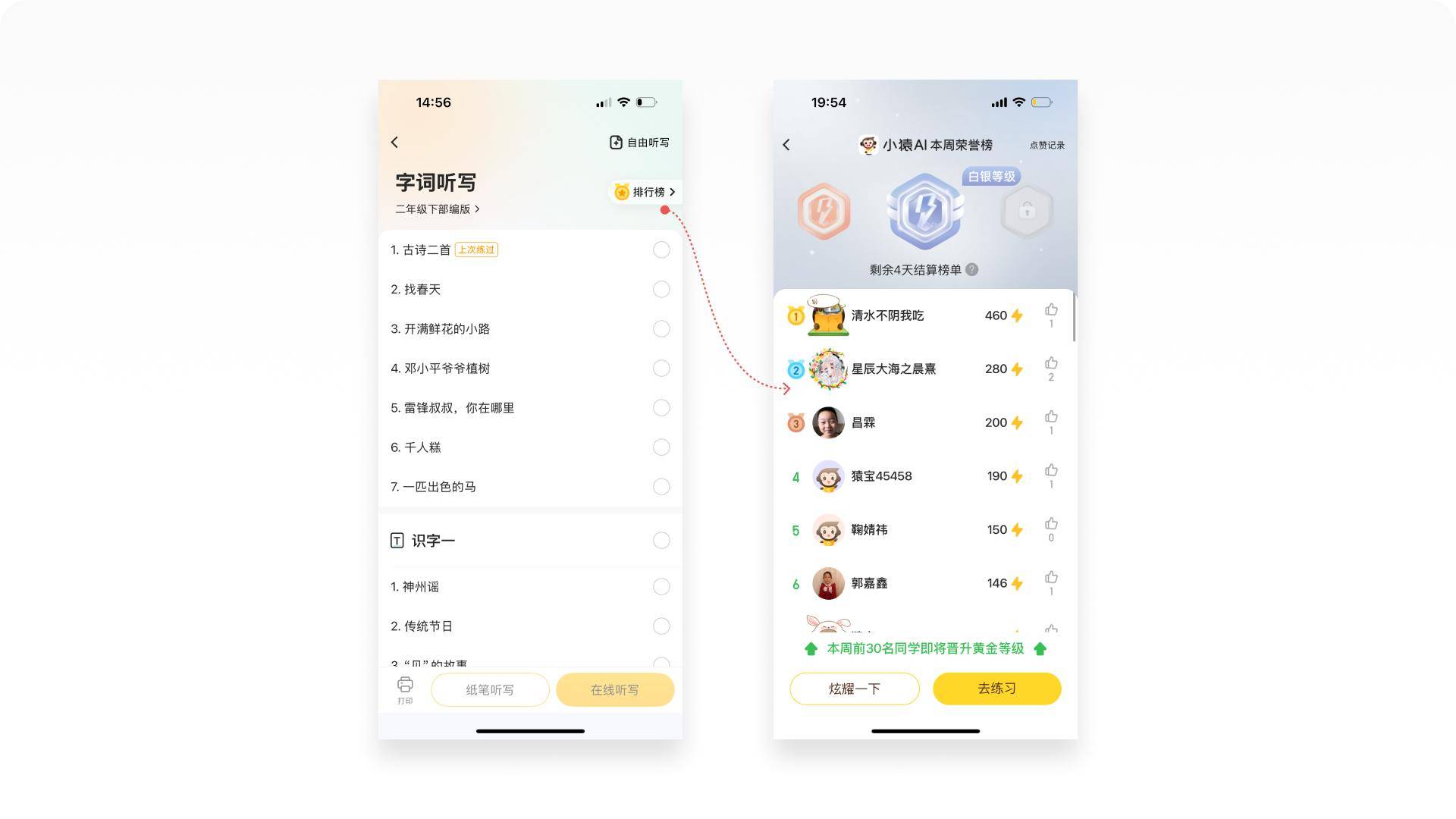
排行榜:用户每周听写正确字数的统计排行榜。

Aha-Moment:打印、纸笔听写和自由听写这三个功能的设计真正做到了以用户为中心的设计理念,特别是纸笔听写,不仅发挥了数字产品的优势,还能让学生用纸笔书写,让数字产品显得更贴心。
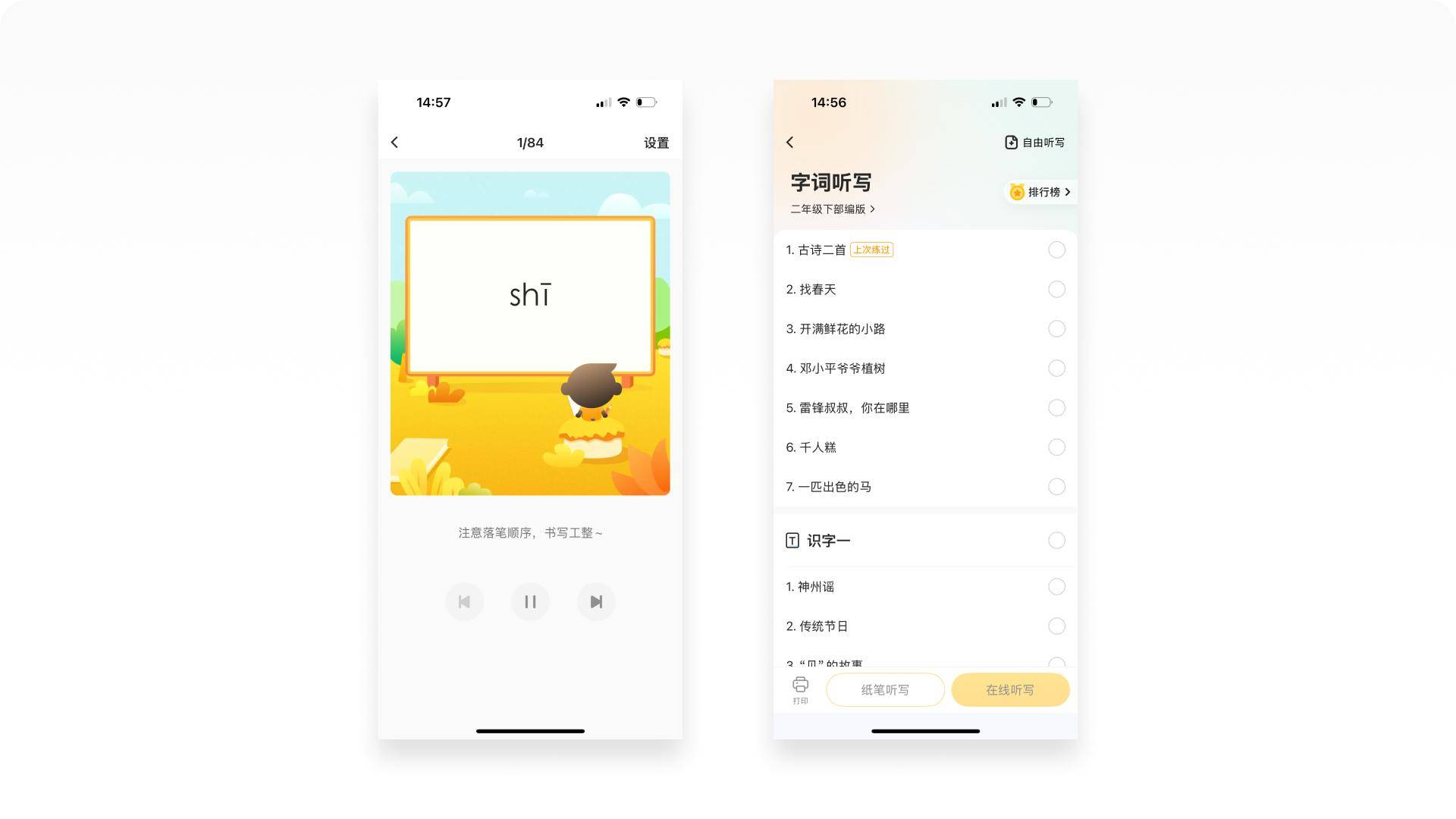
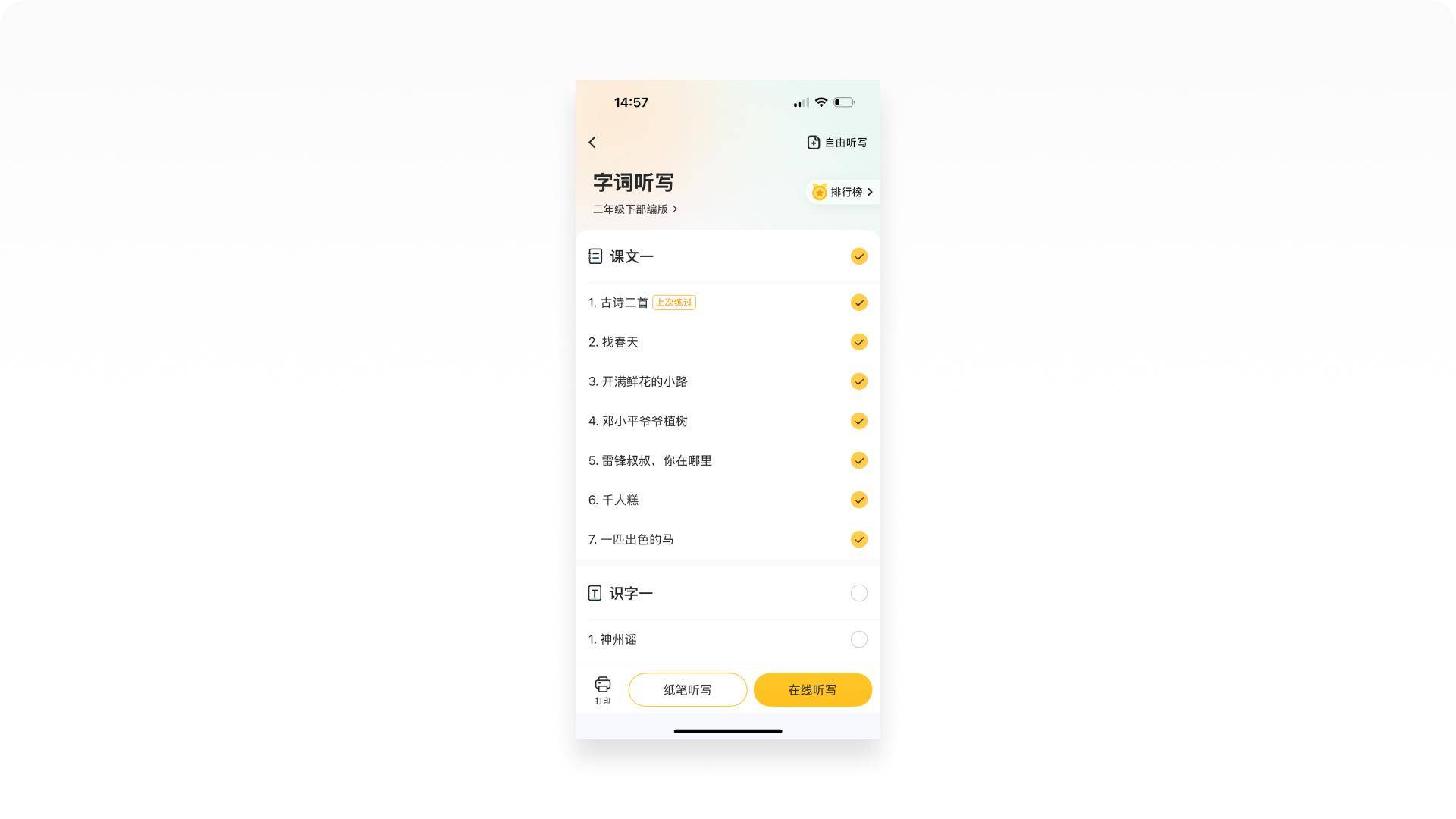
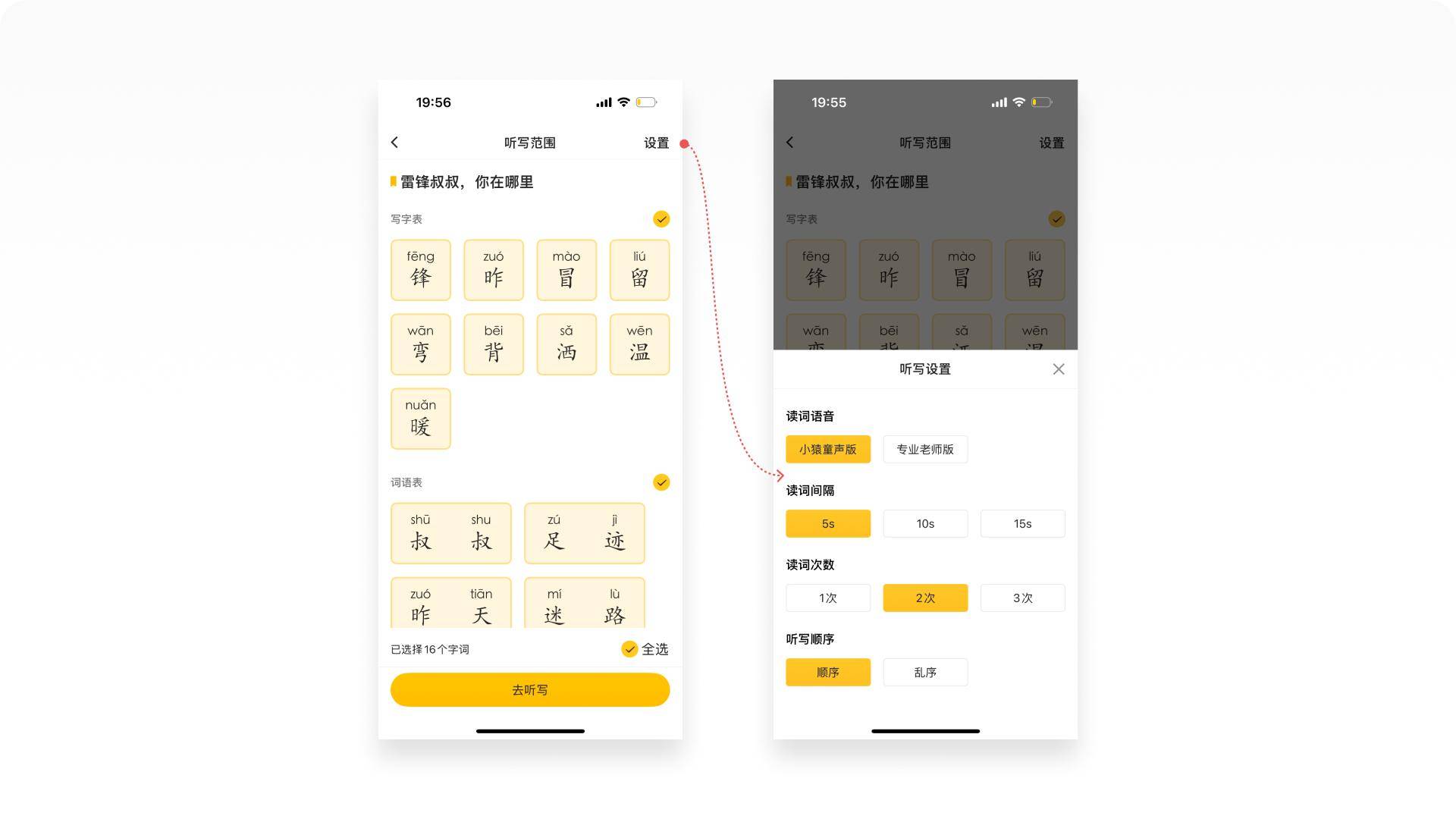
确认页
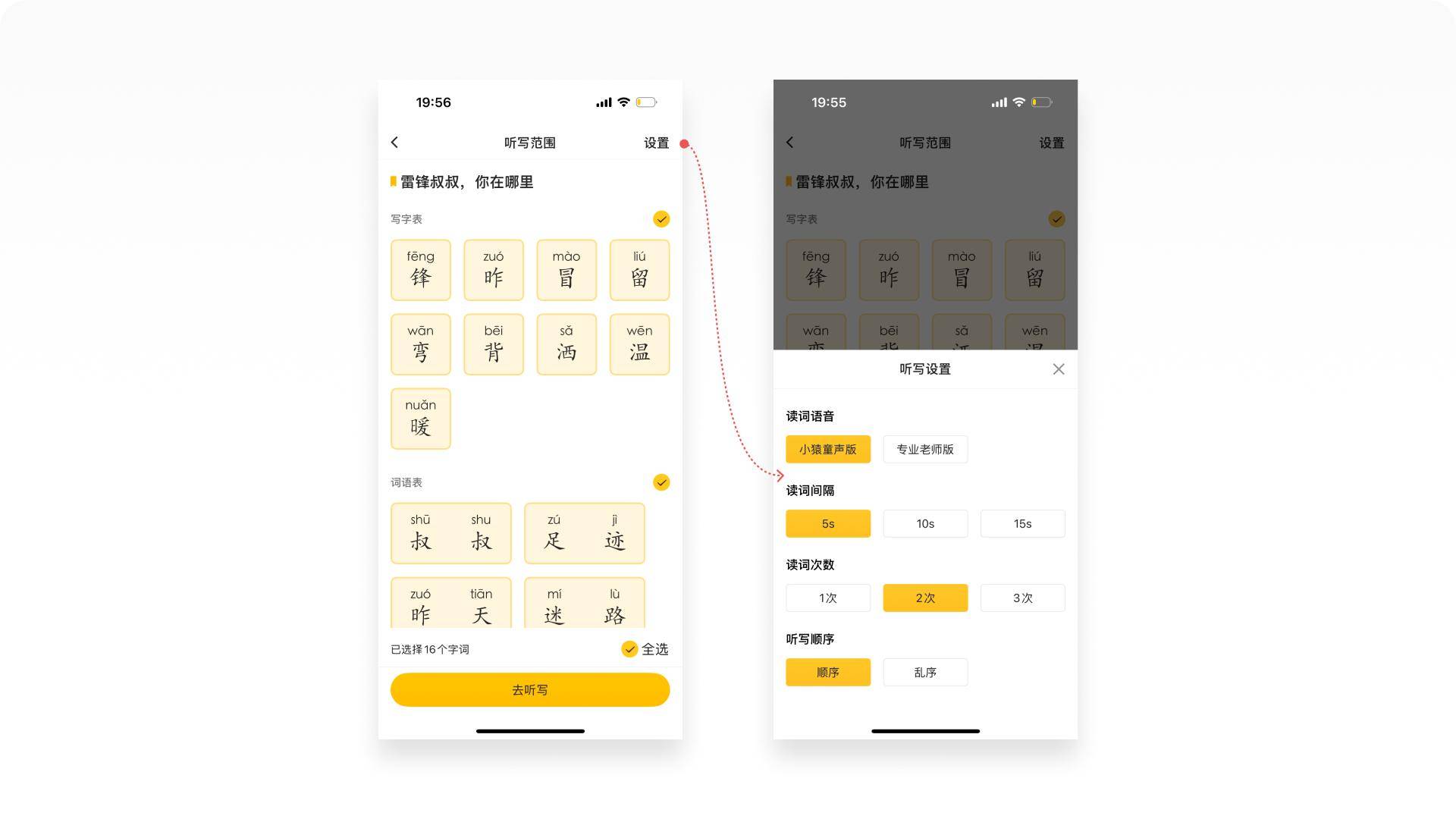
用户在进入正式听写前,还可以选择听写范围和偏好设置。

- 听写范围:勾选每篇课文右侧的单选框,就可以选择是否加入听写范围。
- 设置:在右上角就可以进入,用户可以设置系统读词的人声、读词的间隔、次数和顺序。
体验缺陷:进入确认页后,系统默认了单词全选,但最多支持200个生词的听写,这就会让用户在多数时候点击「去听写」的时候发现无法进行下一步,需要调整听写范围才能继续。这样的设计给用户增加了学习成本,甚至会快速退出不再尝试。
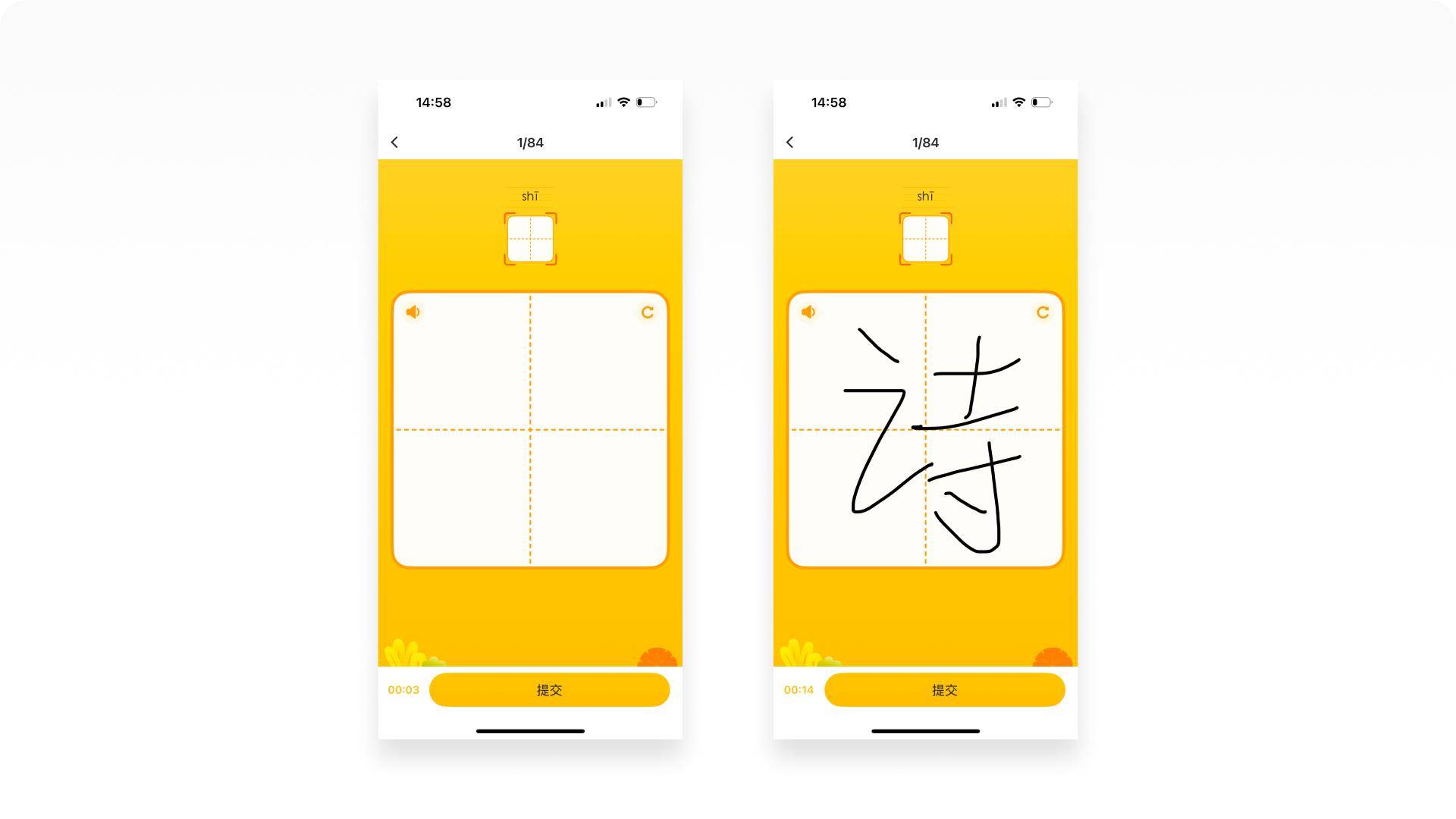
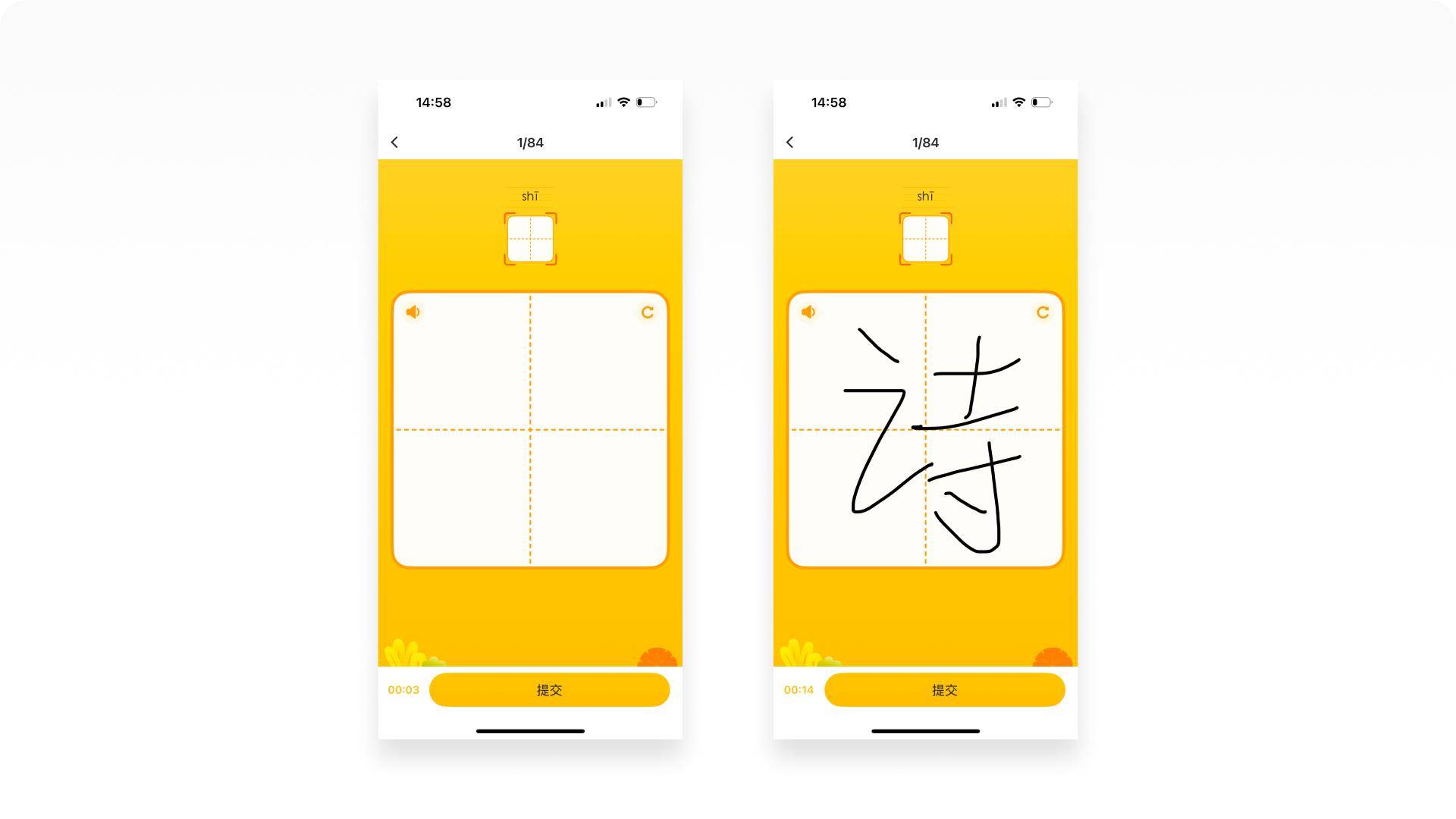
答题页

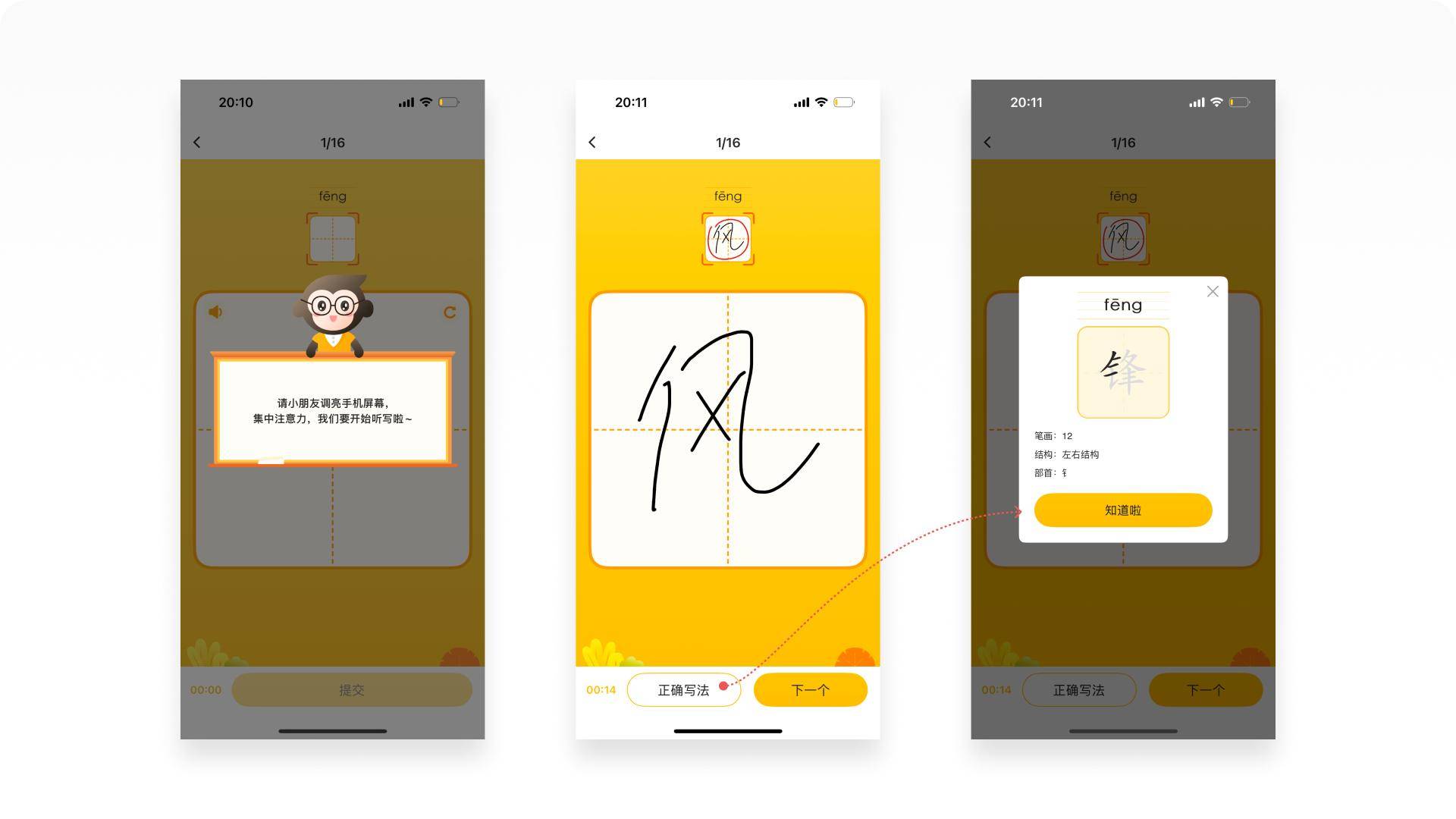
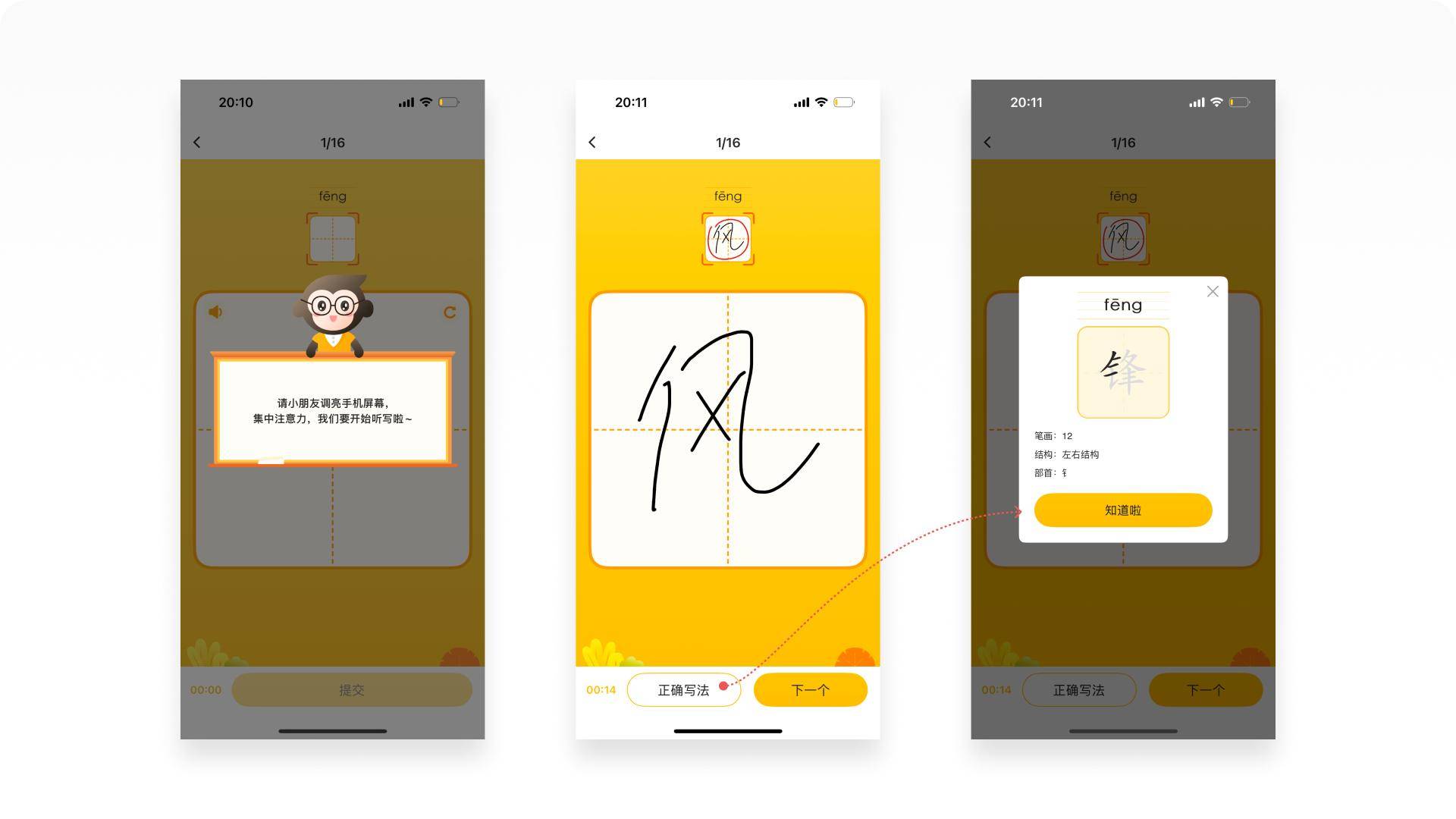
- 声音提示:进入答题页,系统会先提醒用户调亮手机屏幕,并且集中注意力。
- 手写框:左上角是朗读播报,点击后可重复播放;右上角是刷新,用户在提交答案前可以刷新重写。
- 反馈:当用户的答案输错,系统会提示正确写法,而且严格监督用户的书写笔顺。
在用户提交后,为什么没有重写的功能?
这个设计激发了我在练习的过程中的思考,因为当我提交题目后,就没法撤回或者重写了,只能点击下一题。我猜想这样的设计是借鉴了「单词听写」这个真实的场景,毕竟听写就是测验,不会告诉你修改对答案再继续。
结果页
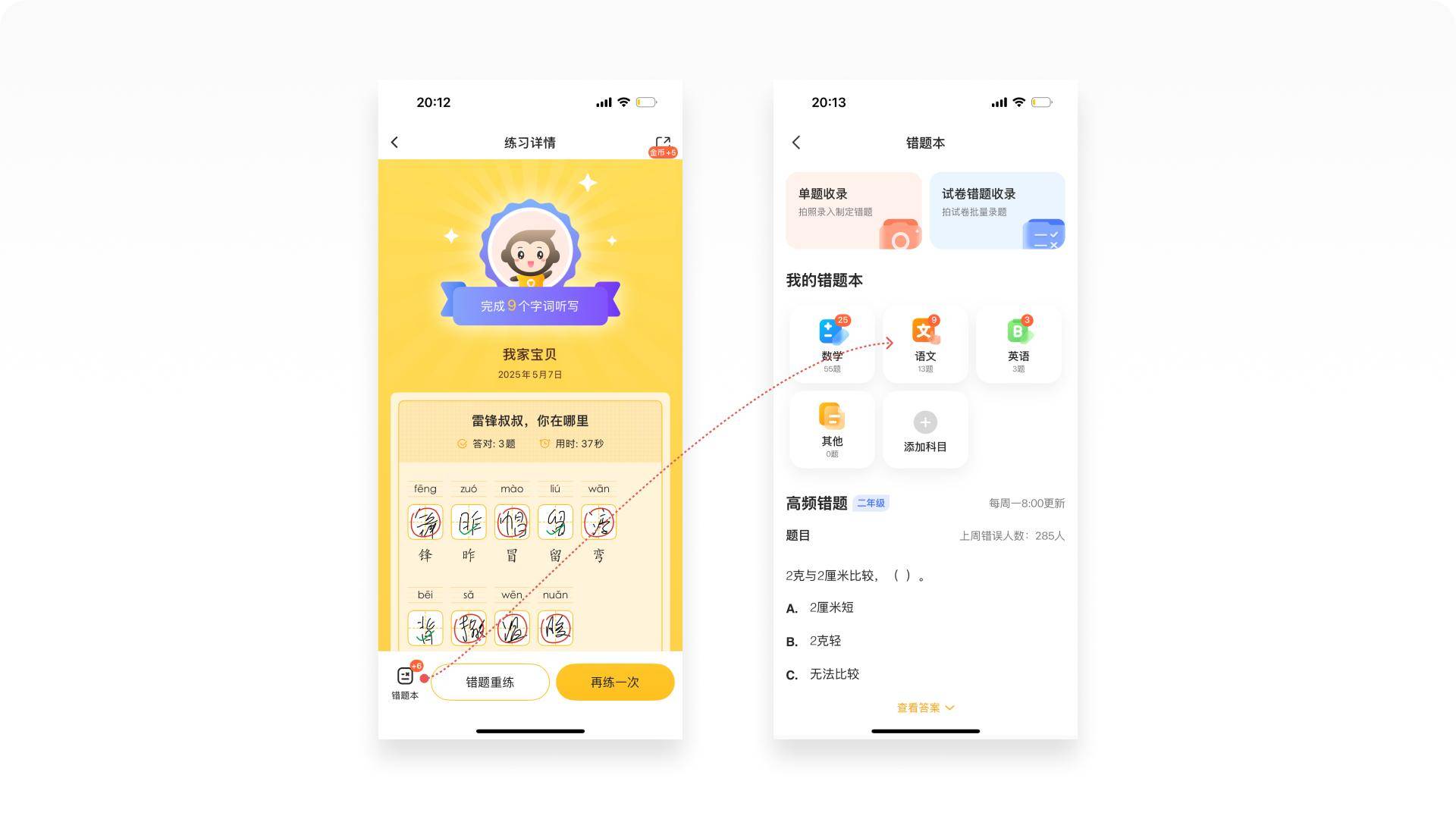
听写完成后,系统会赠送虚拟金币和积分奖励,并更新用户在当周的字数统计排行榜。
统计页
在统计页,可以完整地看用户在此次听写中答对的题目数量、拼写内容和听写时长。在菜单栏底部,系统不仅提供了错题重练的功能,而且自动把错题加入了错题本。

设计亮点:在用户出现拼写错误后,系统自动把错题加入错题本,这样的设计太贴心了,甚至还支持错题打印。
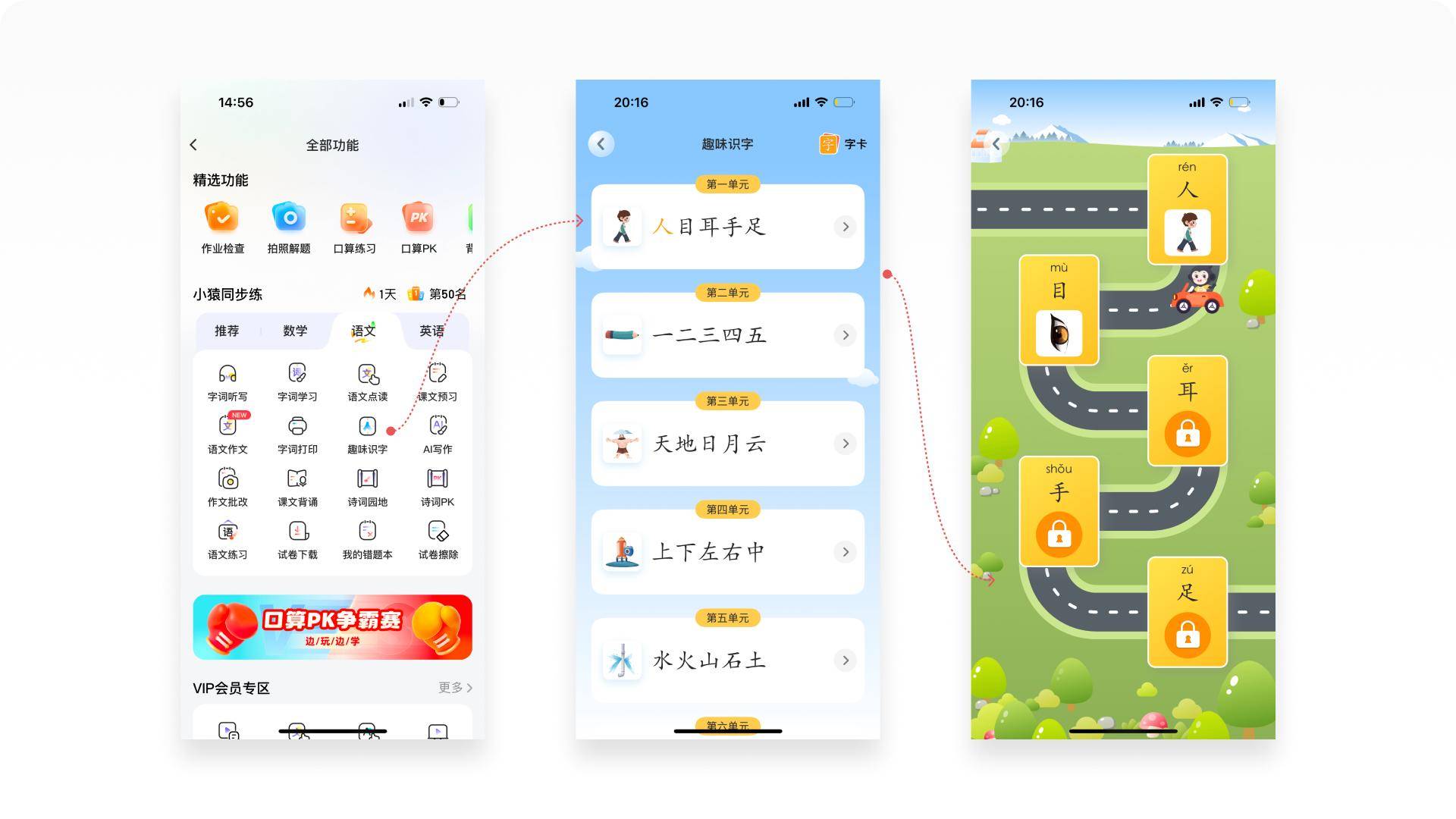
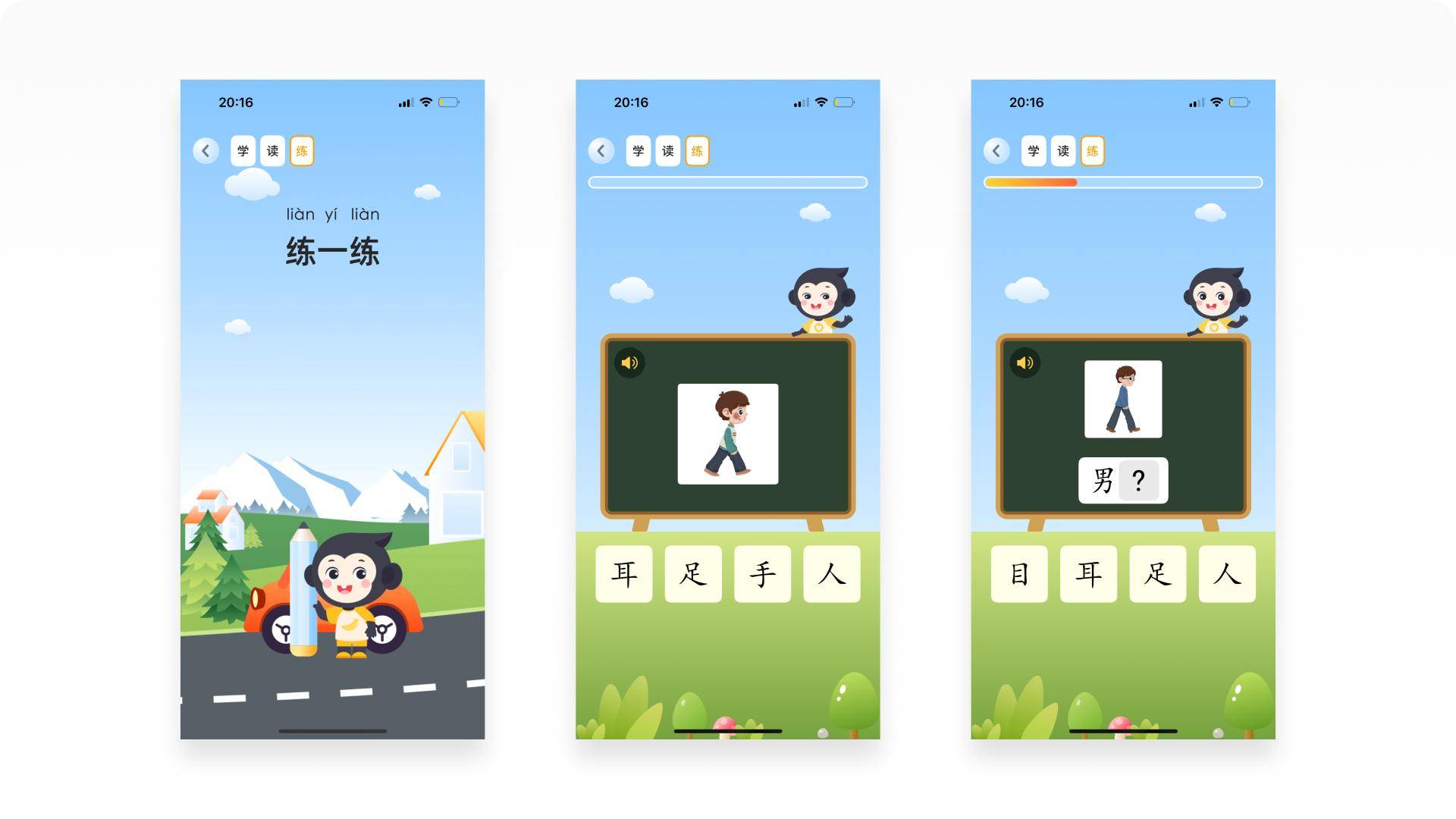
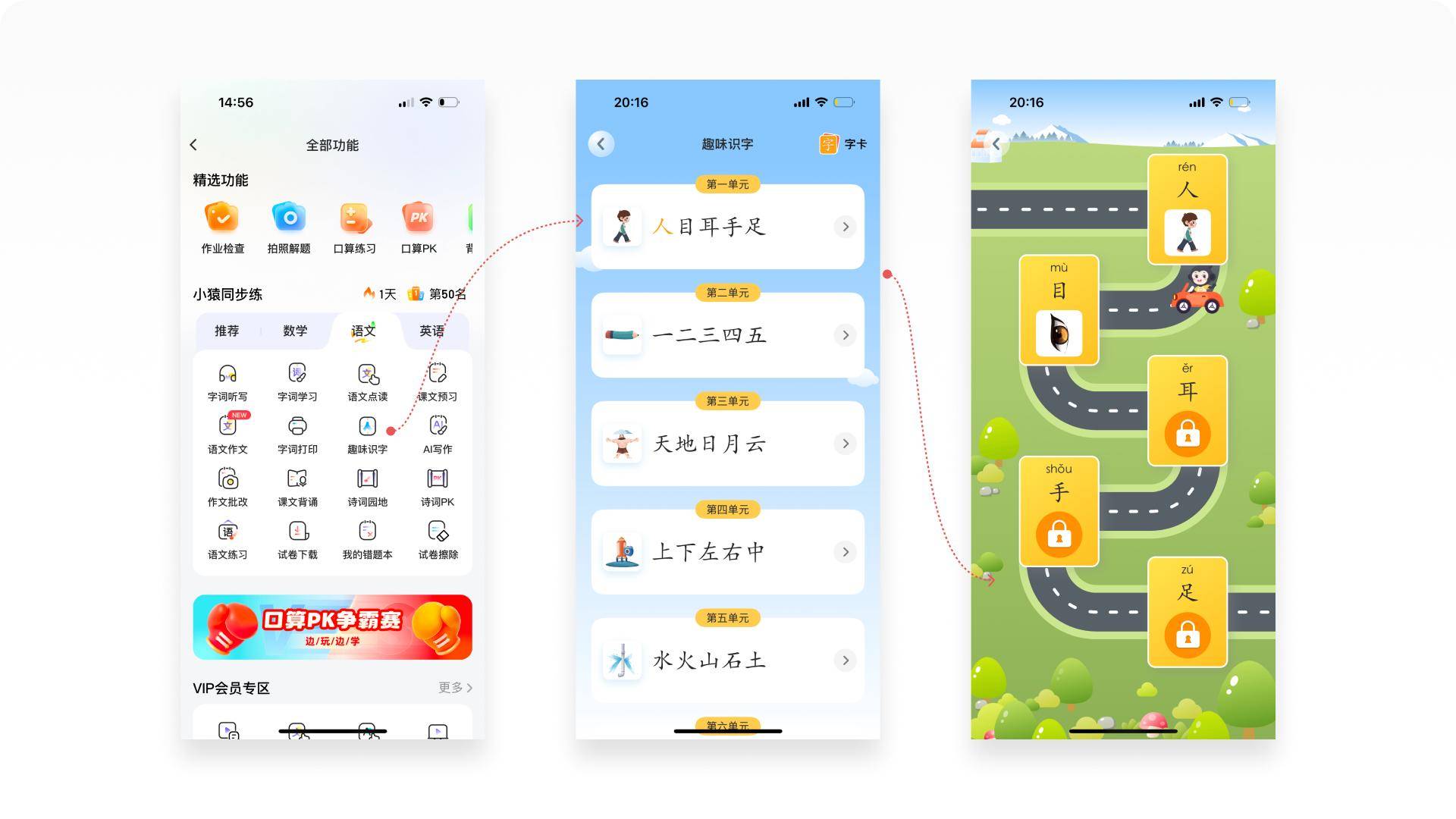
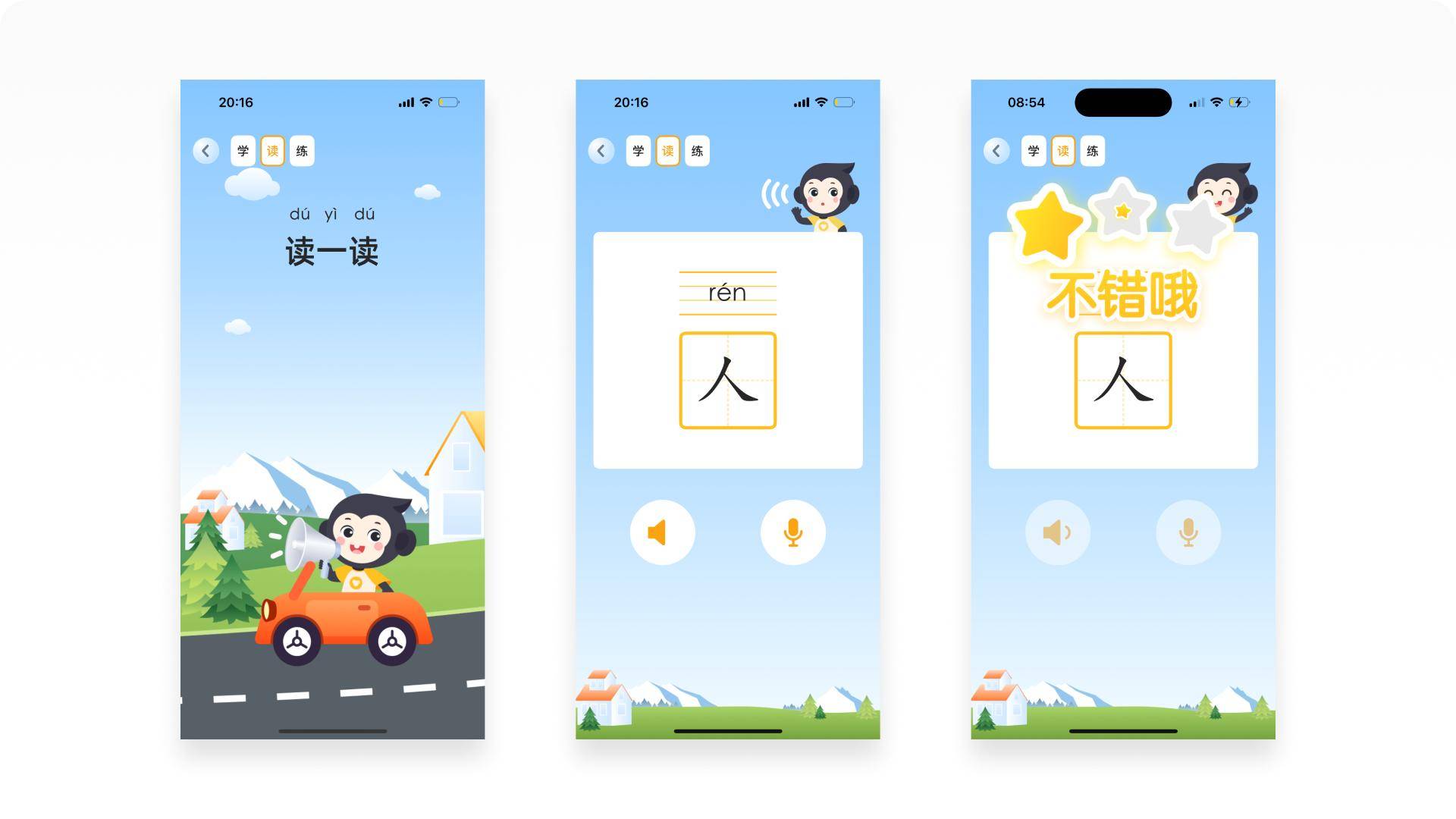
趣味识字
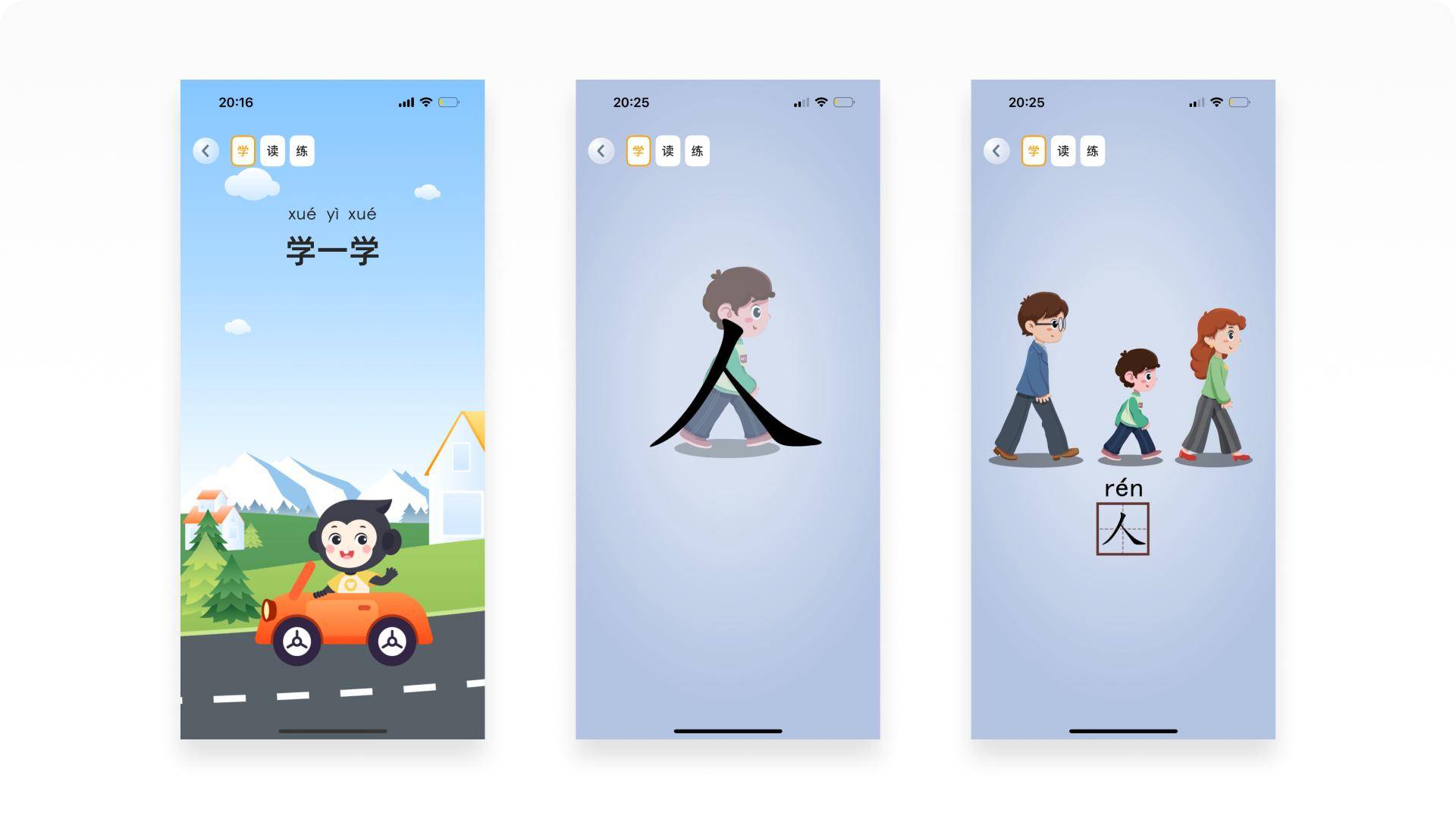
趣味识字按课本的单元划分,逐字学习通过后解锁下一个单词。这是一个综合题型,分为学、读和练三个部分。

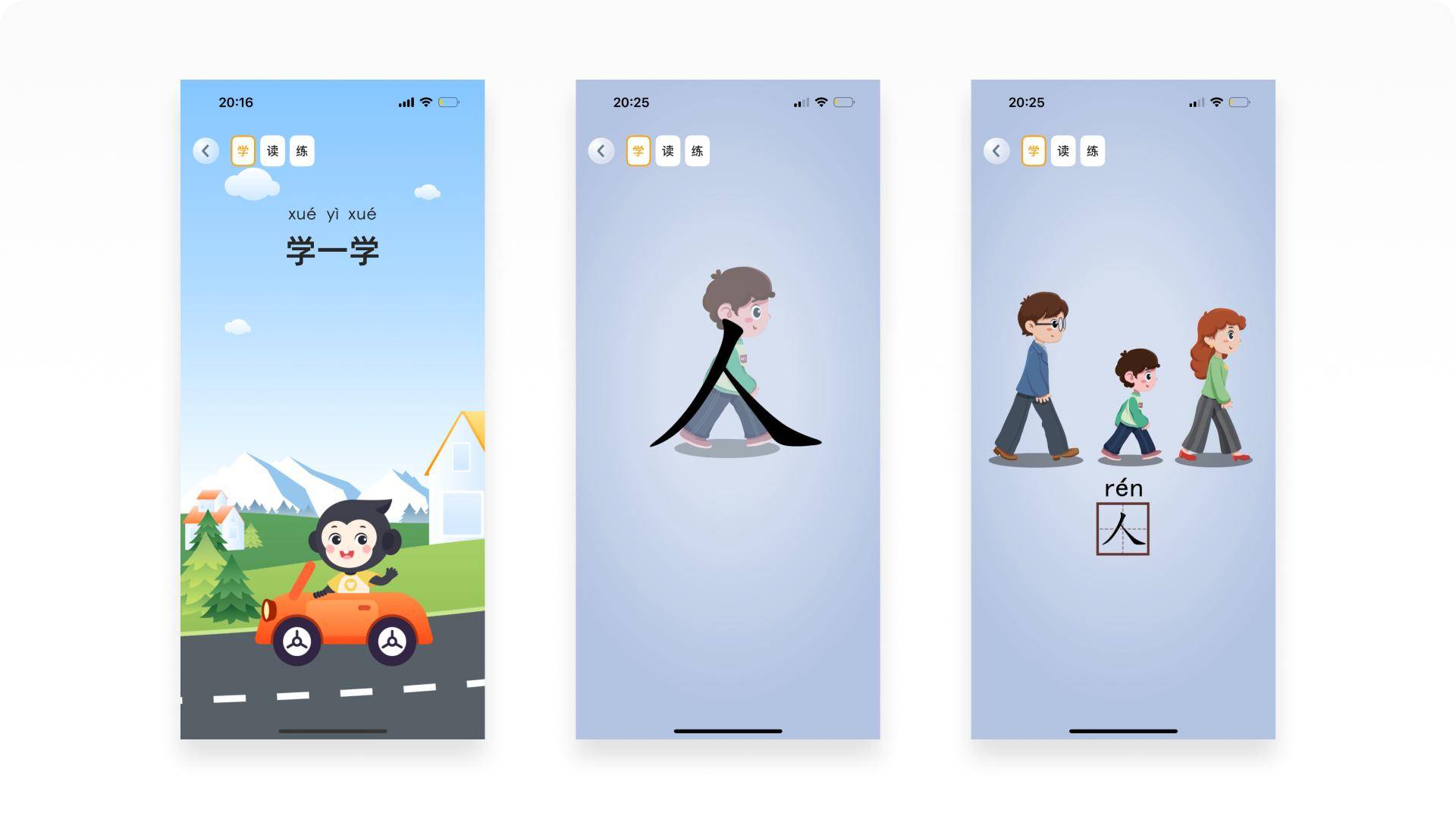
学一学
通过趣味视频进行讲解学习,更能吸引用户的兴趣。

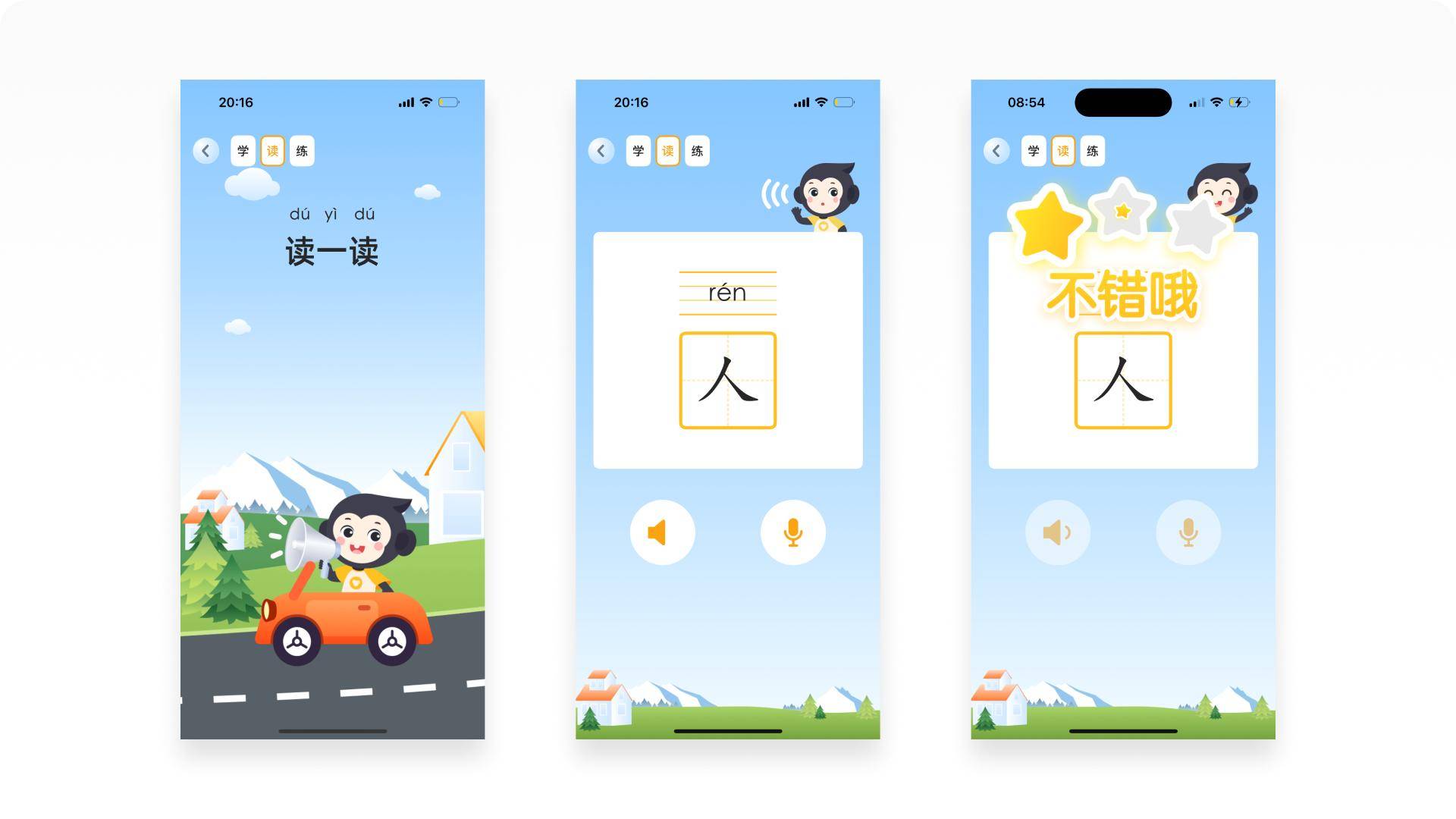
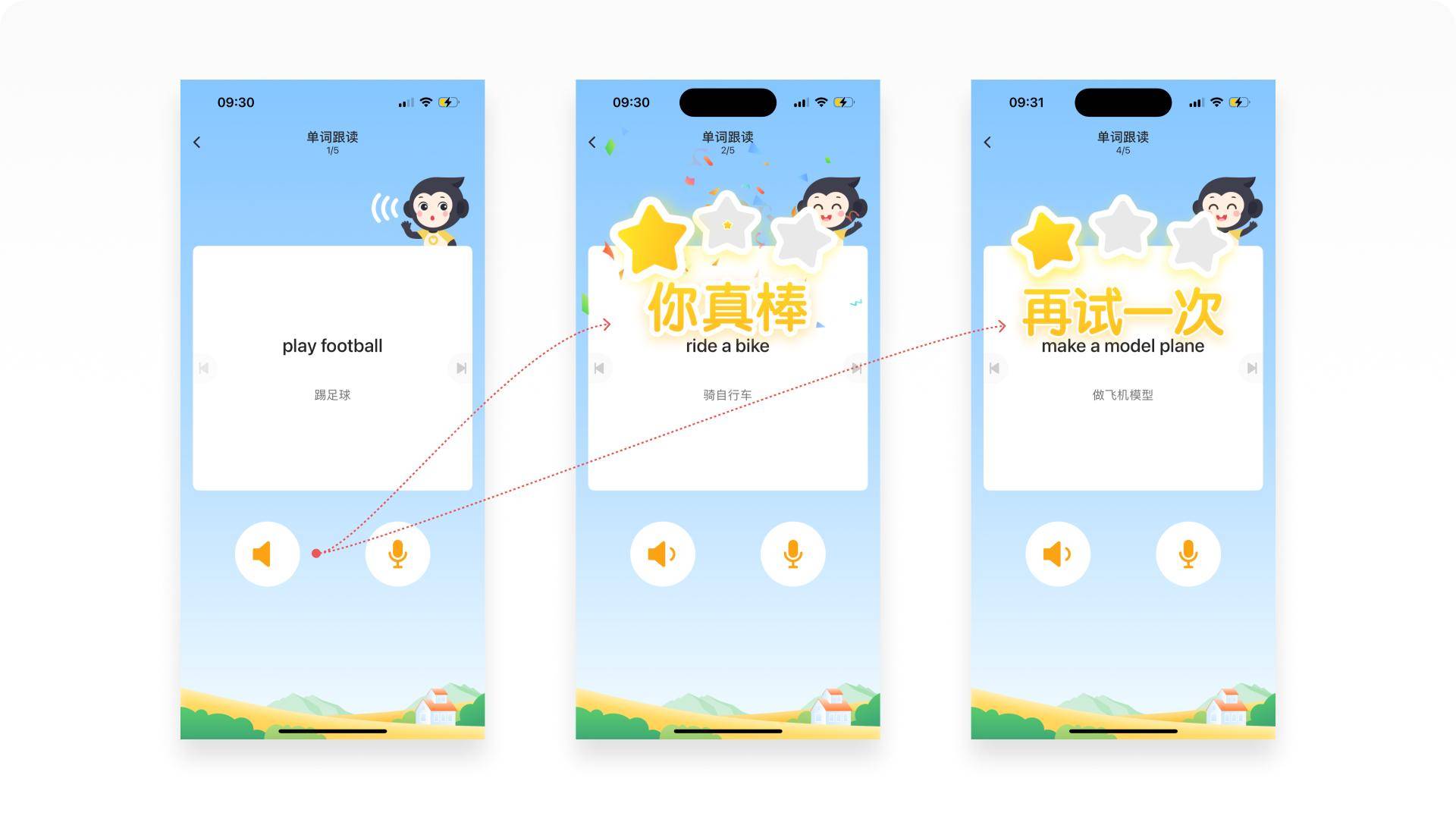
读一读
系统朗读,用户跟读,然后系统进行语音测评反馈给用户(回答正确是你真棒,回答错误是继续加油)。

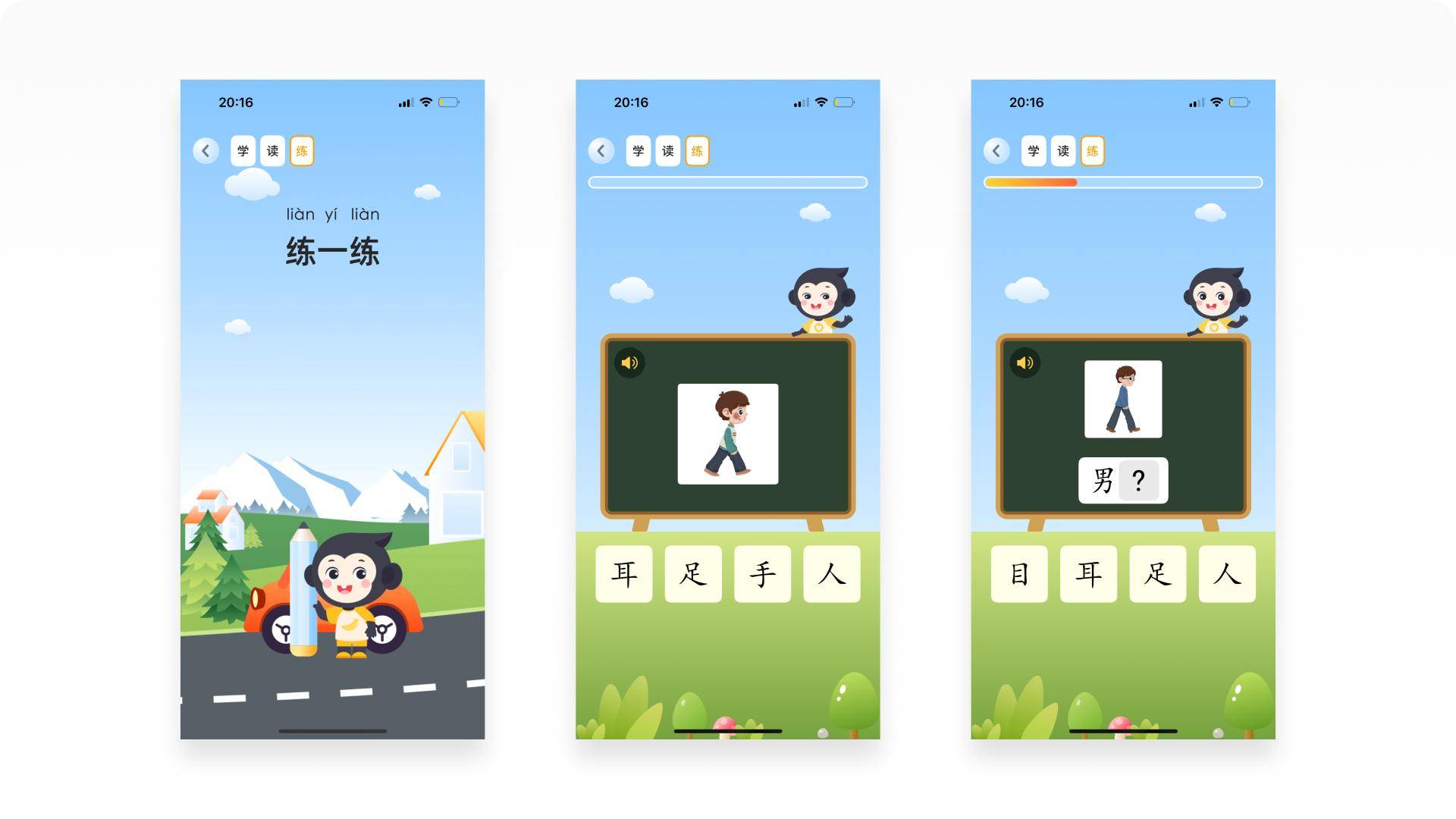
练一练
用户根据音频和动画选择正确的答案。

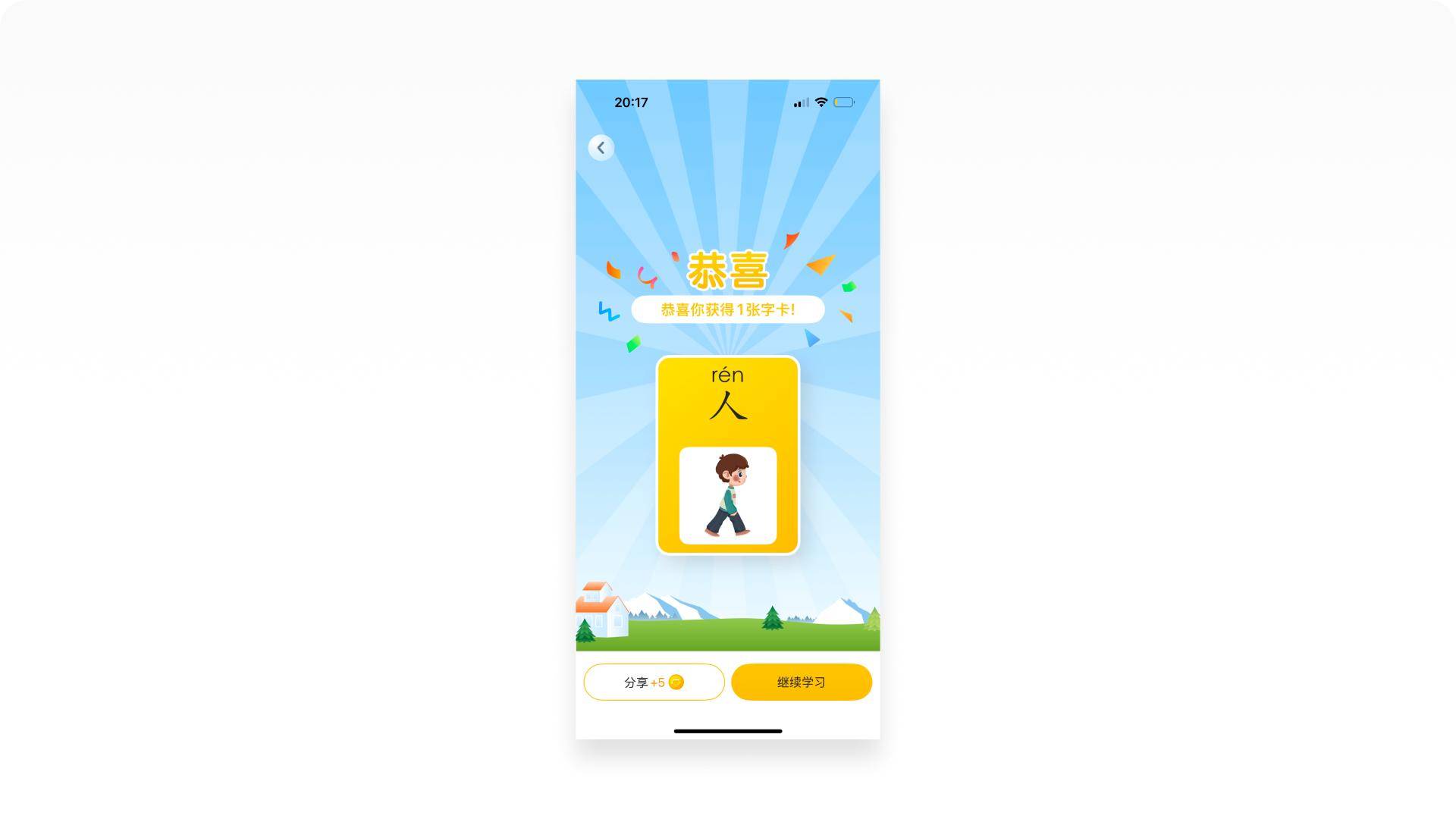
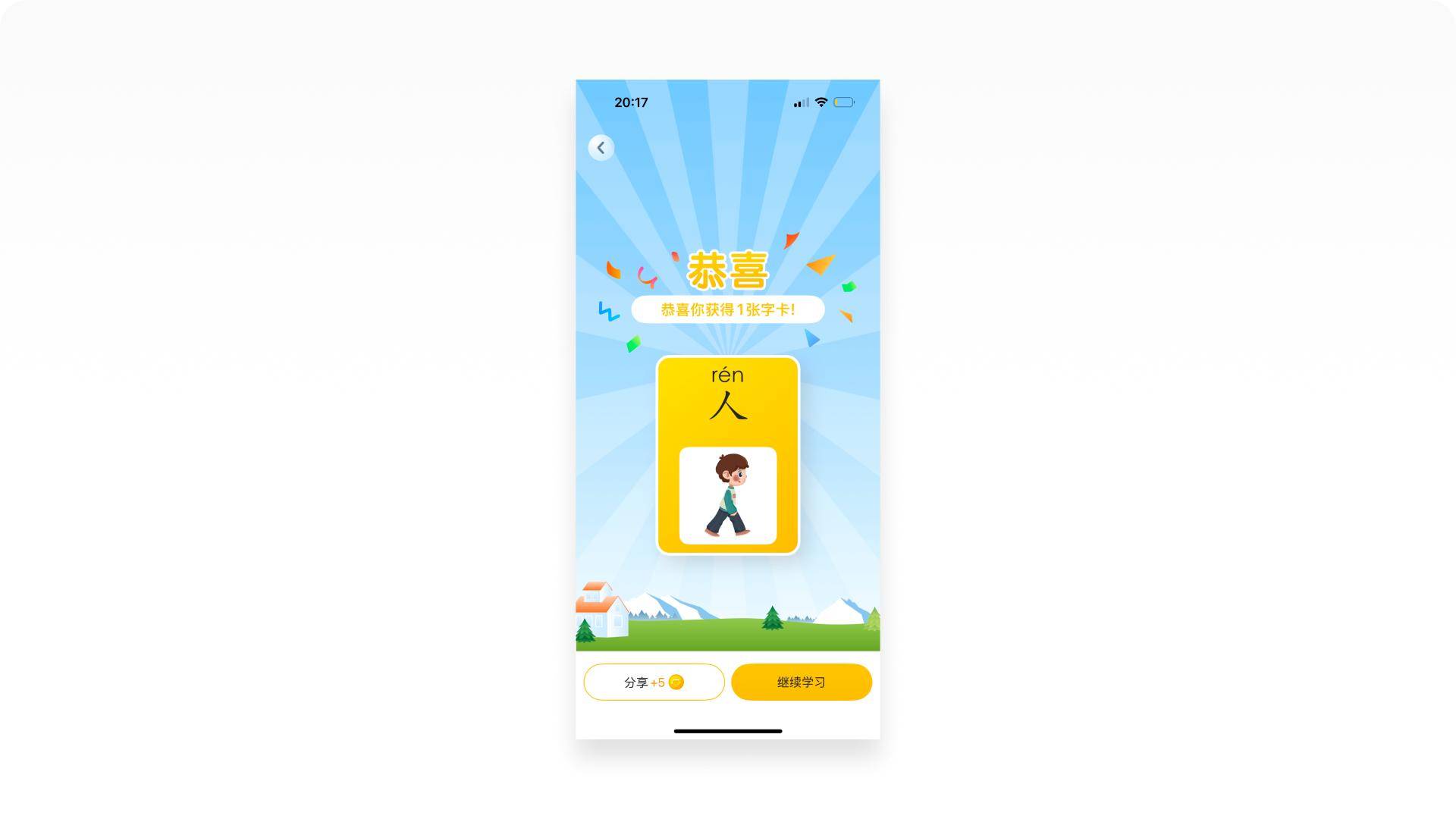
结果页
用户完成学习后,会收获该单词的字卡,并解锁下一个单词的学习。

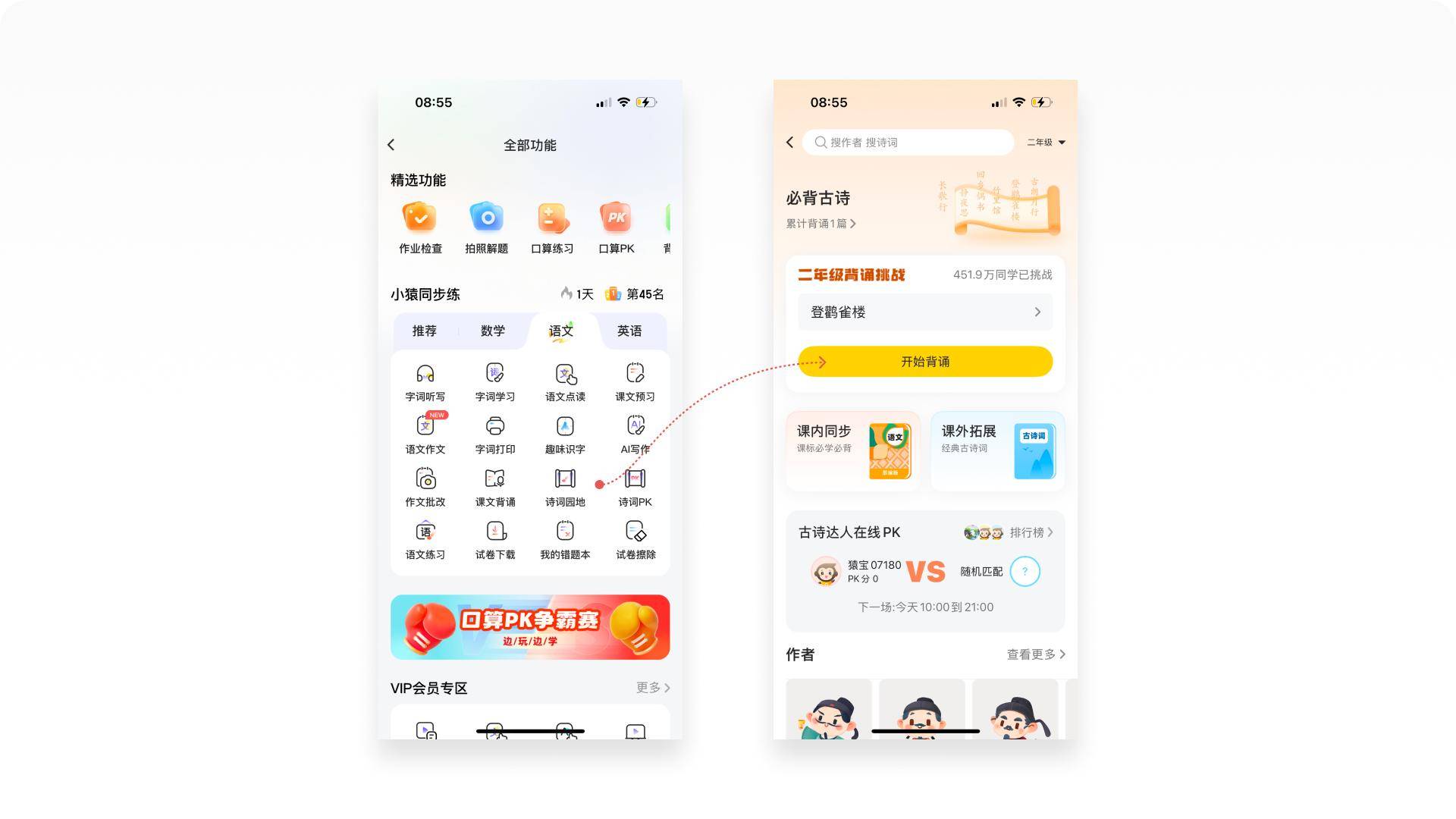
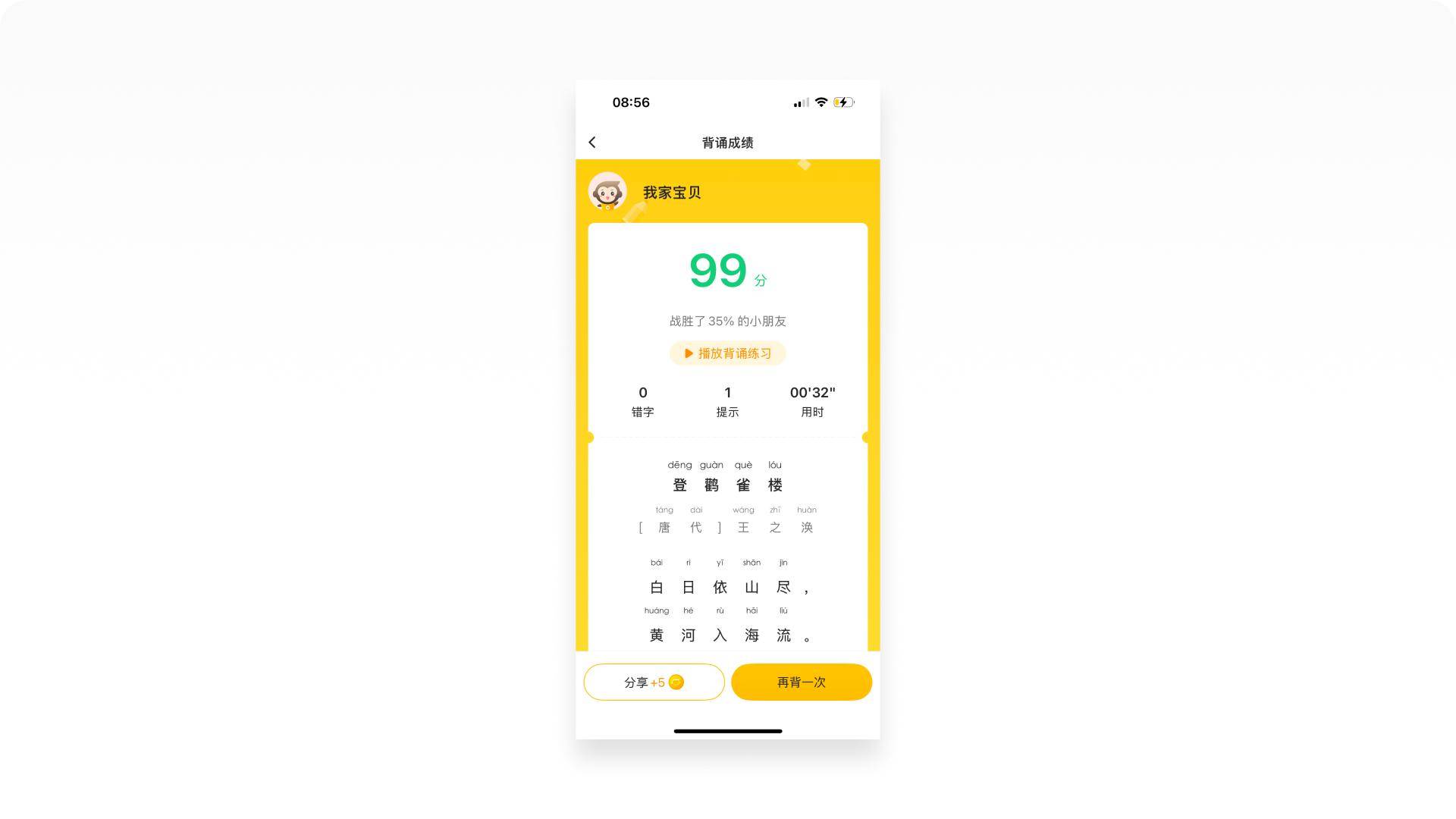
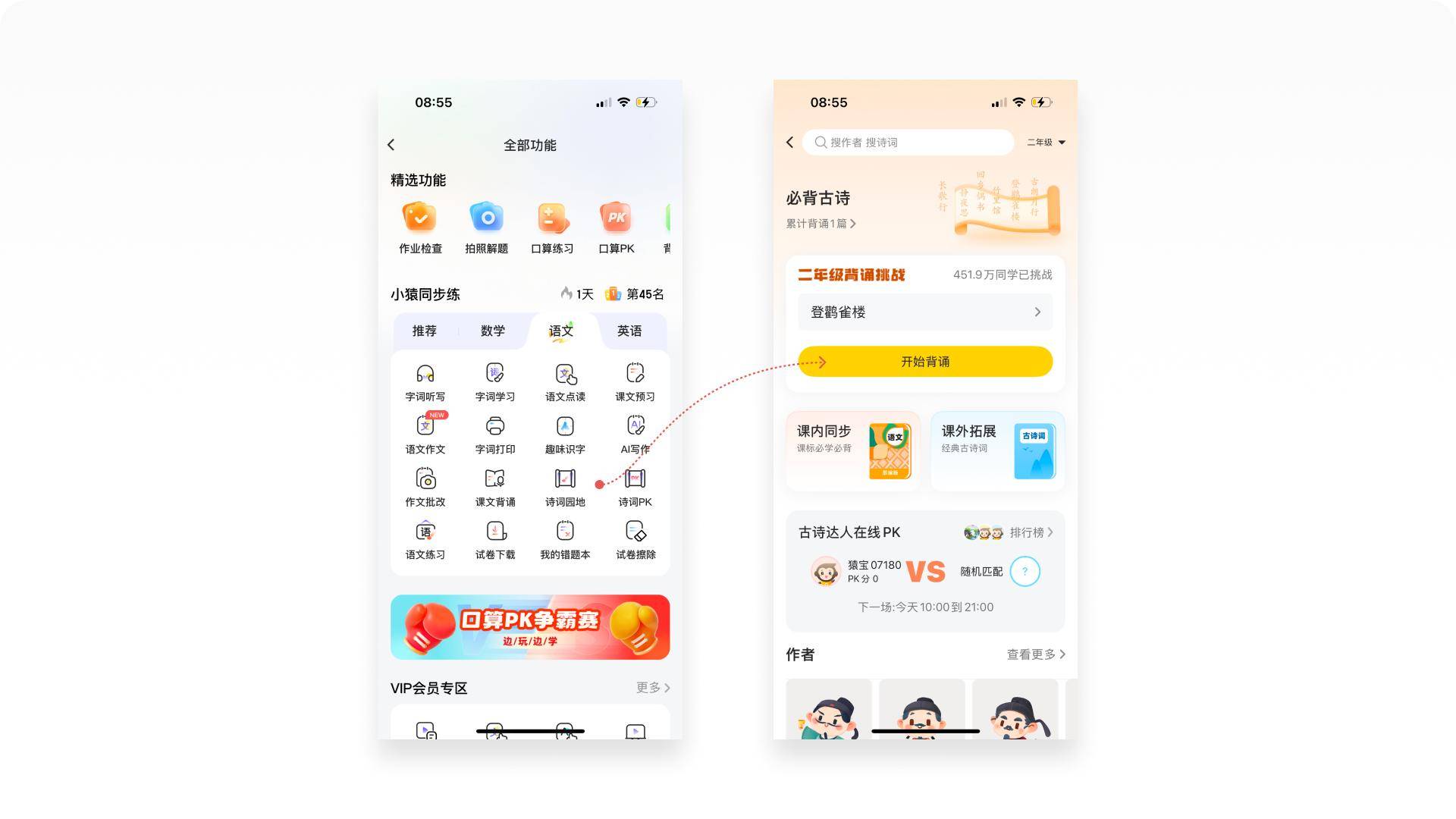
背古诗
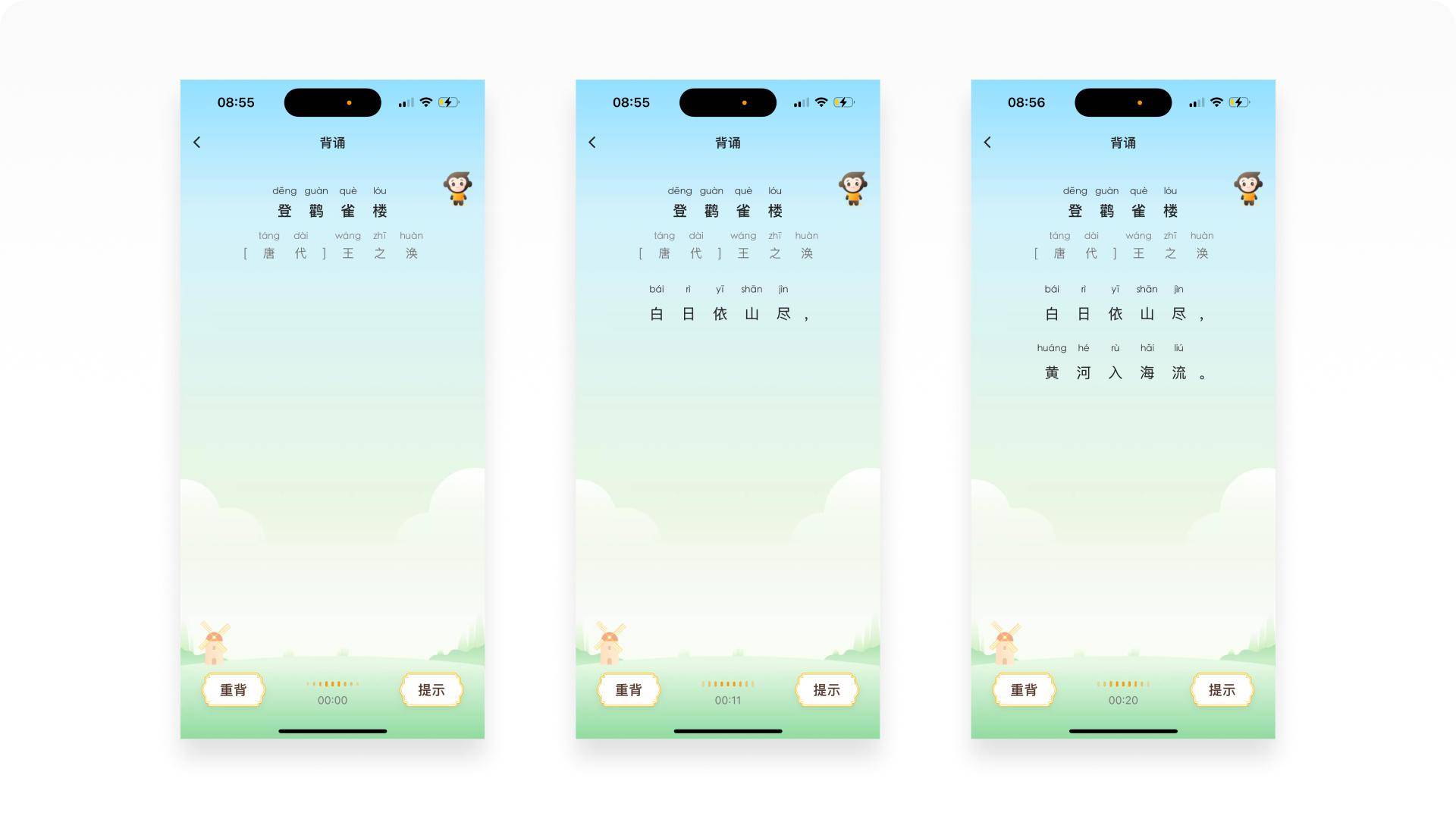
进入「诗词园地」,点击开始背诵,就能进入到背古诗的题型练习。

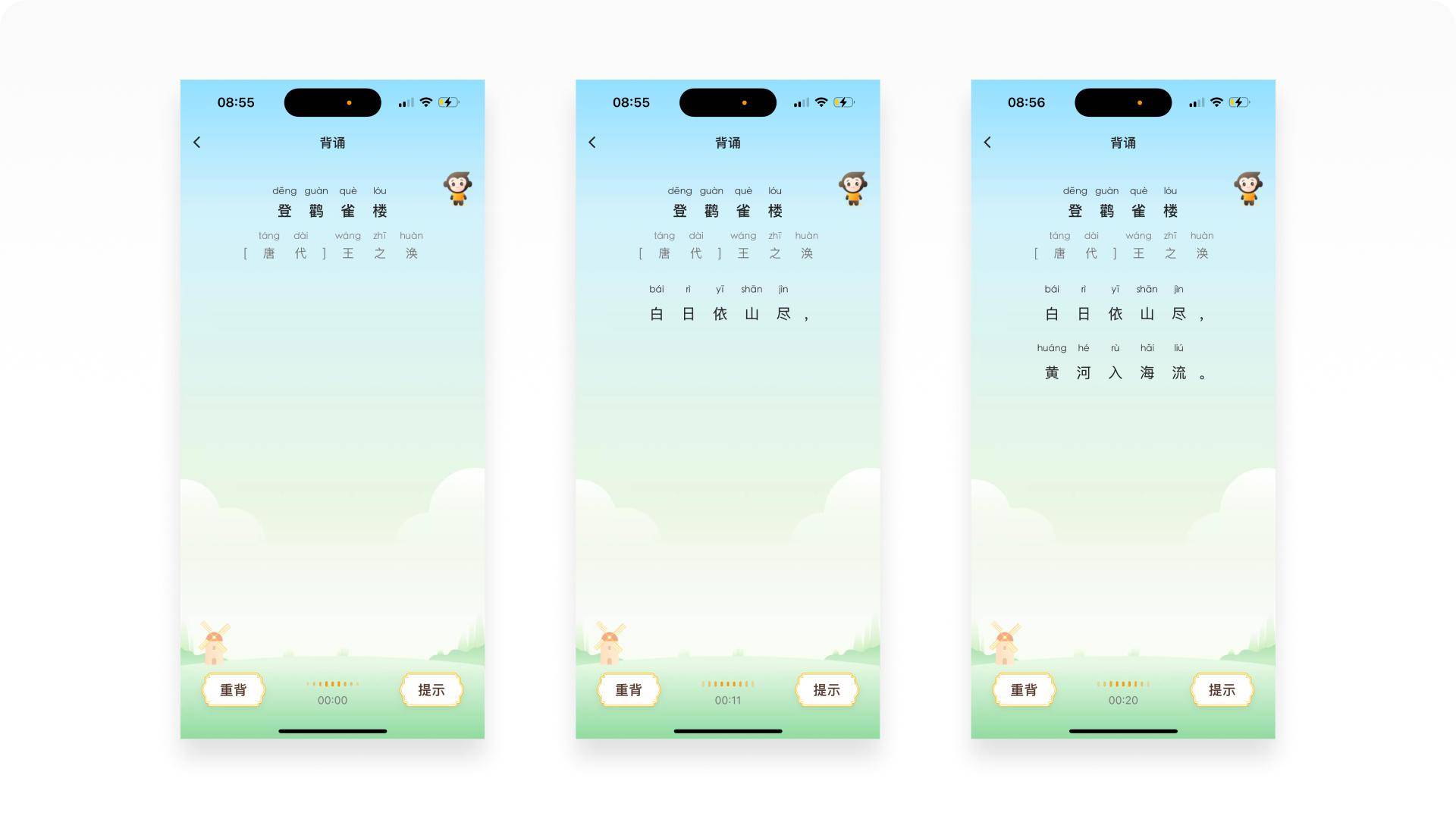
答题页
在用户朗读后,系统就开始接收语音进行评测,如果朗读正确,就逐字显示内容,如果朗读错误,系统就会忽略。在菜单栏底部还可以点击重背或提示。

设计亮点:这真是一个有创意的交互形式,页面竟然可以根据声音的测评逐字显示,而且丝毫不卡顿、自然,你一定要亲自来体验一次,才能感受出这种愉悦的产品体验。
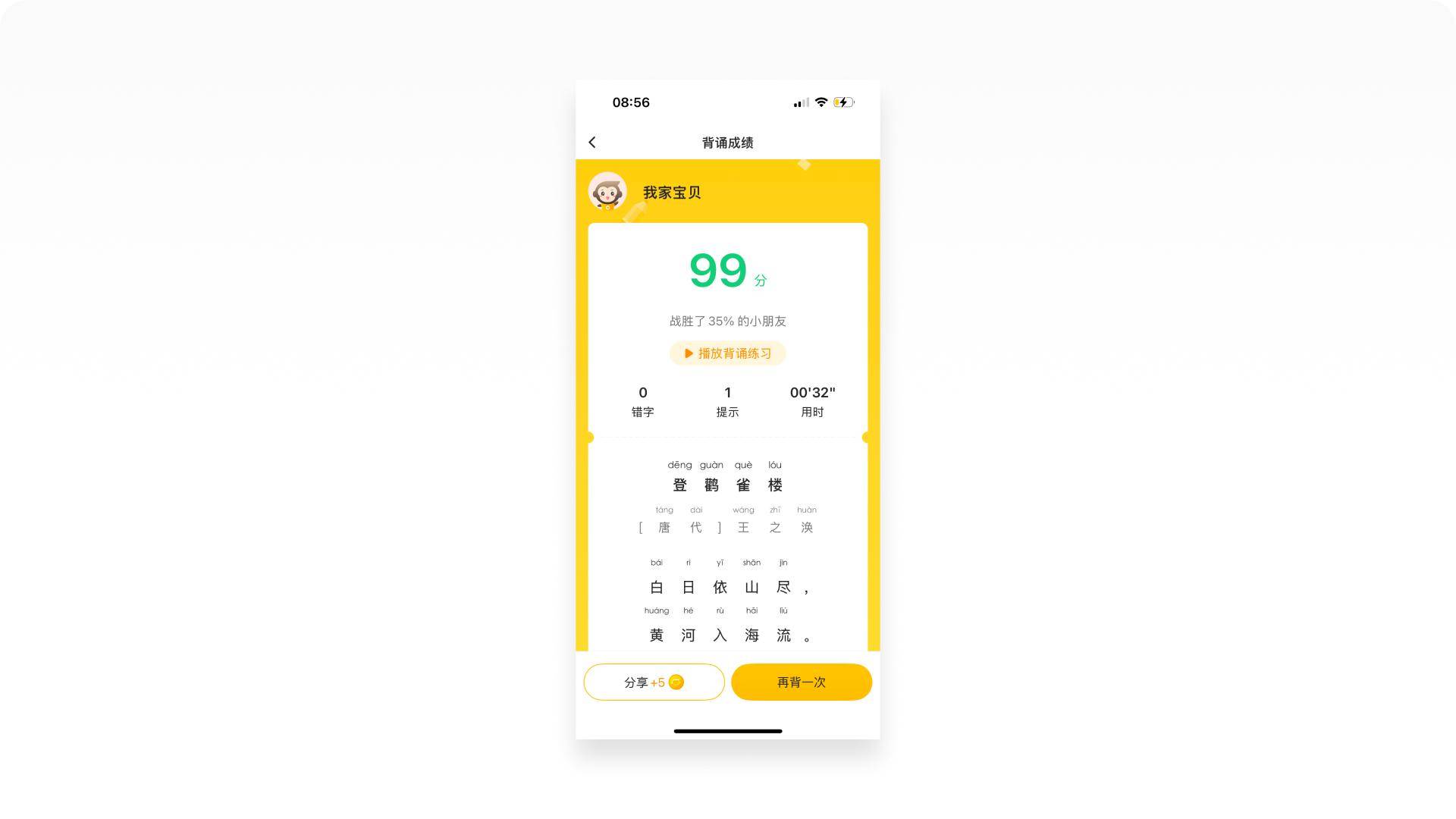
统计页
统计了用户的得分、错字、提示次数和背诵用时。

得分的评判标准是什么?
我花了5分钟,竟然拿到了97分,击败了32%的小朋友,如果满分是100分的话,我是因为什么被扣除了3分?是因为我点击了两次提示吗?所以这里应该加入一个评分规则,告诉用户系统的评分是怎么设计的。
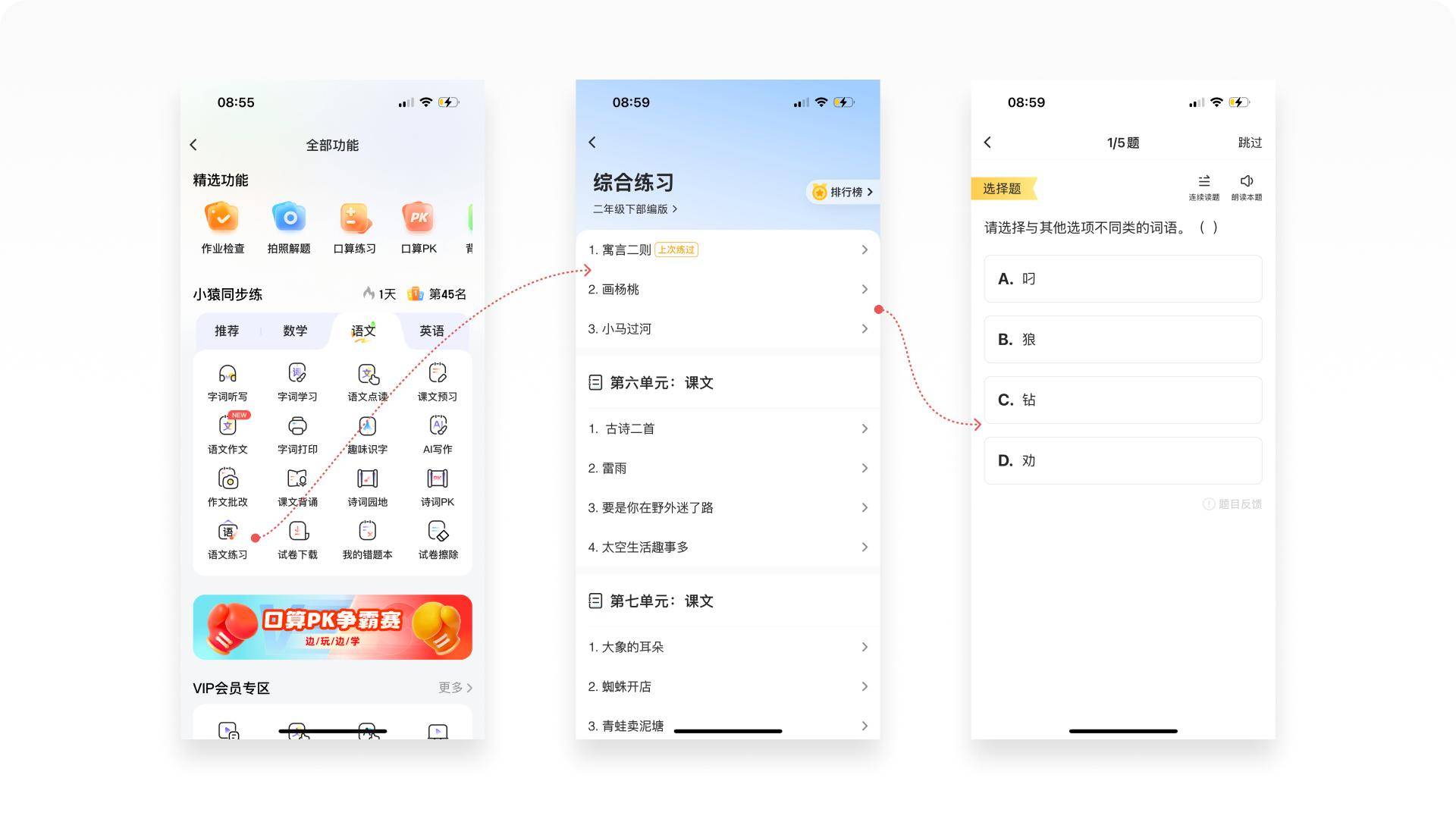
语文练习
语文练习的题型相对简单,主要以选择题,用户进入后,根据音频和题干选择正确的答案,其他我们就不做更多的分析了。

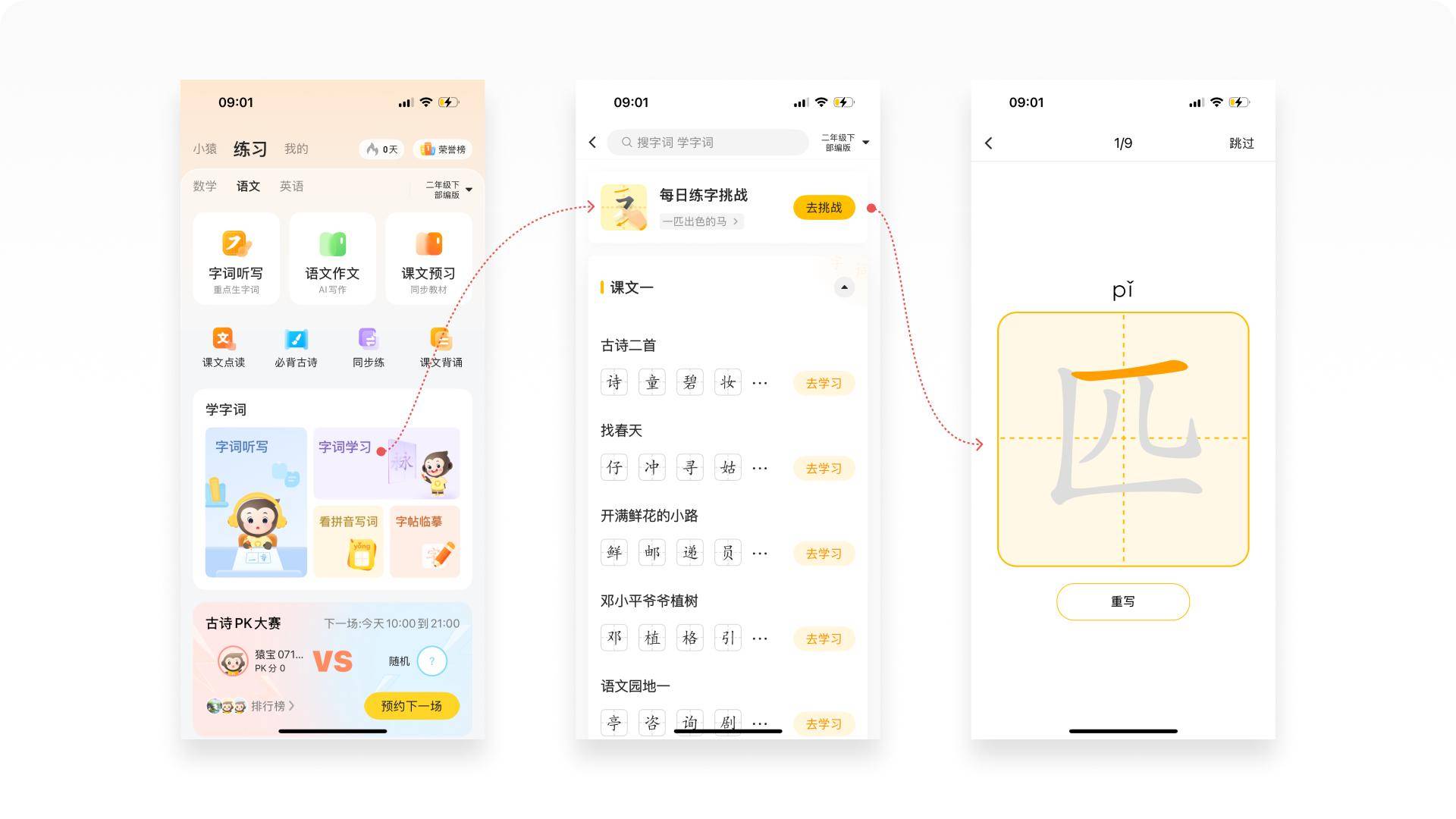
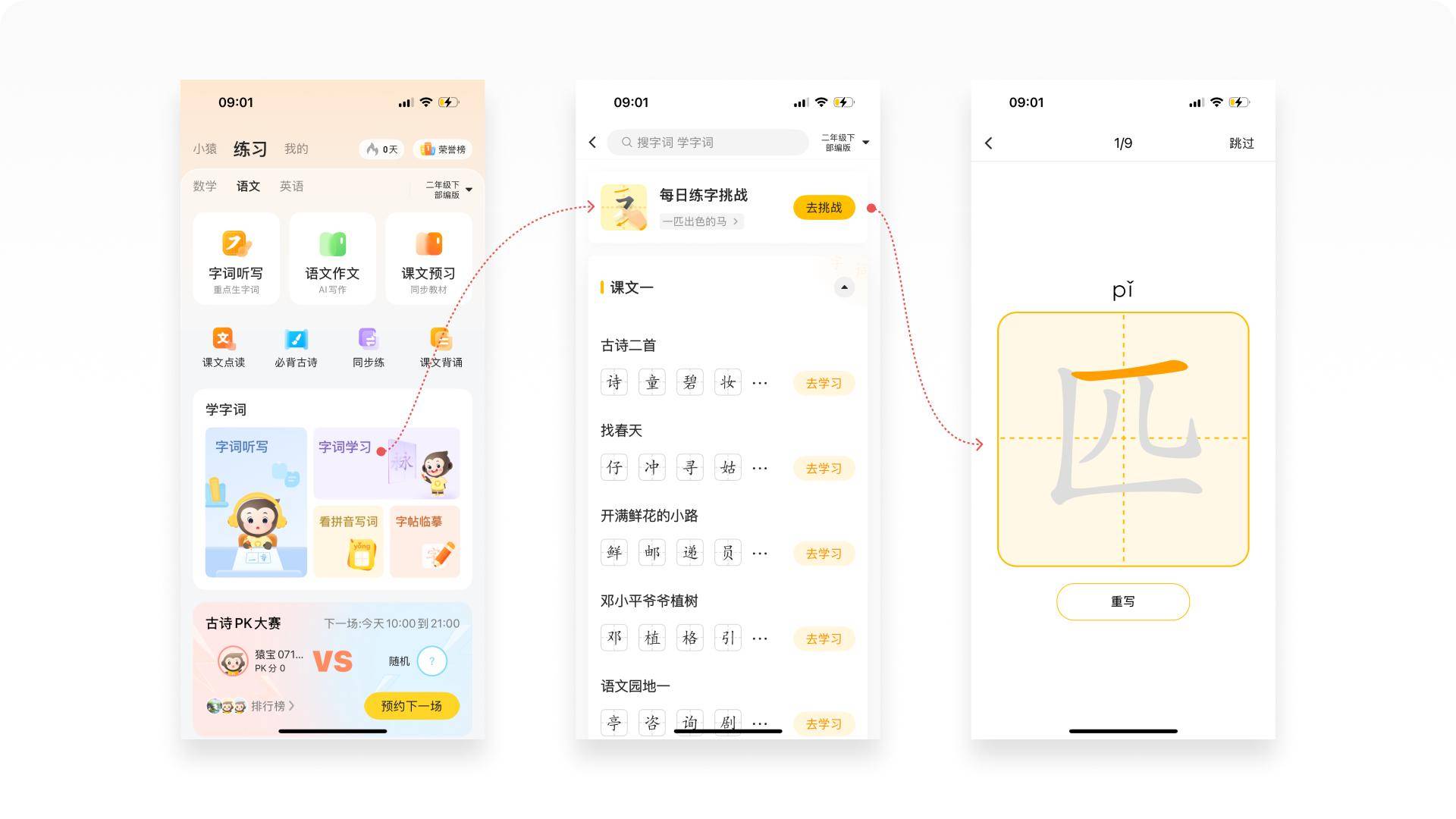
练字挑战
在「字词学习」栏目,小猿AI还设计了一个练字挑战的题型,用户可以根据单词的笔画顺序进行练字。该题型比较简单,我们就不过多分析了。

小结
我在「字词听写」这个功能的体验中,获得了极其愉悦、开心的体验,特别是「纸笔听写」这个功能,不仅消除了数字产品的冰冷感,更体现了以用户为中心的理念,让产品真正服务于用户需求。语文学科的五个题型,无论是内容还是交互,都贯彻了这样的设计理念,我不得不佩服小猿AI的产品设计团队。
产品体验评分:⭐️⭐️⭐️⭐️⭐️
英语
英语和语文都属于语言类学习的场景,所以两个学科有很多相似性,接下来我们一起看看。
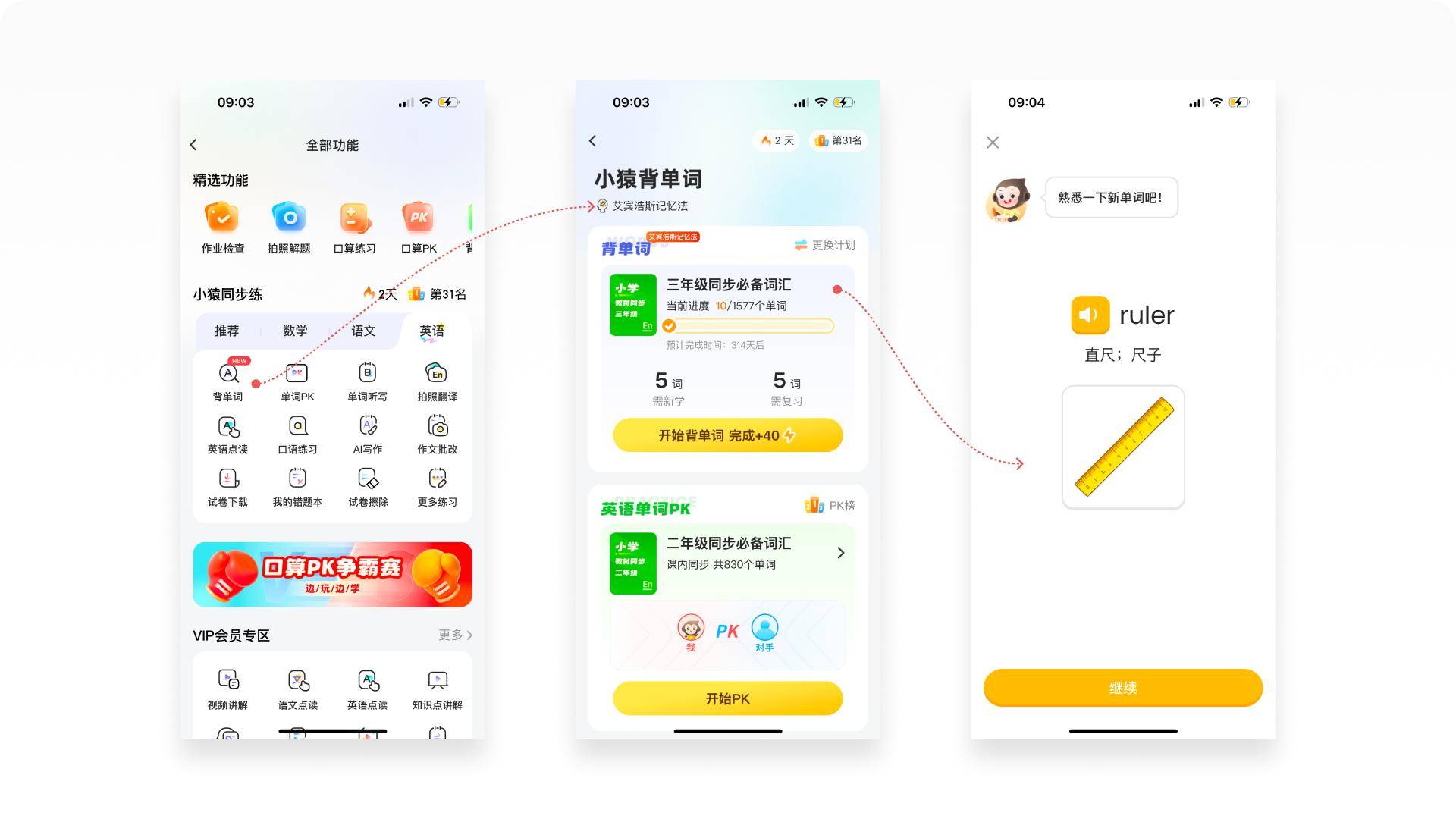
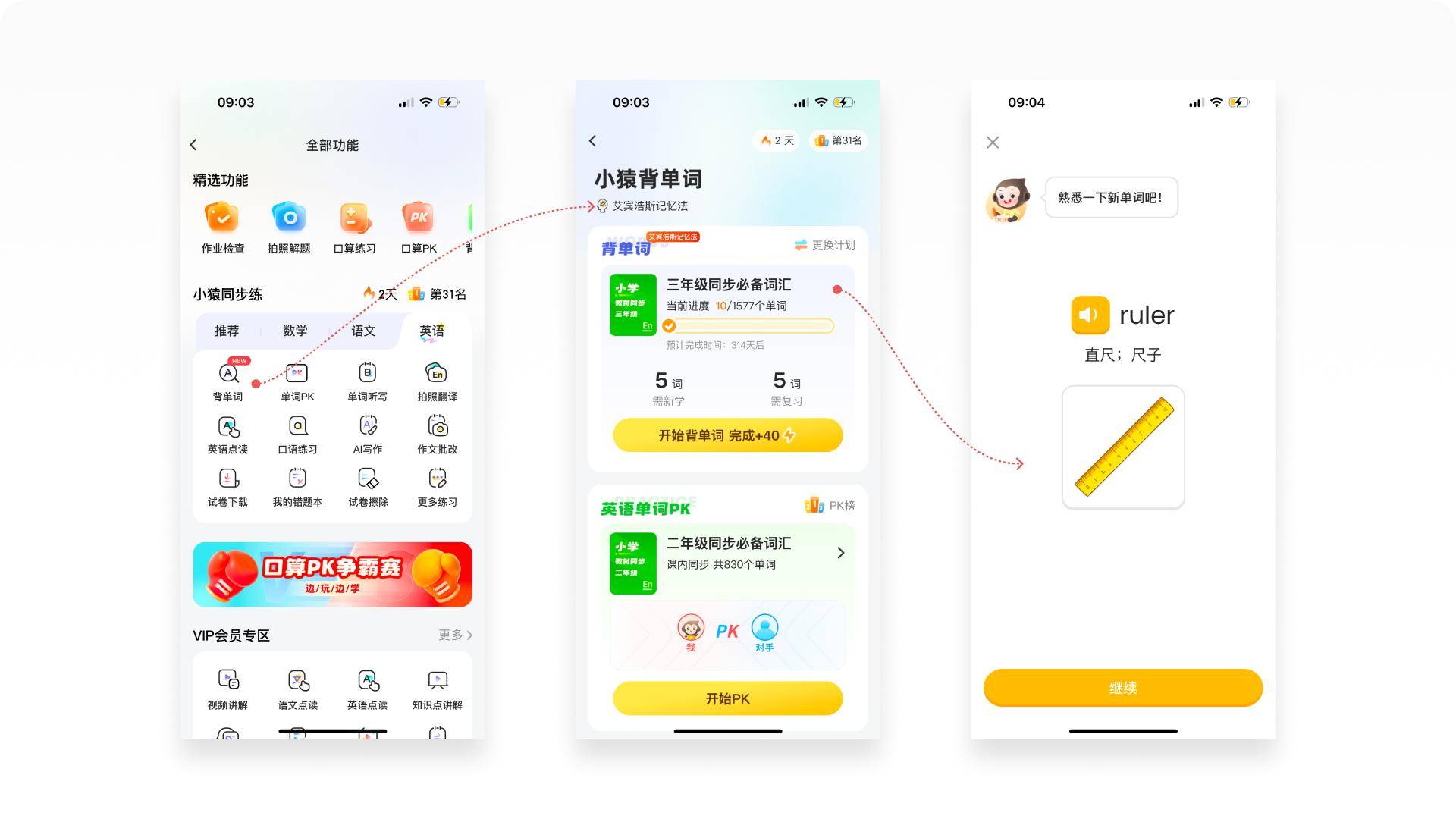
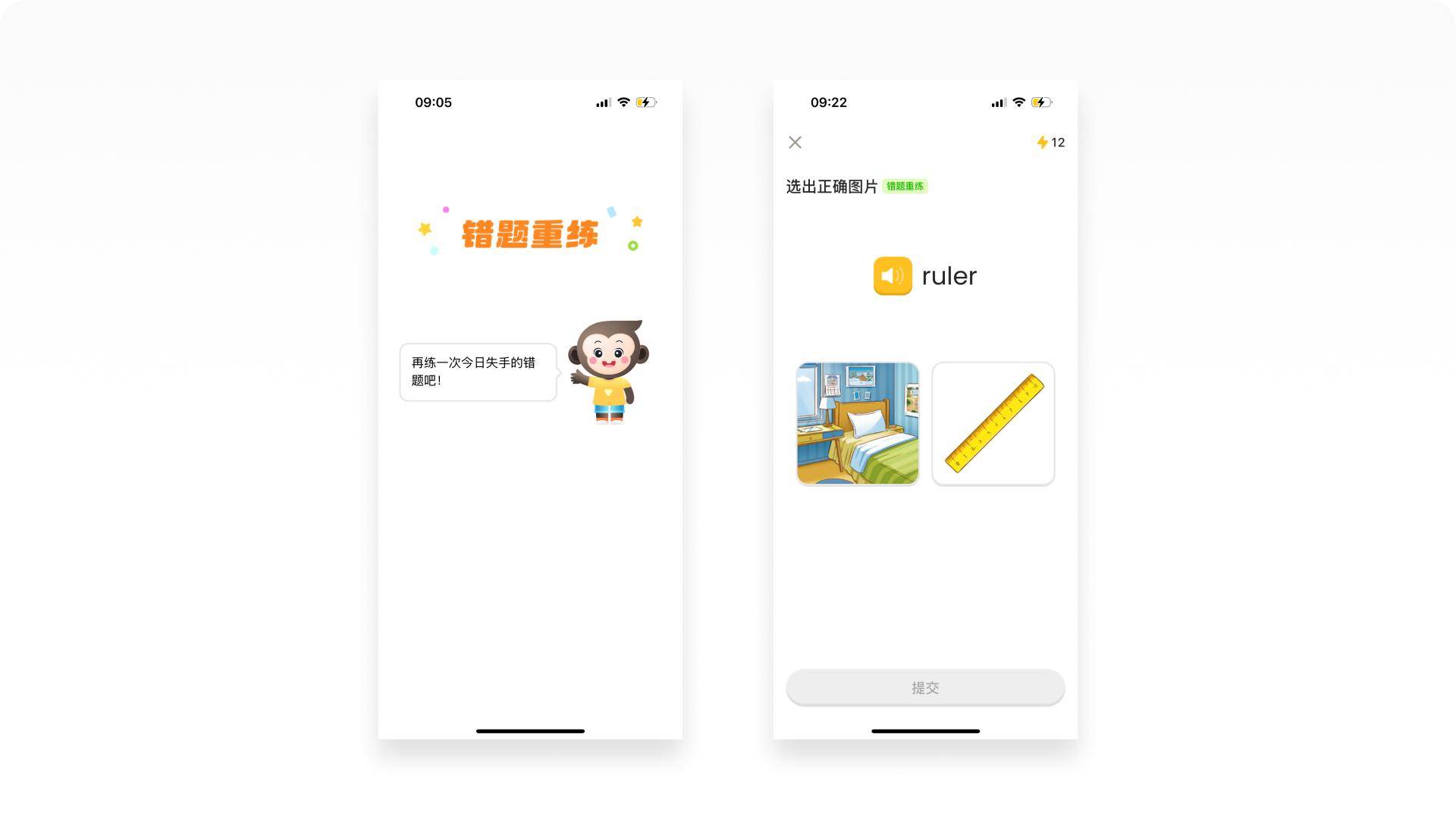
背单词
背单词的内容结构借鉴了艾宾浩斯记忆理论(德国心理学家
赫尔曼·艾宾浩斯在19世纪末提出的一种研究记忆与遗忘规律的方法论),通过多种学习形式帮助用户练习。

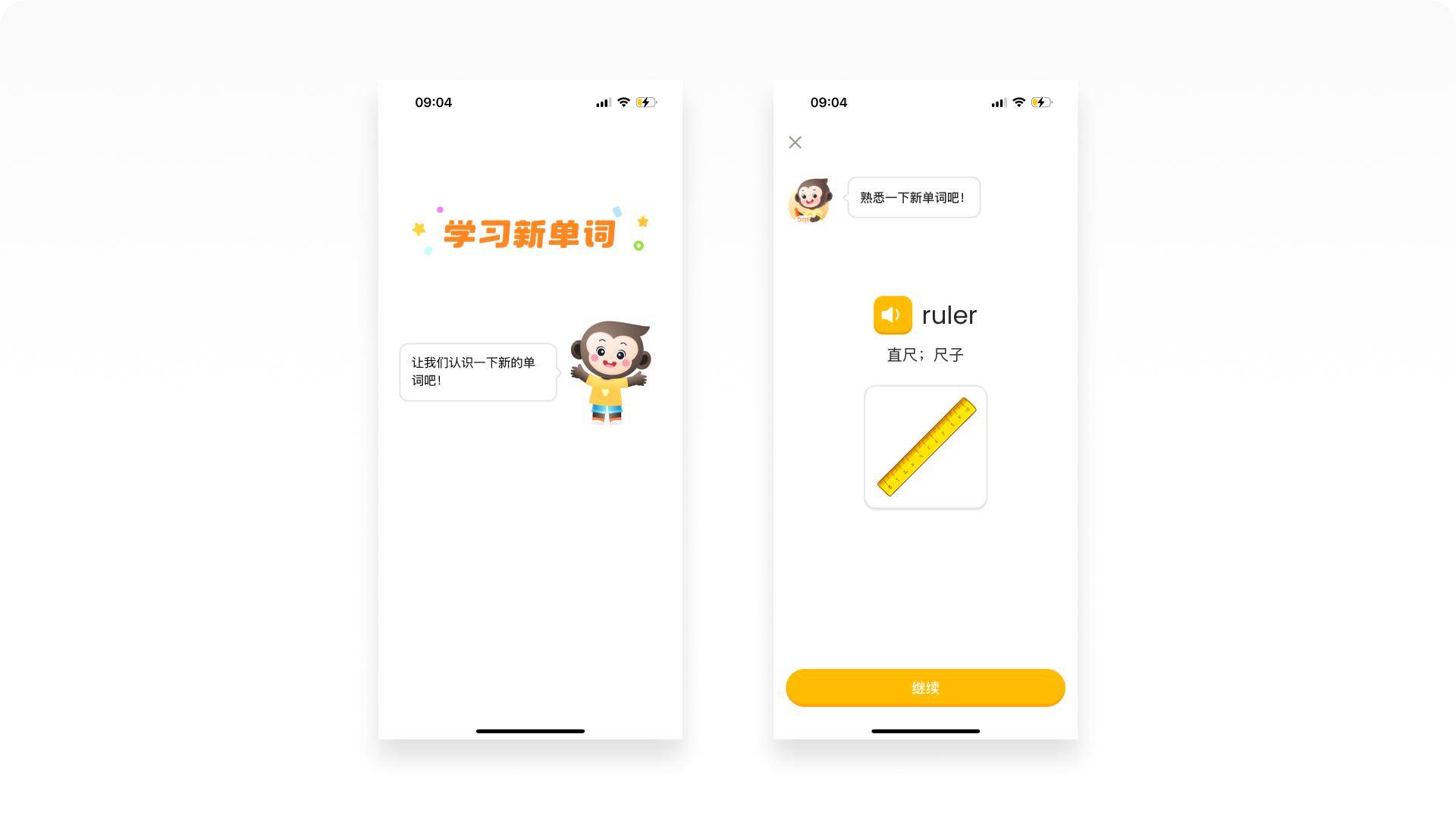
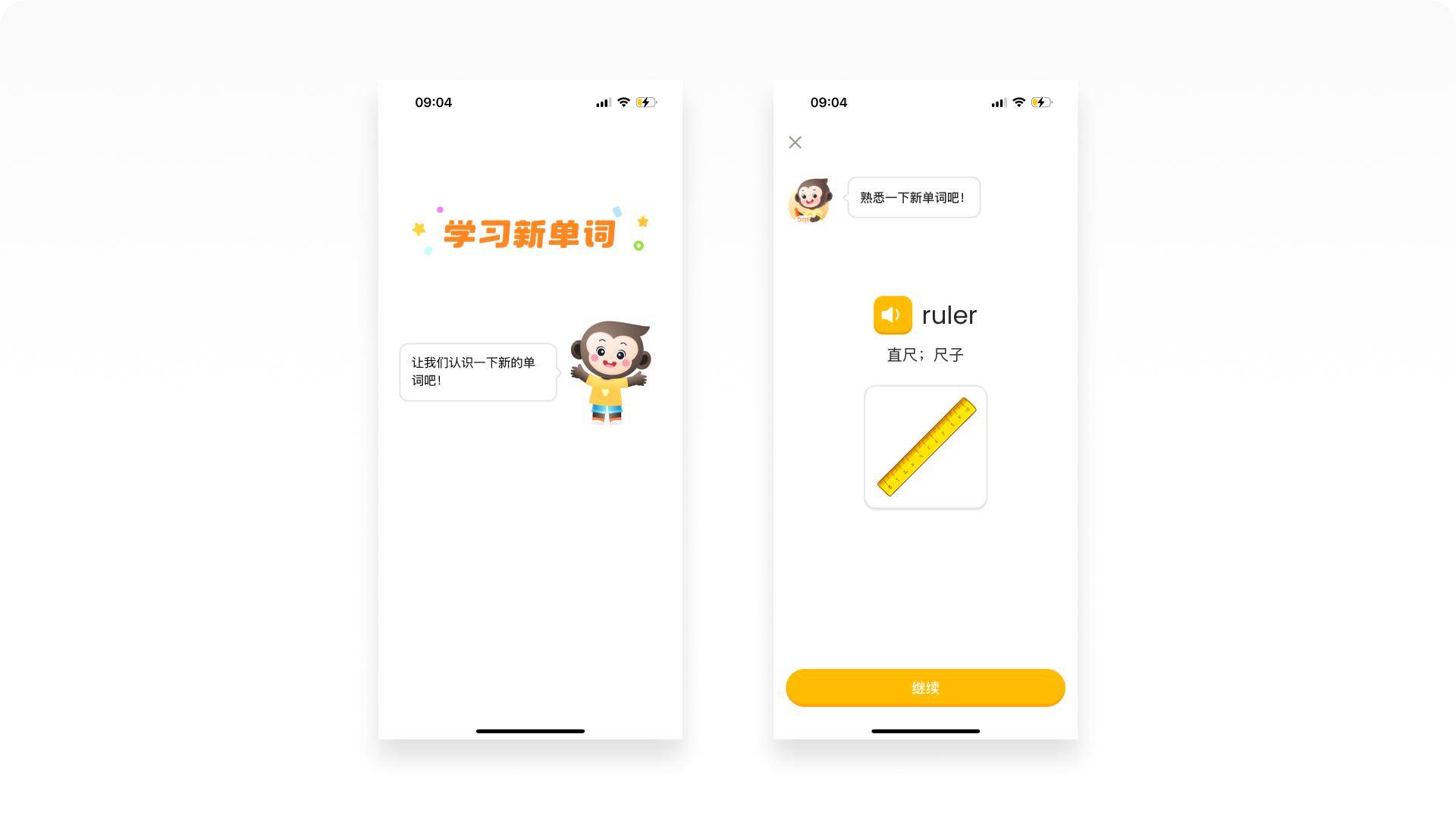
答题页
- 单词讲解:图文+音频搭配讲解,点击「继续」进行下一步。

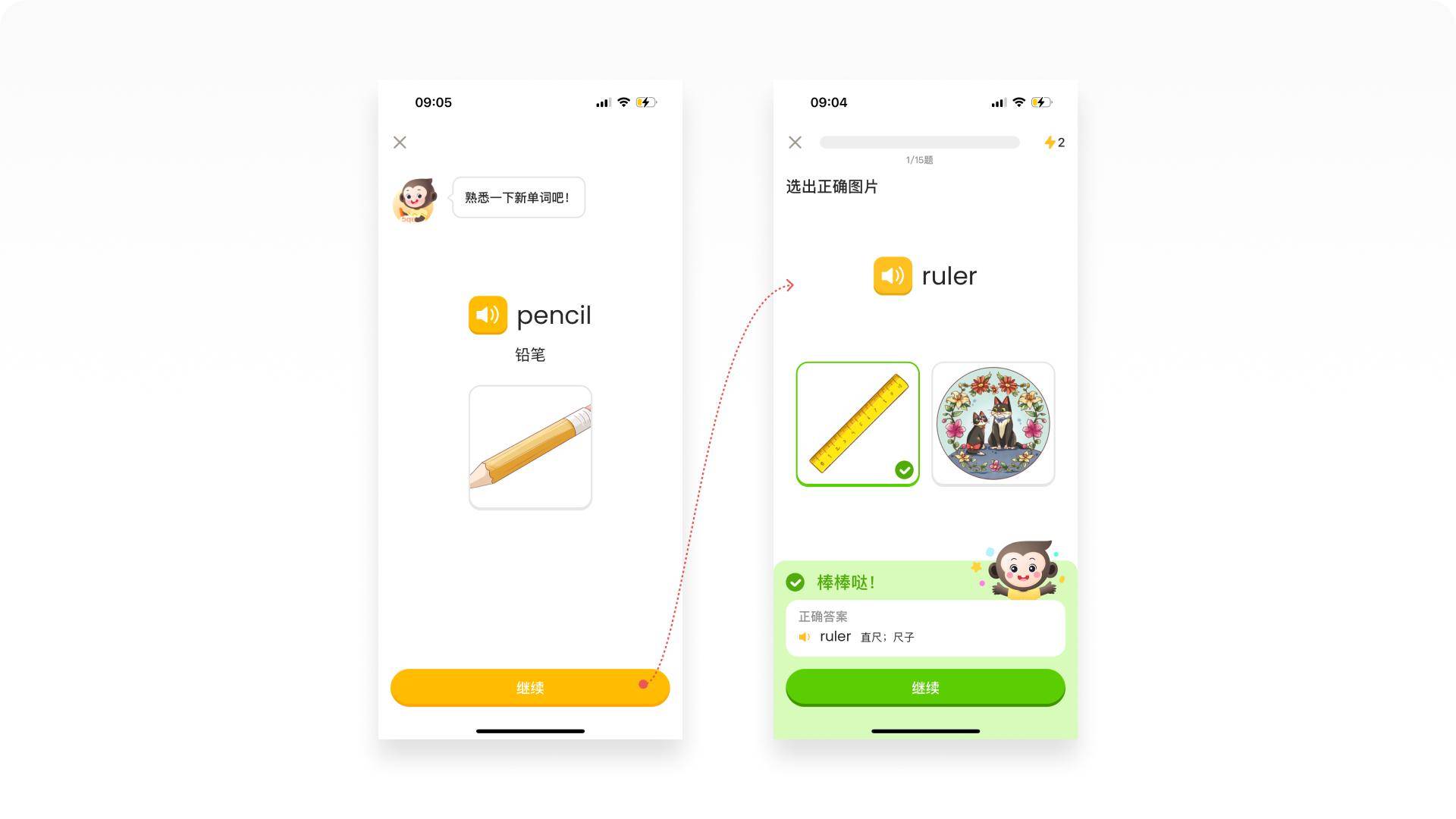
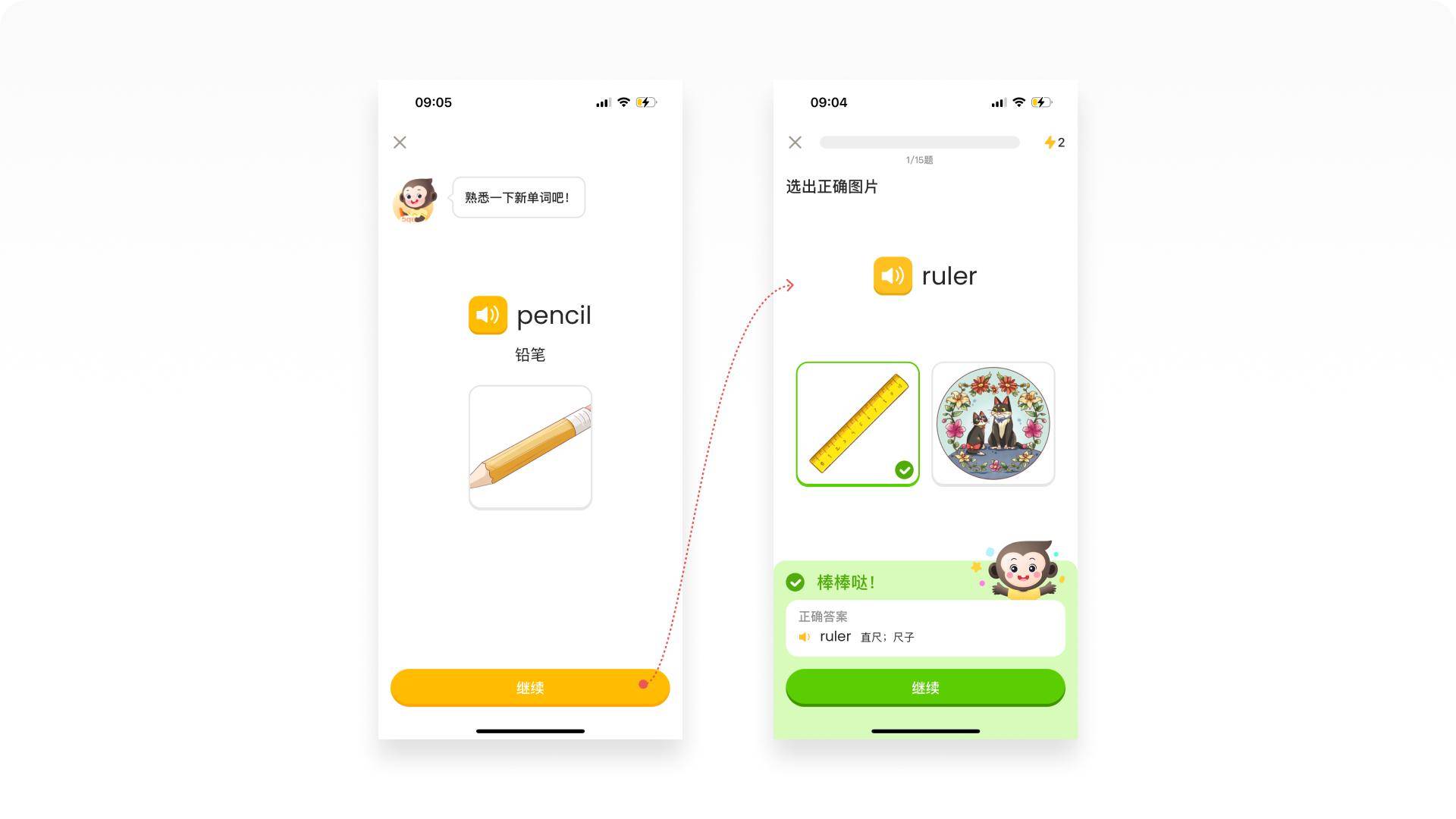
- 选图片:根据音频选择正确的图片,选错会立即提示,并给出正确的答案,但无法重新选择,选对也会跳出提示,点击「继续」才能下一步;

❗设计缺陷:用户选择正确,系统应该可以直接跳转到下一题,否则用户还得点击「继续」,增加了操作步骤。
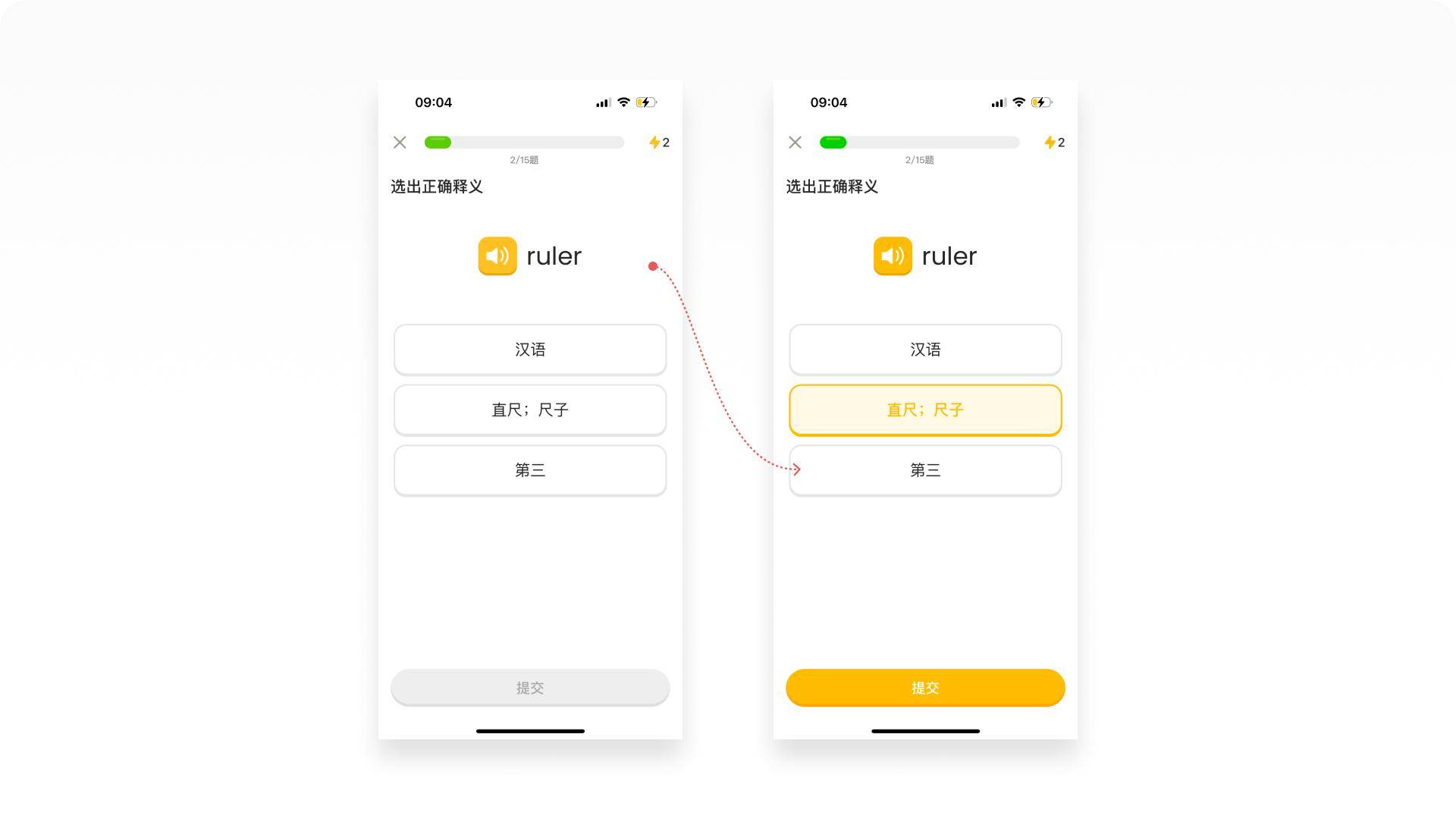
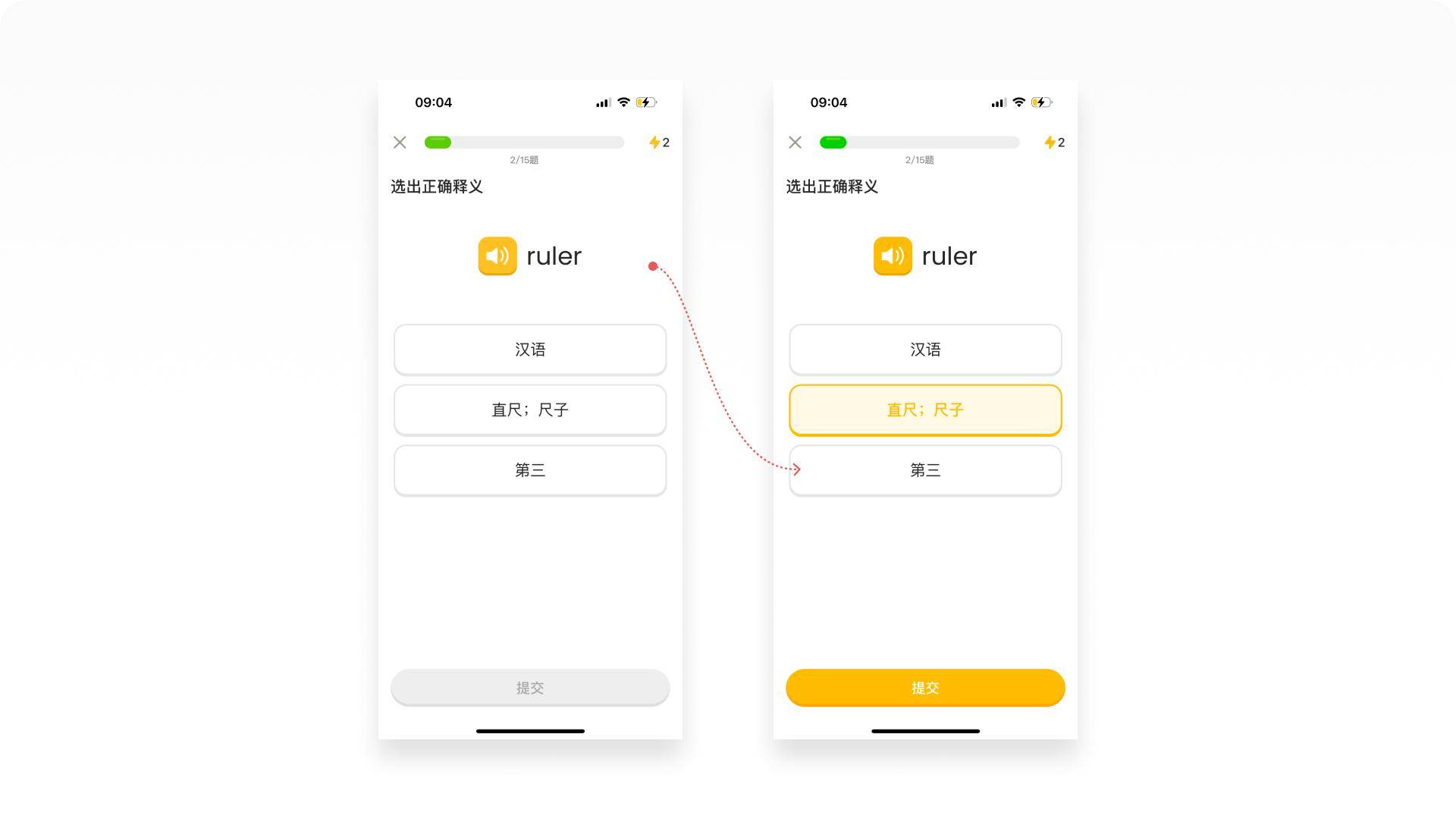
选正确释义:根据英文单词选中文释义。

单词填入:填入正确的单词字母;
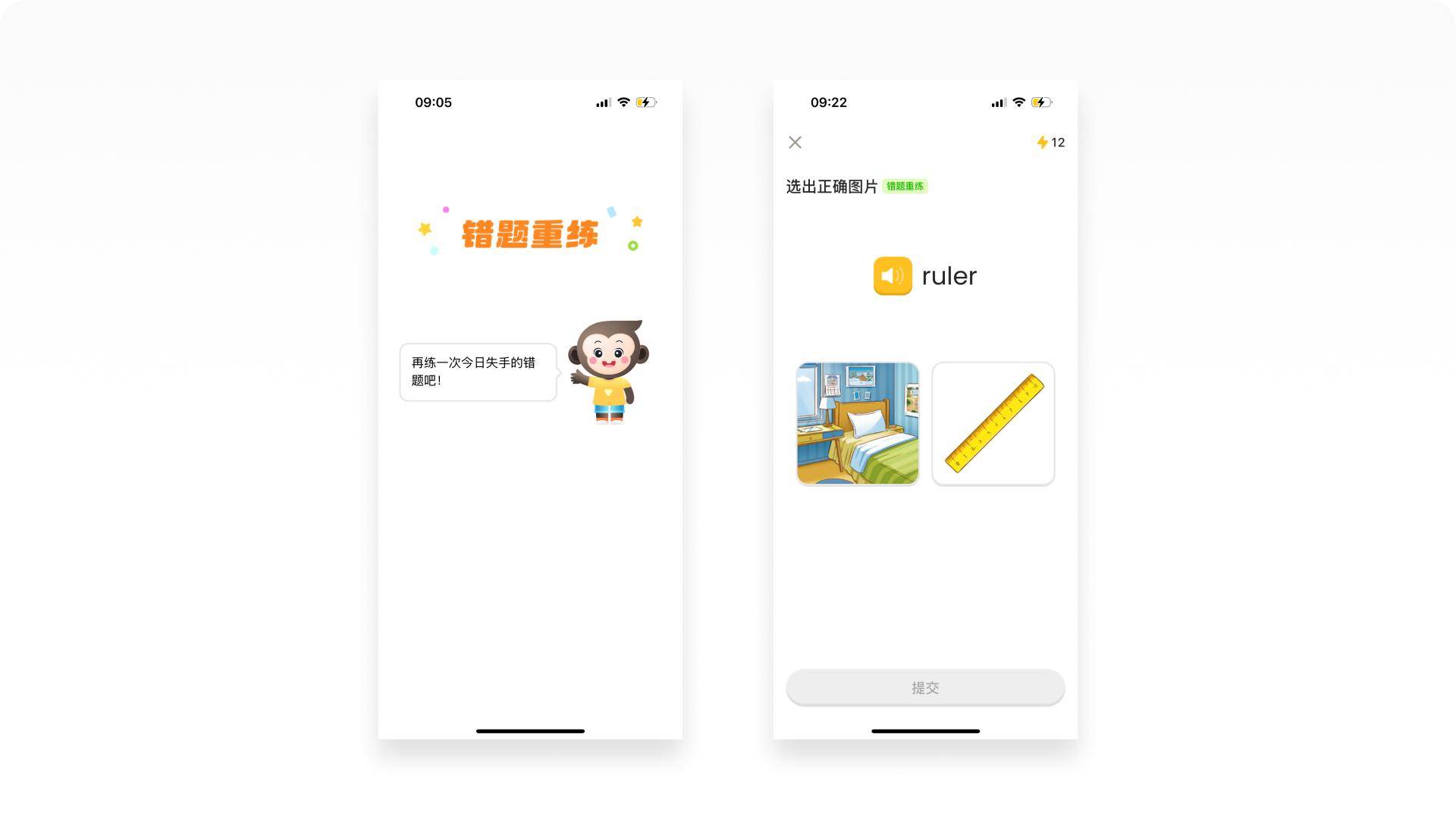
错题重练:和其他练习不同,系统会自动进入错题重练,直到用户全部答对,才会进入统计页。

🤔为什么错题重练设计在练习环节中,而且需要用户全部答对才能结束?
我猜想这和整个背单词的内容逻辑借鉴了艾宾浩斯记忆理论有关系。艾宾浩斯主张人类在学习新信息后,如果不进行复习,记忆会以
指数级速度迅速衰减,特别是在学习后的最初24小时内。所以系统希望用户可以通过答案提示强制性地记住正确答案,而不是像其他学科那样可以加入错题本。
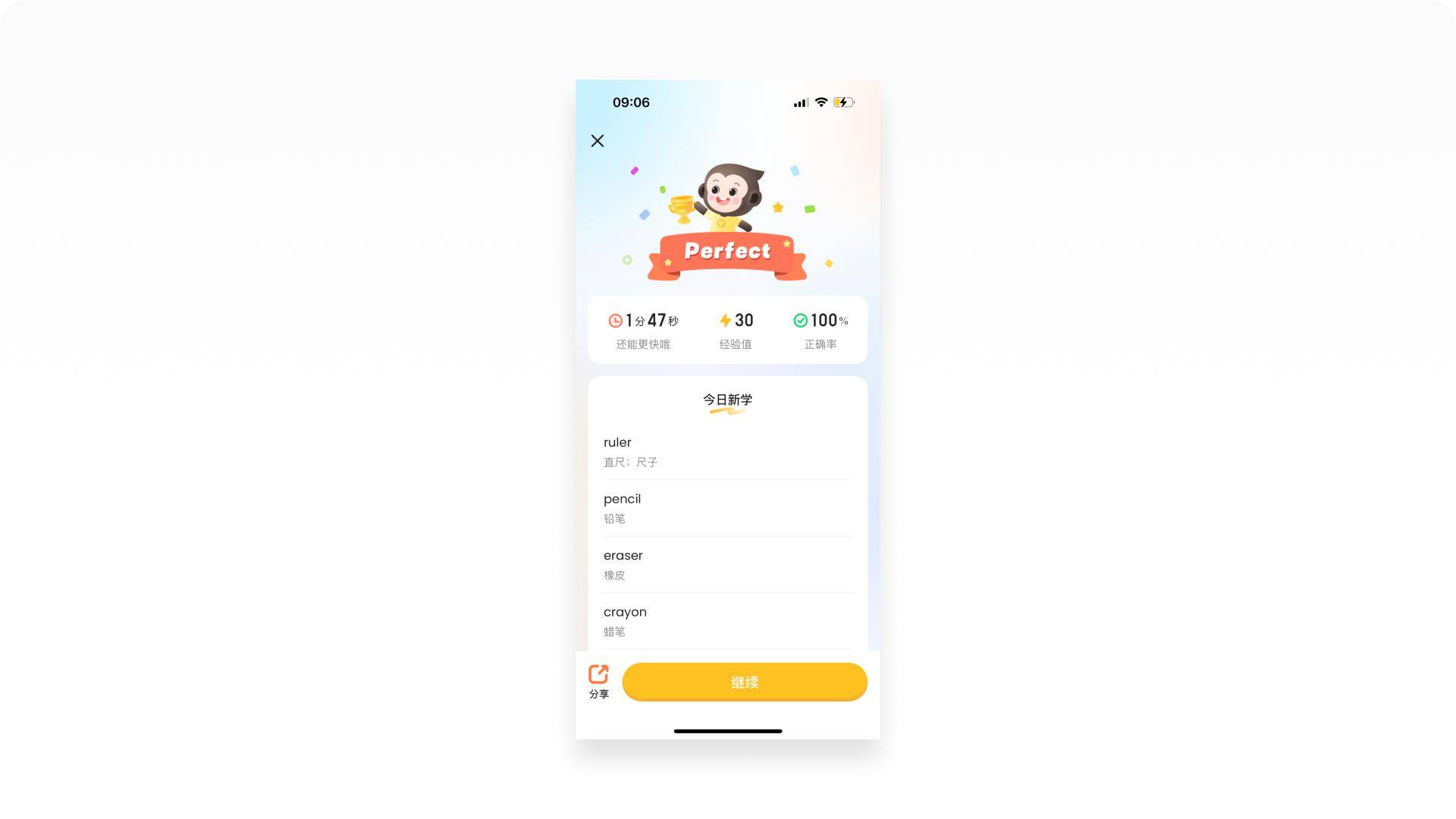
统计页
统计用户的答题速度、准确率等。

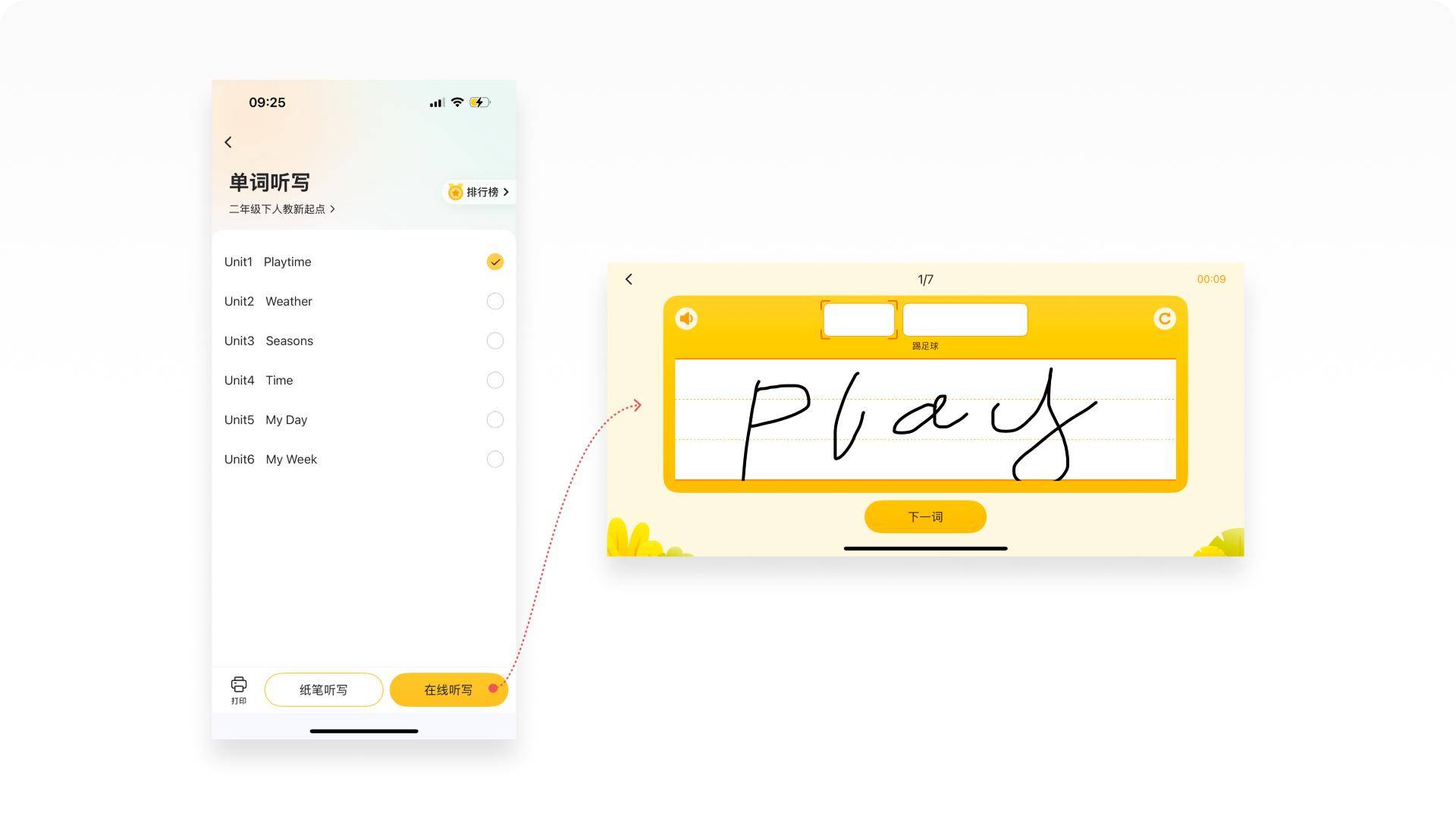
🎧单词听写
单词听写的交互逻辑和语文的字词听写一样,支持纸笔听写和在线听写两种模式。唯一的区别是由于英文的字符数过长,进入听写后,手机会自动横屏显示。

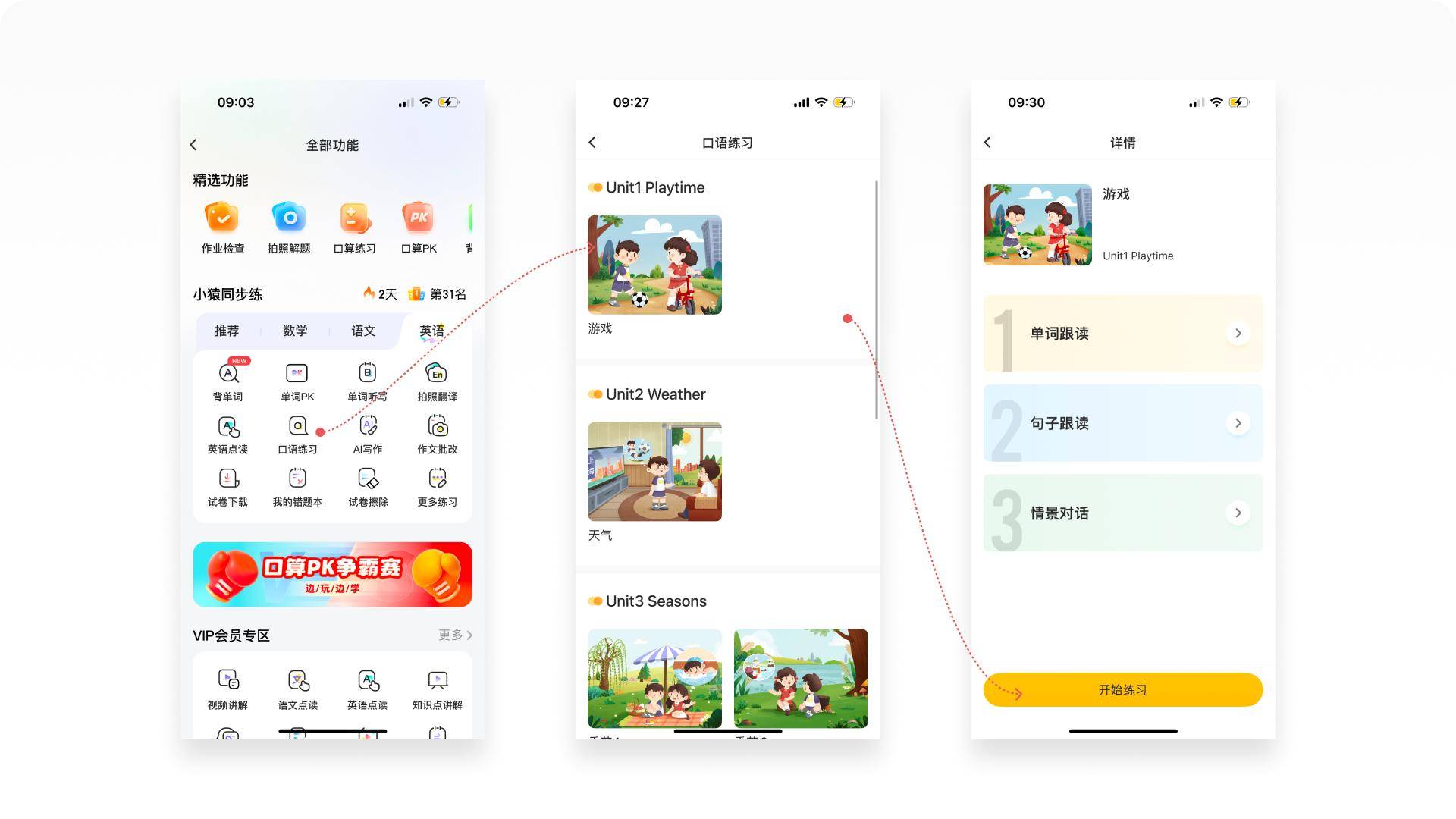
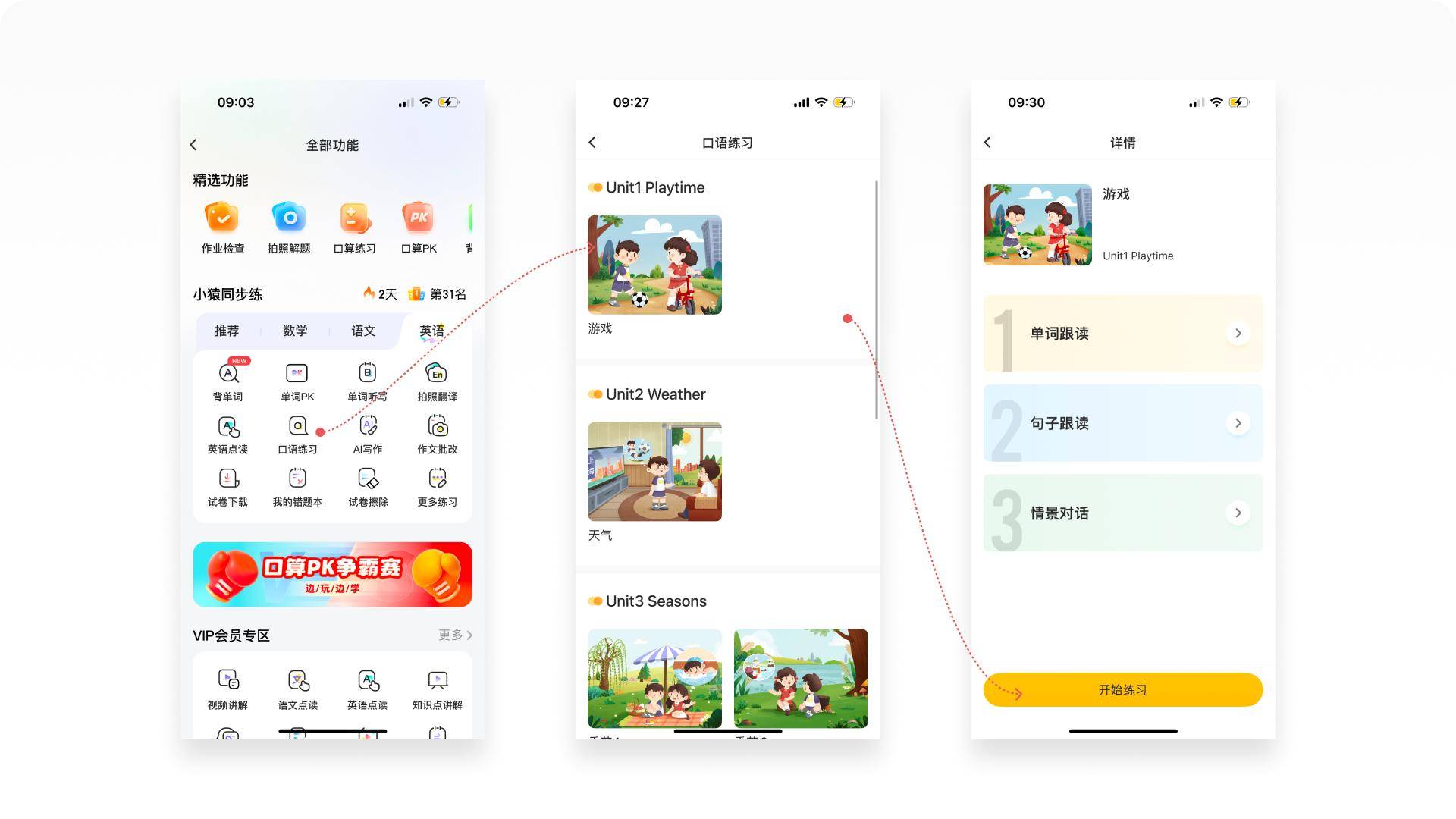
🗣️口语练习
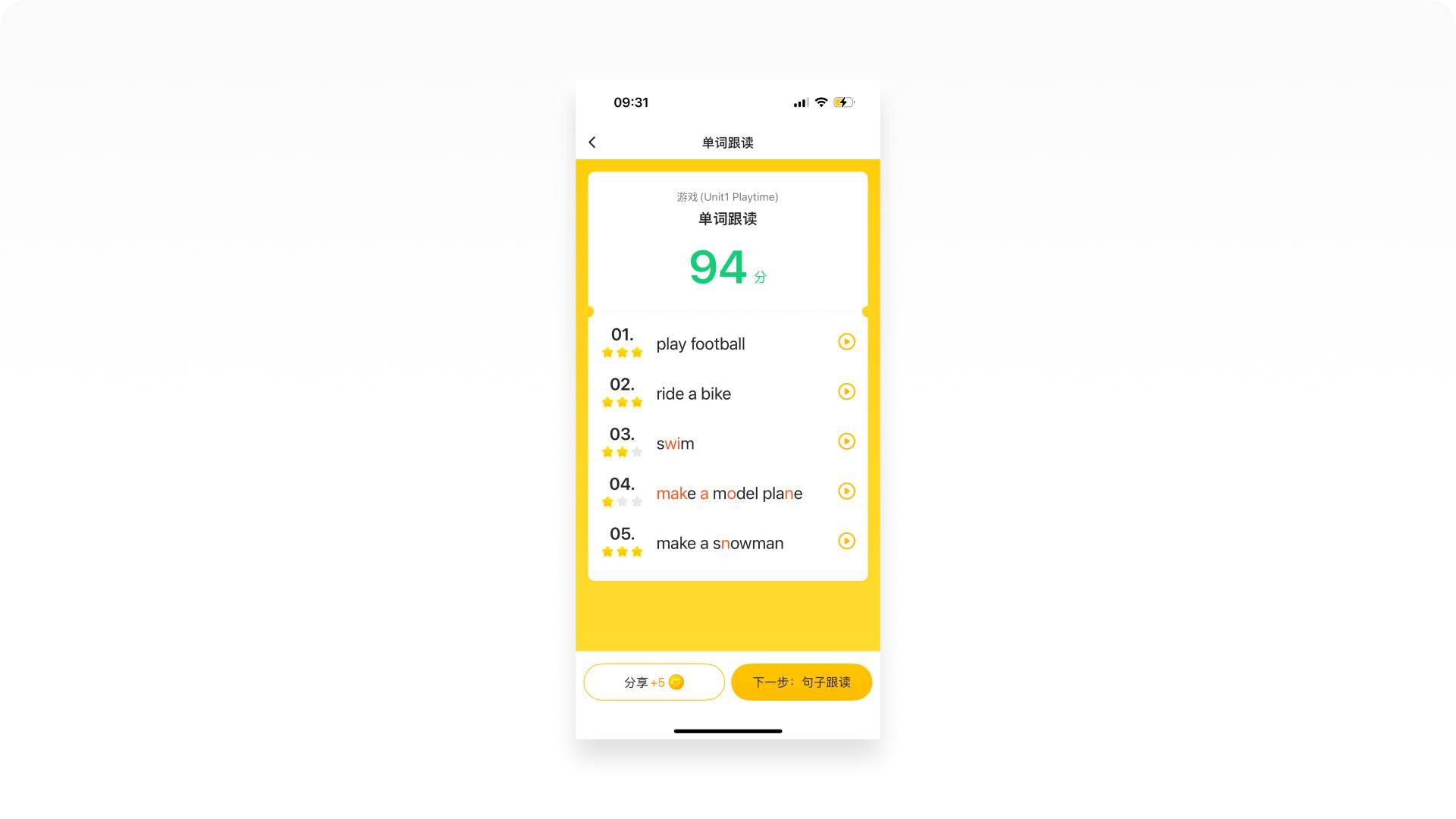
口语练习分为三个部分,分别是单词跟读、句子跟读和情景对话。

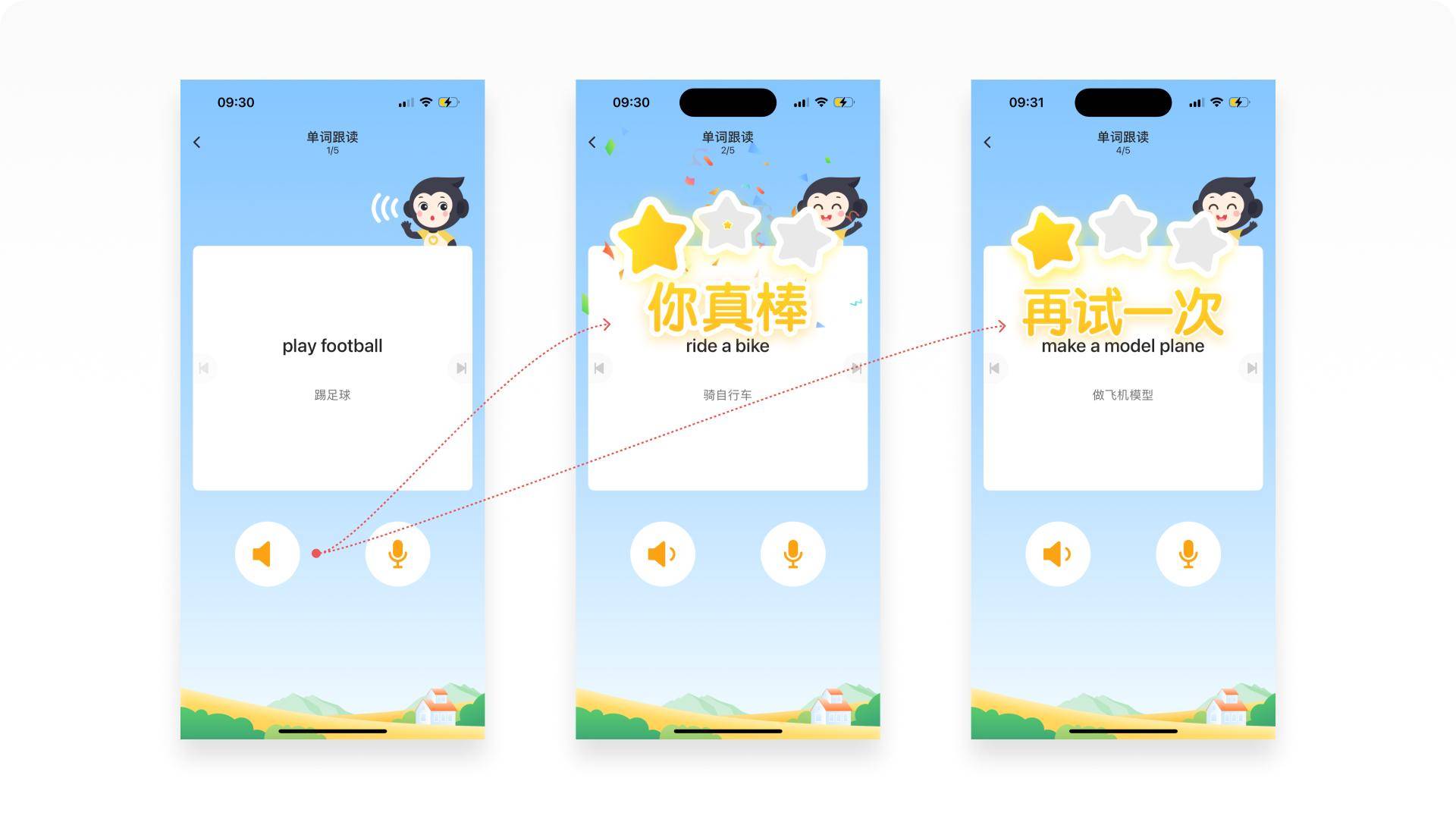
答题页
- 系统自动朗读,朗读完后用户跟读;
- 点击左边按钮可重复播放,点击右边录制按钮系统判定提前录制结束;
- 答对自动跳转到下一题,第一次答错将会重来,第二次答错跳转到下一题。

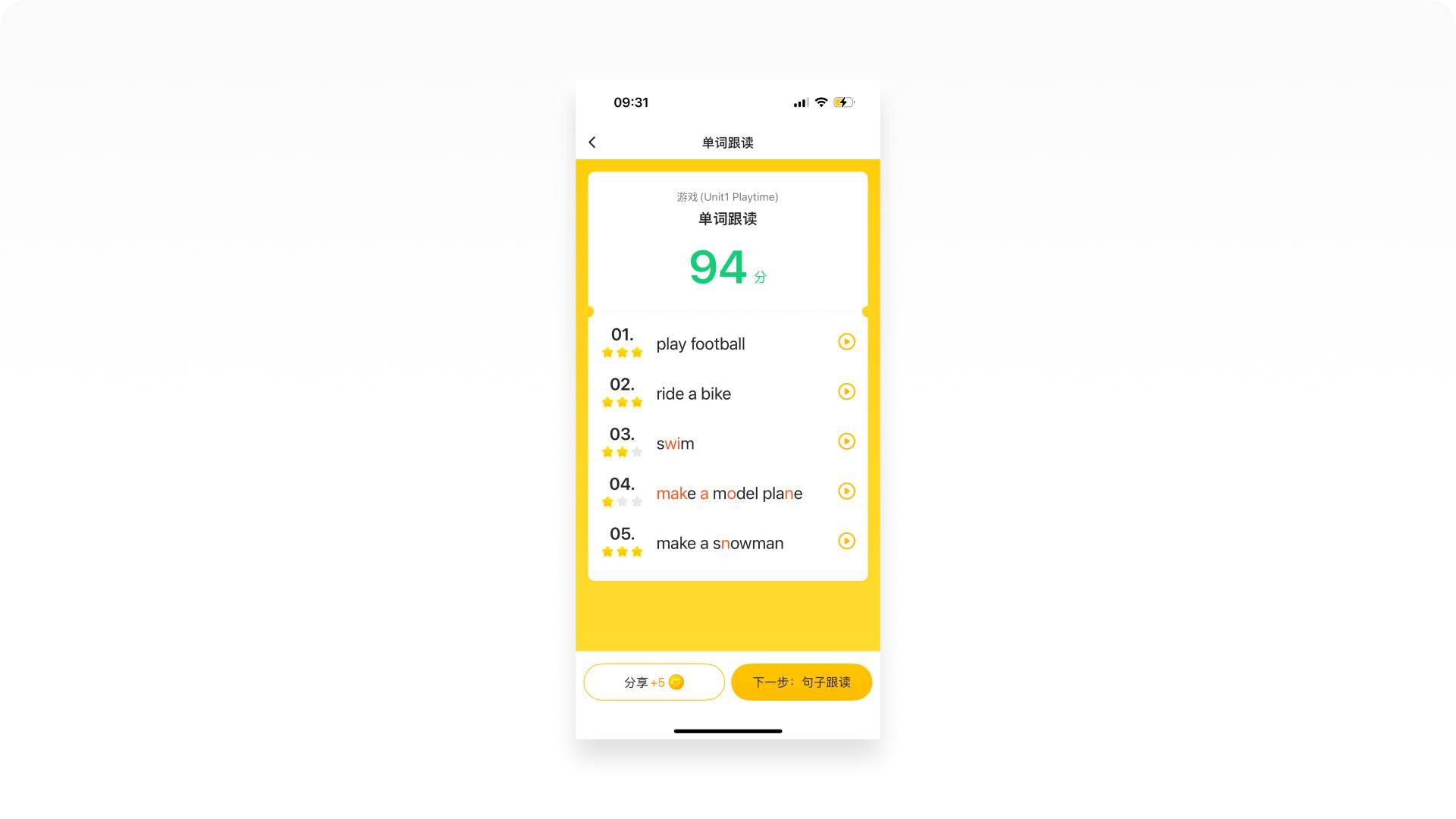
统计页
统计用户详细的答题情况,包括评分和朗读音频。

小结
英语学科的练习题型虽然数量不多,但背单词功能的设计给我留下了深刻印象。从这个功能模块可以看出,如果不了解艾宾浩斯记忆法,可能会对这个题型的设计感到困惑。这再次证明,数字产品的设计必须服务于真实的业务场景,而非单纯的功能和页面拼切。
产品体验评分:⭐️⭐️⭐️⭐️⭐️
体验总结
接下来,让我们总结一下小猿AI练习题型的拆解。
🎨题型设计丰富
三个学科共设计了12种题型,涵盖了各类常见练习方式。其中,数学的口算练习、竖式计算、听算练习,语文的字词听写,以及英语的背单词题型都高度还原了学生的真实学习场景,值得深入研究和借鉴。
🎮交互形式新颖
口算练习和竖式计算采用手写形式与产品交互,而听算练习和背古诗则通过语音形式交互。这些创新的设计方式不仅新颖,还让学习过程更加有趣。
🚀产品体验流畅
我特别注重产品的流畅度,因为曾经体验过让人难以忍受的交互卡顿。在体验这些练习题时,我格外关注这一细节。令人惊喜的是,无论是背古诗还是听算练习,都能实现毫秒级的输入反馈,这样的技术实现实在令人赞叹!
写到这里,我依然感到意犹未尽。小猿AI的产品设计深深打动了我——无论是富有创意的内容策划,还是流畅的交互体验,都给我留下了难忘的印象。作为一名产品设计师,我认为小猿AI蕴含着丰富的学习价值,建议你也亲自体验一次这款产品,相信一定会有特别的收获!
感谢阅读,我们下次见!
来源:设计大侦探(公众号)
(ノ◕‿◕)ノ*:・゚✧
查看最受欢迎 301 个设计网站 *:・゚✧ヽ(◕‿◕ヽ)
UI设计QQ群 ¦
RSS订阅 ¦
新浪微博 ¦
本文链接 ¦
添加评论 
 教程/步骤:
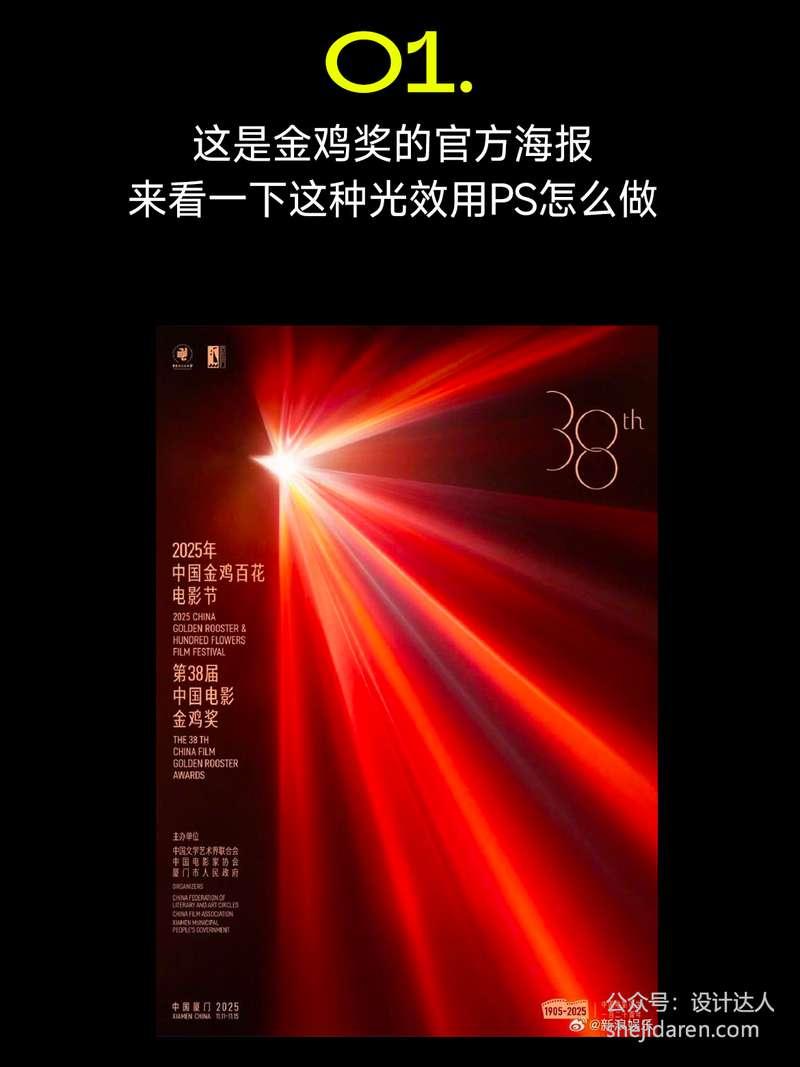
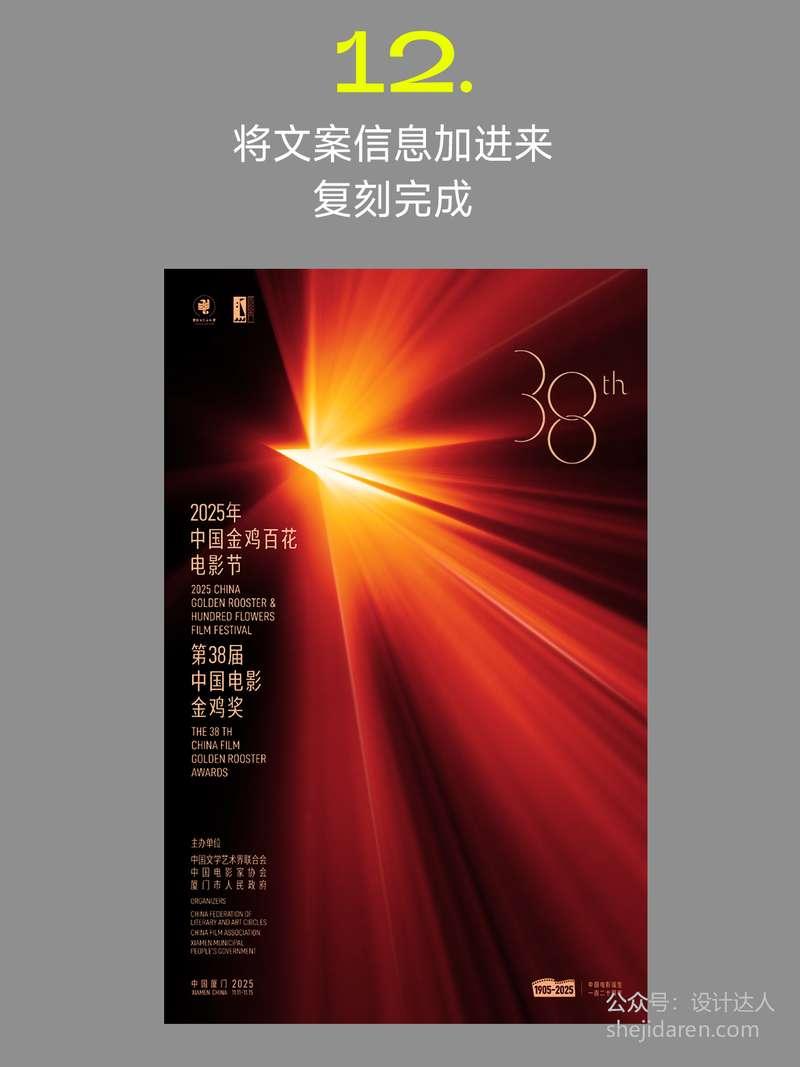
1、这是金鸡奖的官方海报来看一下这种光效用PS怎么做
教程/步骤:
1、这是金鸡奖的官方海报来看一下这种光效用PS怎么做
 2、新建正方形空文档尺寸尽量大一些
2、新建正方形空文档尺寸尽量大一些
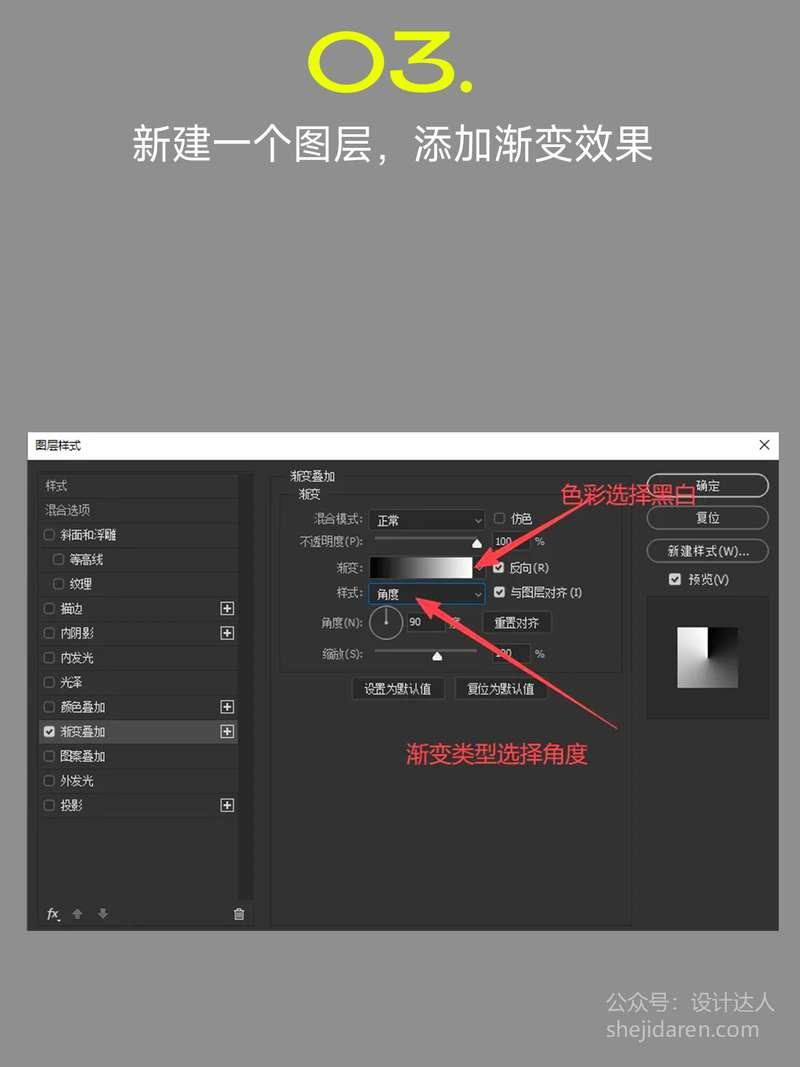
 3、新建一个图层,添加渐变效果
3、新建一个图层,添加渐变效果
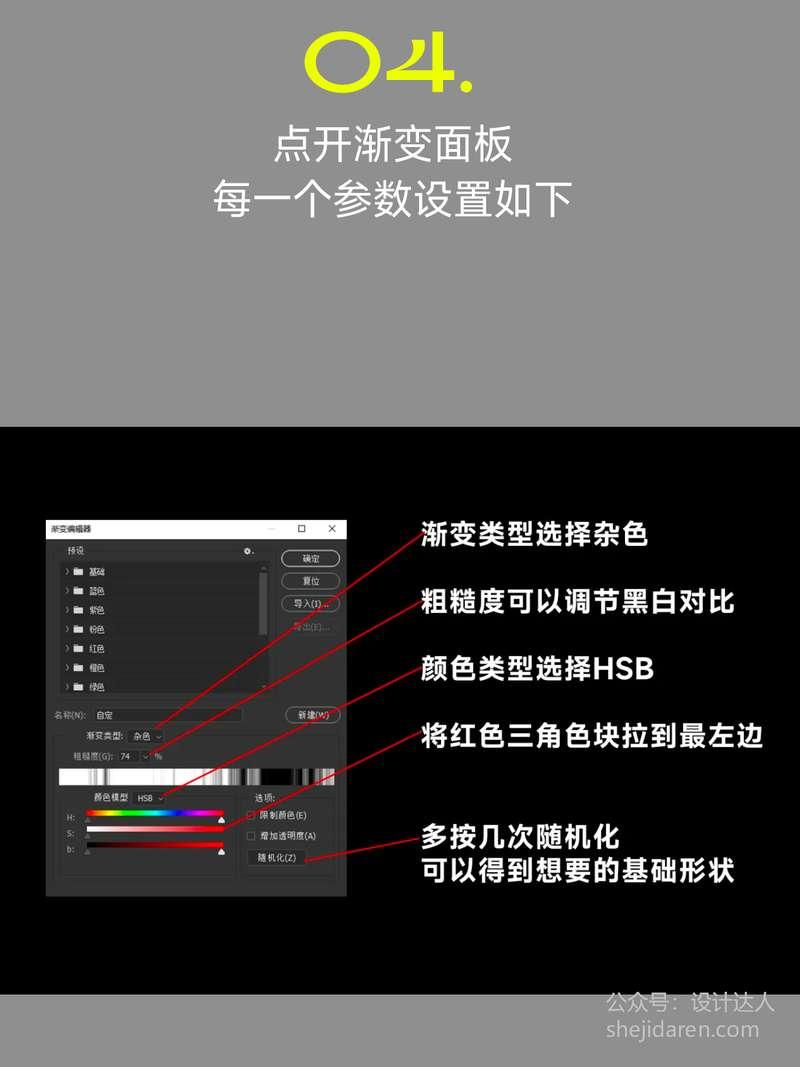
 4、点开渐变面板,每一个参数设置如下
4、点开渐变面板,每一个参数设置如下
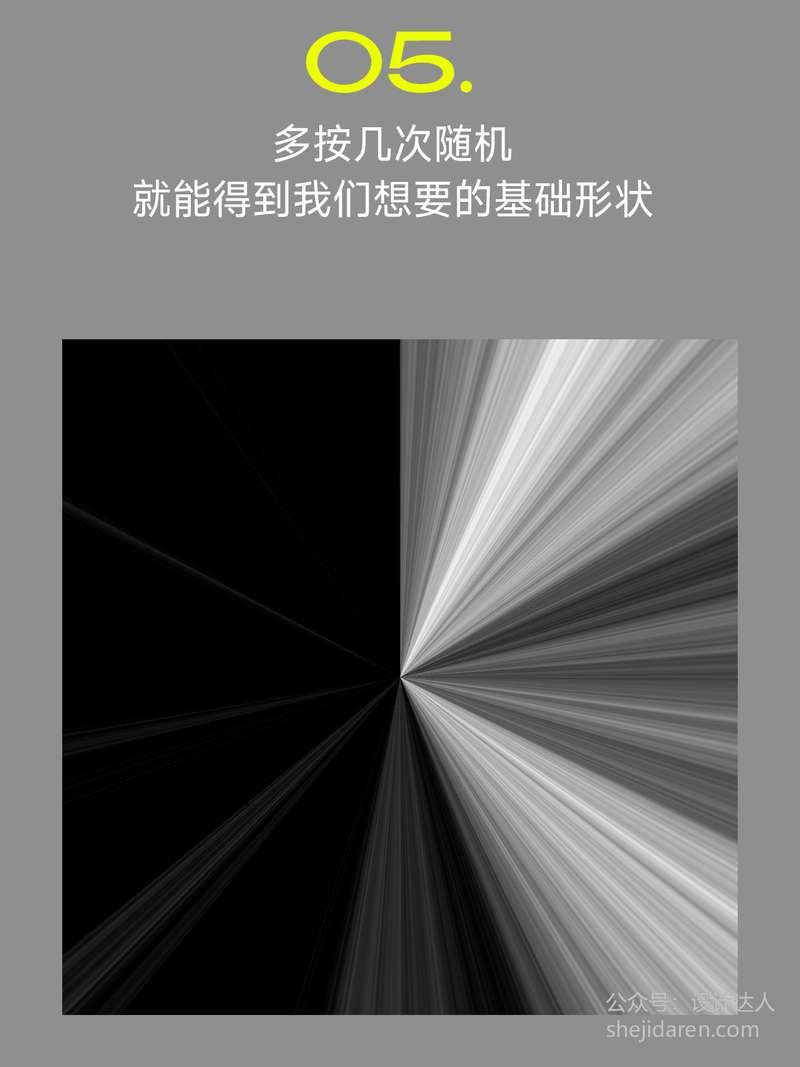
 5、多按几次随机就能得到我们想要的基础形状
5、多按几次随机就能得到我们想要的基础形状
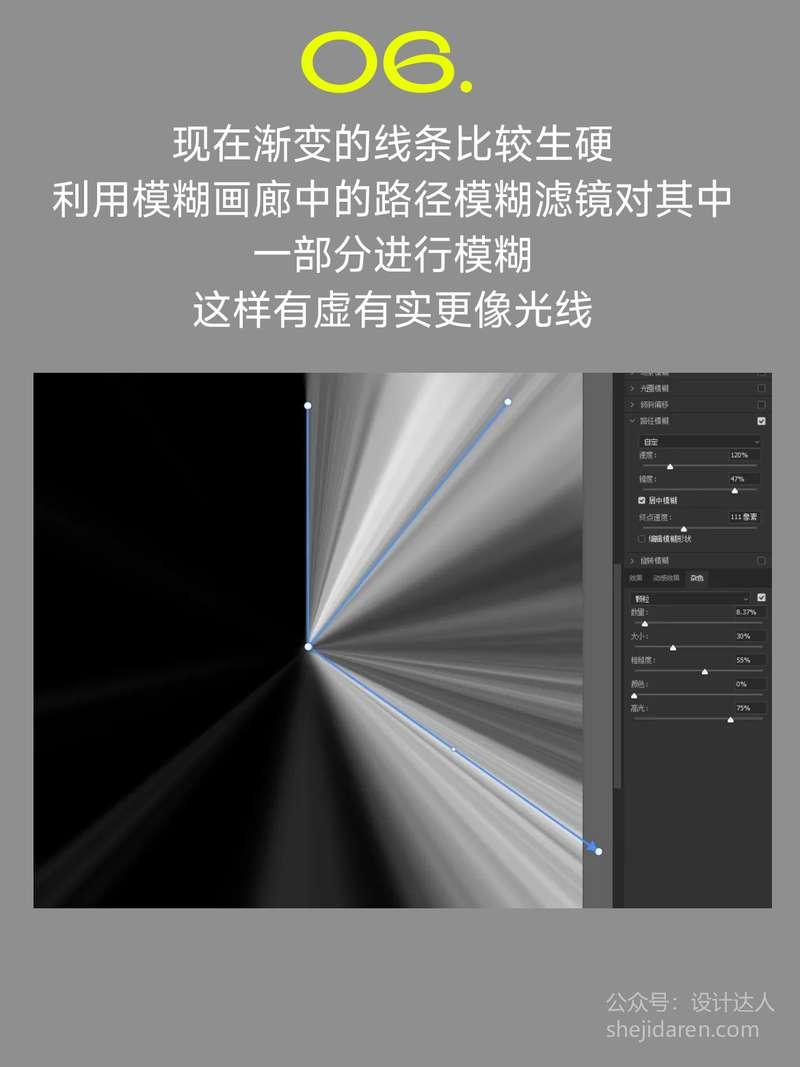
 6、现在渐变的线条比较生硬利用模糊画廊中的路径模糊滤镜对其中一部分进行模糊,这样有虚有实更像光线
6、现在渐变的线条比较生硬利用模糊画廊中的路径模糊滤镜对其中一部分进行模糊,这样有虚有实更像光线
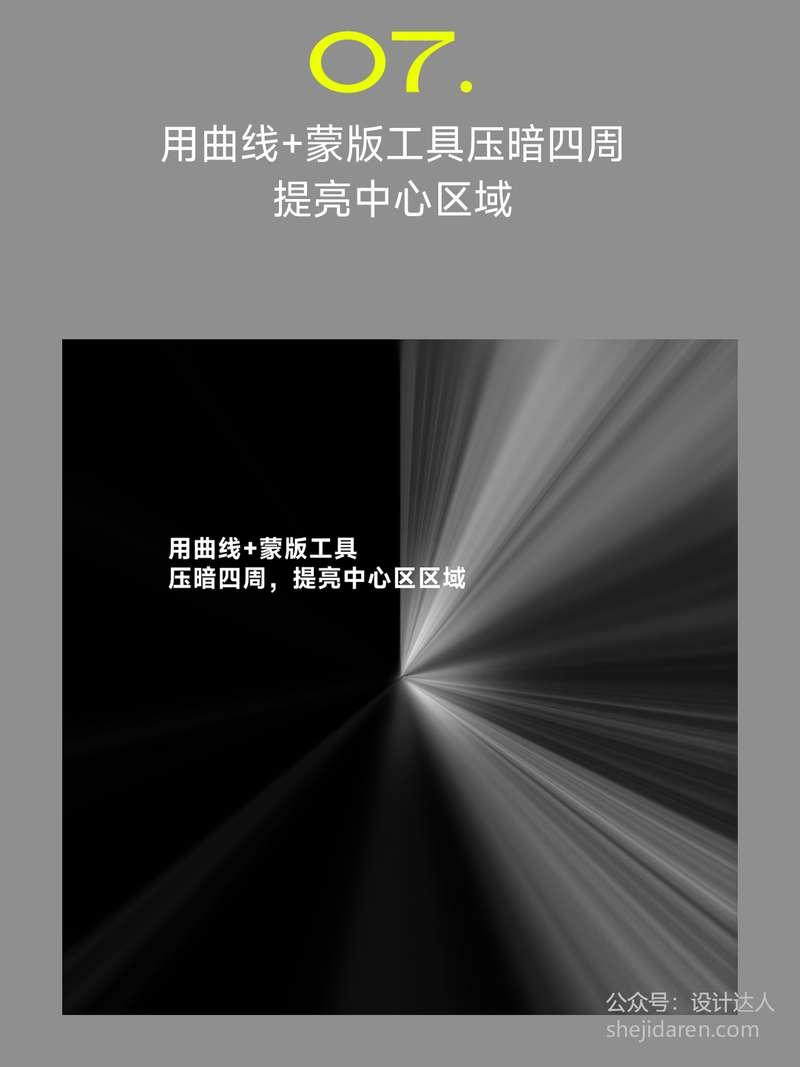
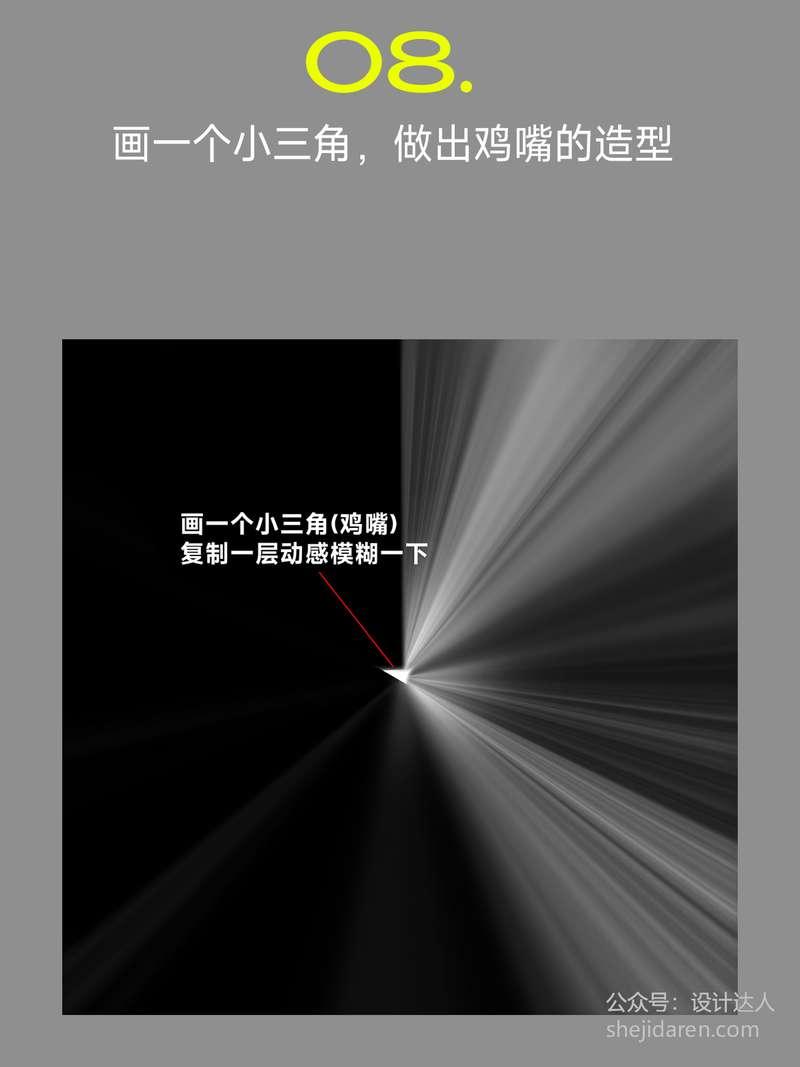
 7、画一个小三角,做出鸡嘴的造型
7、画一个小三角,做出鸡嘴的造型
 8、画一个小三角,做出鸡嘴的造型
8、画一个小三角,做出鸡嘴的造型
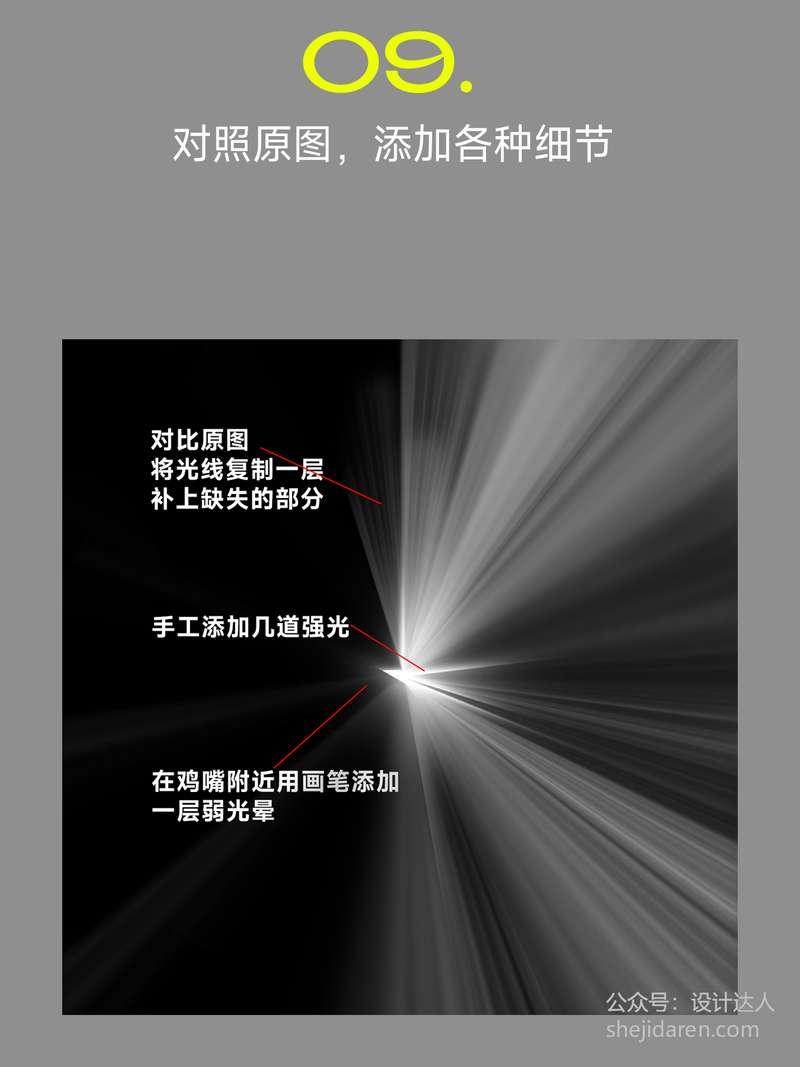
 9、对照原图,添加各种细节
9、对照原图,添加各种细节
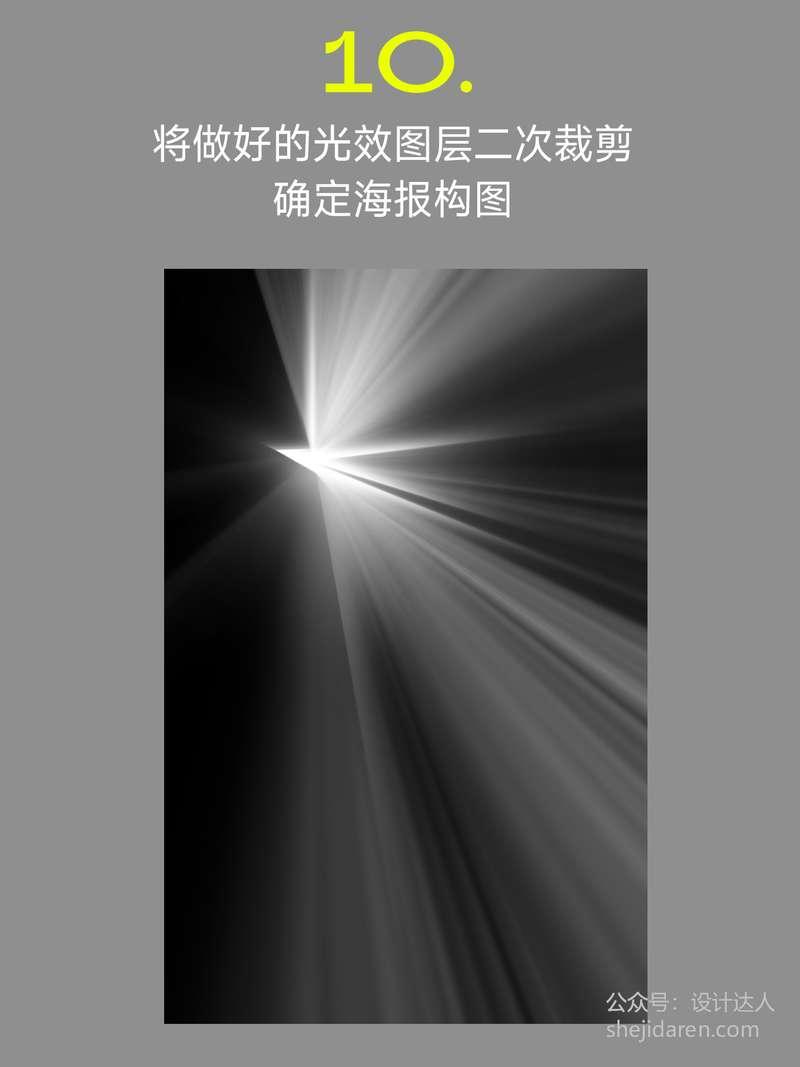
 10、将做好的光效图层二次裁剪确定海报构图
10、将做好的光效图层二次裁剪确定海报构图
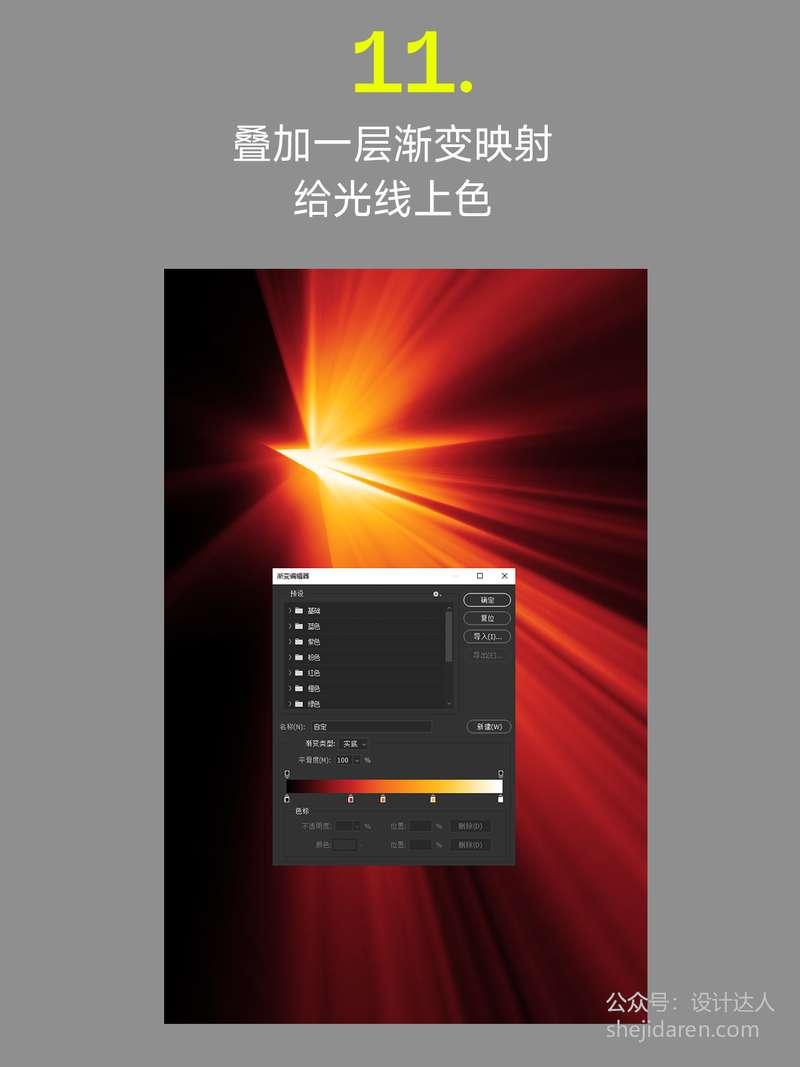
 11、叠加一层渐变映射给光线上色
11、叠加一层渐变映射给光线上色
 12、将文案信息加进来,复刻完成
12、将文案信息加进来,复刻完成
 13、对比图走一波
13、对比图走一波
 完成!以下是效果图:
完成!以下是效果图:
 通过以上步骤,即可用 PS 完整复刻出金鸡奖官方海报的炫光效果。该方法不仅适用于海报设计,还可迁移到 LOGO 发光、活动主视觉等场景,只需调整渐变颜色、光斑形态与文案内容,就能打造出独具特色的炫光作品。
分享者:庞门正道(小红薯)
通过以上步骤,即可用 PS 完整复刻出金鸡奖官方海报的炫光效果。该方法不仅适用于海报设计,还可迁移到 LOGO 发光、活动主视觉等场景,只需调整渐变颜色、光斑形态与文案内容,就能打造出独具特色的炫光作品。
分享者:庞门正道(小红薯)










 数量较多,不一一展示,请下载自行预览。
数量较多,不一一展示,请下载自行预览。














 输入框:手写输入框,系统可以快速识别,如果答错,系统也会及时给予反馈,并且需要写对才能自动跳转到下一题(你也可以在右上角点击跳过)。
输入框:手写输入框,系统可以快速识别,如果答错,系统也会及时给予反馈,并且需要写对才能自动跳转到下一题(你也可以在右上角点击跳过)。


 练习结束:答完所有题目,系统会出现提示弹窗,告知用户练习结束,并向用户赠送练习获取的经验。
练习结束:答完所有题目,系统会出现提示弹窗,告知用户练习结束,并向用户赠送练习获取的经验。








 打印:选中课文,点击打印,就能进入到打印详情页,还可以选择字帖临摹和看拼音写汉字两种模式。
打印:选中课文,点击打印,就能进入到打印详情页,还可以选择字帖临摹和看拼音写汉字两种模式。
 在线听写:点击后就能进入在线听写详情页。
在线听写:点击后就能进入在线听写详情页。
 纸笔听写:非常贴心的一个功能,用户可以纸笔代替键盘拼写,而不全是依靠电子设备。
纸笔听写:非常贴心的一个功能,用户可以纸笔代替键盘拼写,而不全是依靠电子设备。
 自由听写:自由听写是用户可以跳出课文内容,输入自己想听写的单词。
自由听写:自由听写是用户可以跳出课文内容,输入自己想听写的单词。
 排行榜:用户每周听写正确字数的统计排行榜。
排行榜:用户每周听写正确字数的统计排行榜。
 Aha-Moment:打印、纸笔听写和自由听写这三个功能的设计真正做到了以用户为中心的设计理念,特别是纸笔听写,不仅发挥了数字产品的优势,还能让学生用纸笔书写,让数字产品显得更贴心。
Aha-Moment:打印、纸笔听写和自由听写这三个功能的设计真正做到了以用户为中心的设计理念,特别是纸笔听写,不仅发挥了数字产品的优势,还能让学生用纸笔书写,让数字产品显得更贴心。


 设计亮点:在用户出现拼写错误后,系统自动把错题加入错题本,这样的设计太贴心了,甚至还支持错题打印。
设计亮点:在用户出现拼写错误后,系统自动把错题加入错题本,这样的设计太贴心了,甚至还支持错题打印。






 设计亮点:这真是一个有创意的交互形式,页面竟然可以根据声音的测评逐字显示,而且丝毫不卡顿、自然,你一定要亲自来体验一次,才能感受出这种愉悦的产品体验。
设计亮点:这真是一个有创意的交互形式,页面竟然可以根据声音的测评逐字显示,而且丝毫不卡顿、自然,你一定要亲自来体验一次,才能感受出这种愉悦的产品体验。
 得分的评判标准是什么?
我花了5分钟,竟然拿到了97分,击败了32%的小朋友,如果满分是100分的话,我是因为什么被扣除了3分?是因为我点击了两次提示吗?所以这里应该加入一个评分规则,告诉用户系统的评分是怎么设计的。
得分的评判标准是什么?
我花了5分钟,竟然拿到了97分,击败了32%的小朋友,如果满分是100分的话,我是因为什么被扣除了3分?是因为我点击了两次提示吗?所以这里应该加入一个评分规则,告诉用户系统的评分是怎么设计的。





 单词填入:填入正确的单词字母;
错题重练:和其他练习不同,系统会自动进入错题重练,直到用户全部答对,才会进入统计页。
单词填入:填入正确的单词字母;
错题重练:和其他练习不同,系统会自动进入错题重练,直到用户全部答对,才会进入统计页。
 🤔为什么错题重练设计在练习环节中,而且需要用户全部答对才能结束?
我猜想这和整个背单词的内容逻辑借鉴了艾宾浩斯记忆理论有关系。艾宾浩斯主张人类在学习新信息后,如果不进行复习,记忆会以指数级速度迅速衰减,特别是在学习后的最初24小时内。所以系统希望用户可以通过答案提示强制性地记住正确答案,而不是像其他学科那样可以加入错题本。
🤔为什么错题重练设计在练习环节中,而且需要用户全部答对才能结束?
我猜想这和整个背单词的内容逻辑借鉴了艾宾浩斯记忆理论有关系。艾宾浩斯主张人类在学习新信息后,如果不进行复习,记忆会以指数级速度迅速衰减,特别是在学习后的最初24小时内。所以系统希望用户可以通过答案提示强制性地记住正确答案,而不是像其他学科那样可以加入错题本。
















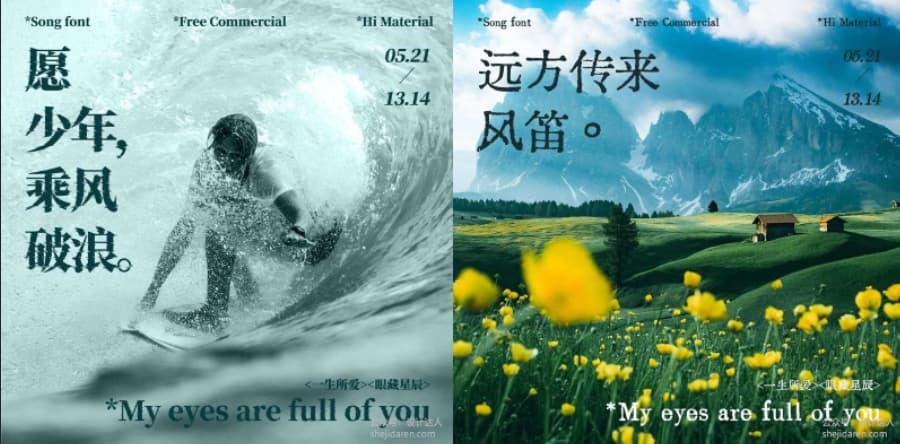
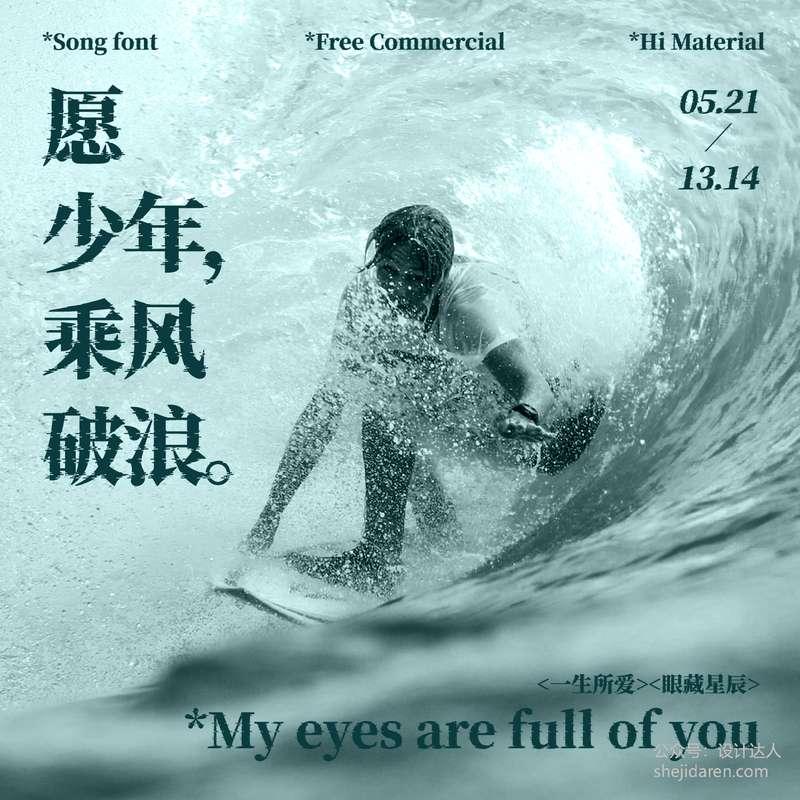
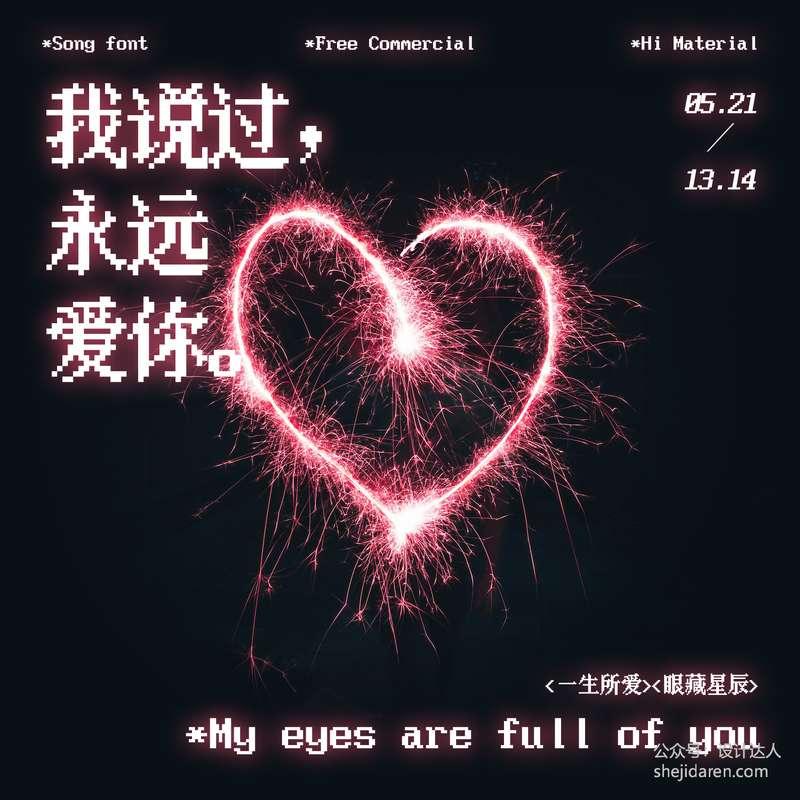
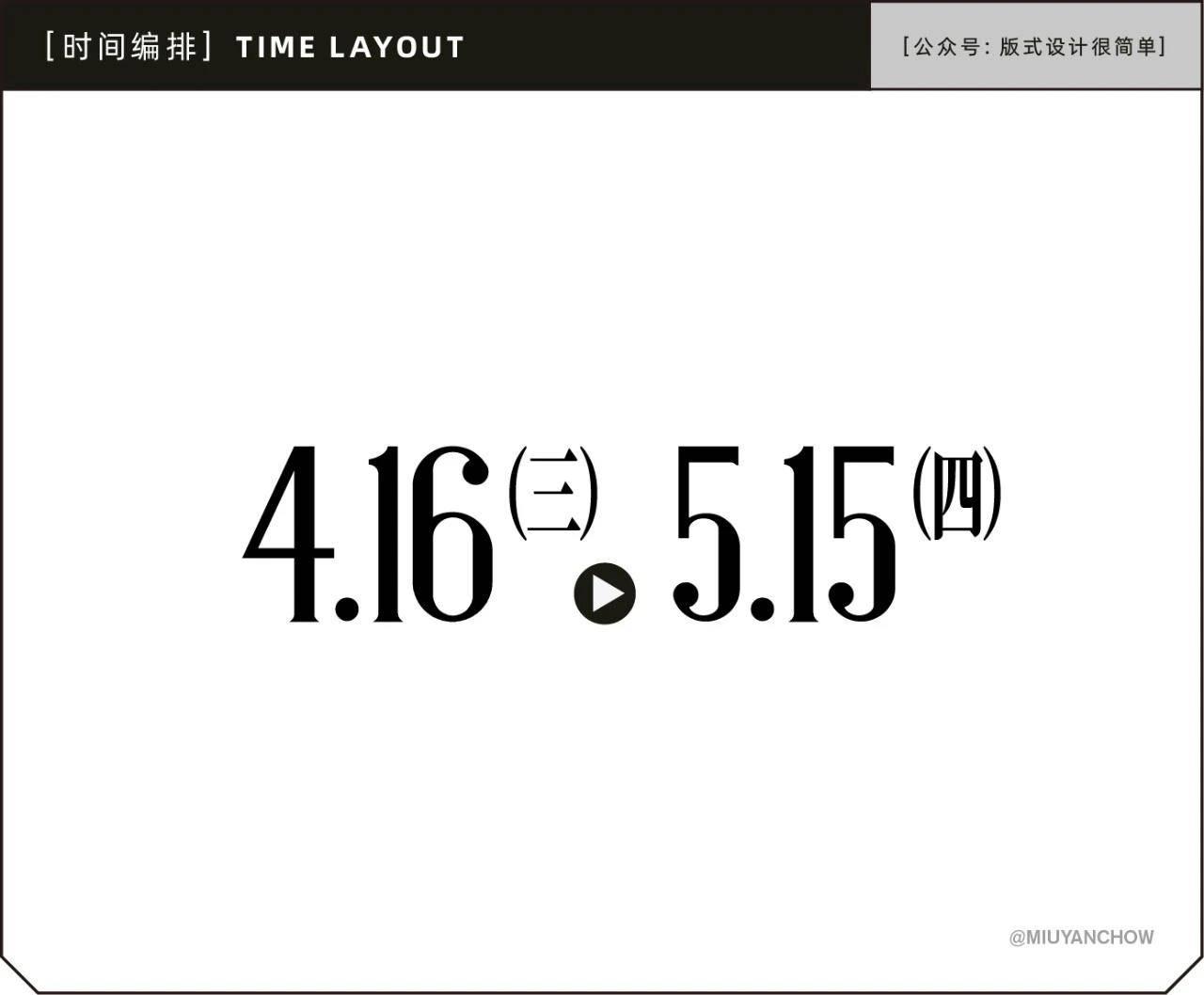
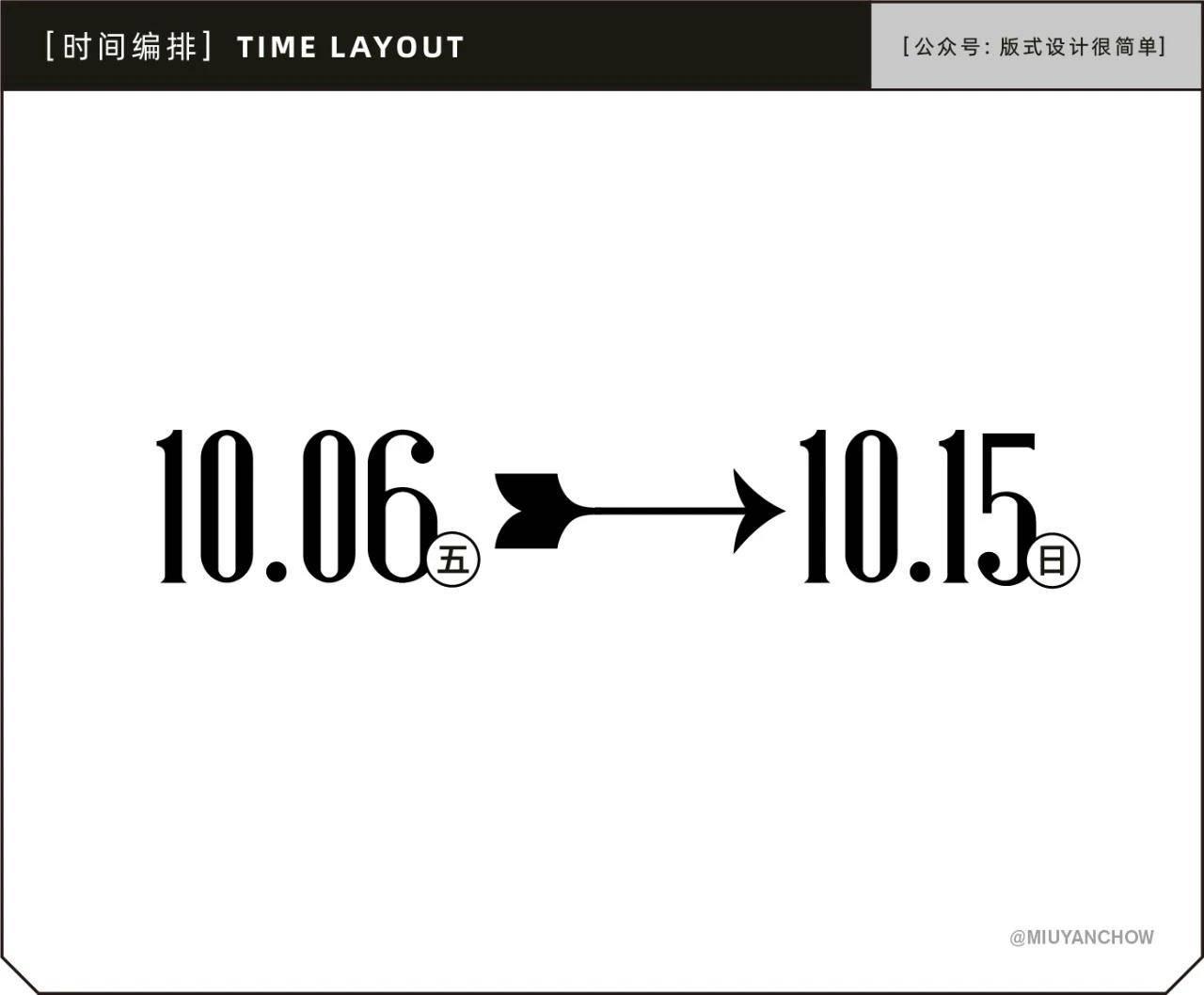
 你会发现,重新组合后的时间元素,不仅清晰传达信息,还能增加画面层次感和设计表现力!
来源:版式设计很简单(公众号)
你会发现,重新组合后的时间元素,不仅清晰传达信息,还能增加画面层次感和设计表现力!
来源:版式设计很简单(公众号)










 者12种渐变效果你觉得怎样?不管如何,把这个设计干货收藏起来,日后就不会只用线性渐变啦!
分享者:瓶子是设计师吗?(小红书)
者12种渐变效果你觉得怎样?不管如何,把这个设计干货收藏起来,日后就不会只用线性渐变啦!
分享者:瓶子是设计师吗?(小红书)



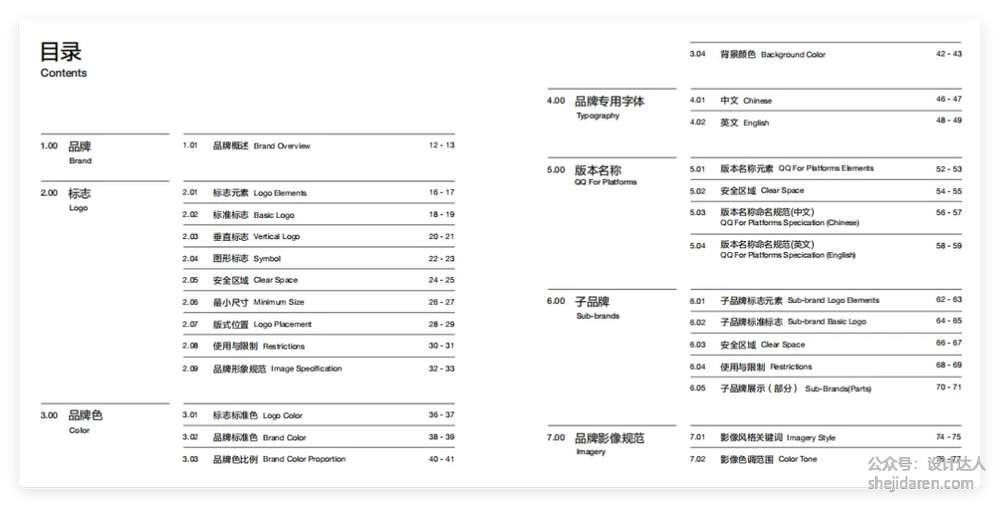
 由于篇幅有限,只能完整版上腾讯QQ品牌VI系统PDF,请自行下载查看哦
由于篇幅有限,只能完整版上腾讯QQ品牌VI系统PDF,请自行下载查看哦

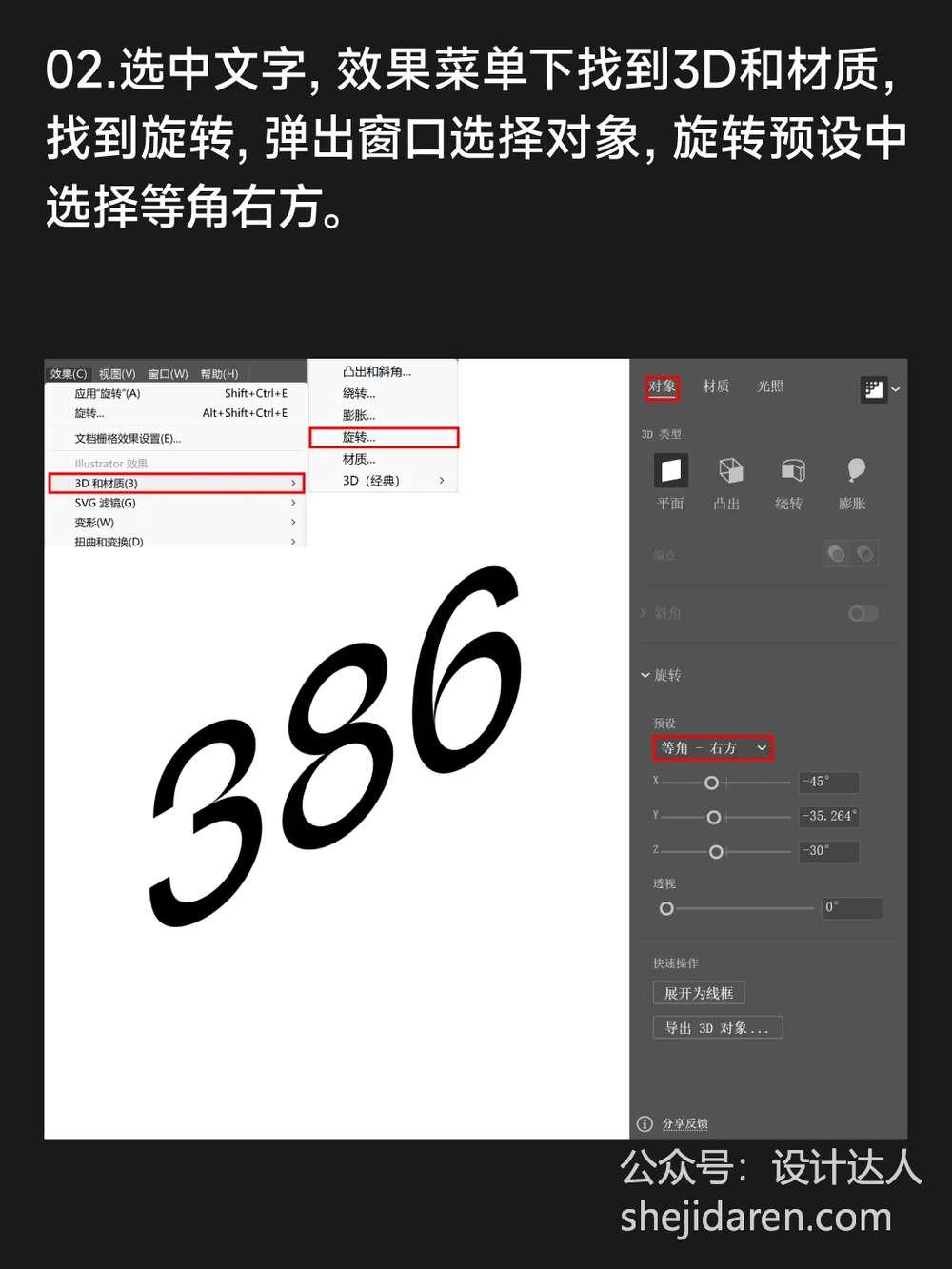
 02.选中文字,效果菜单下找到3D和材质,找到旋转,弹出窗口选择对象,旋转预设中选择等角右方。
02.选中文字,效果菜单下找到3D和材质,找到旋转,弹出窗口选择对象,旋转预设中选择等角右方。
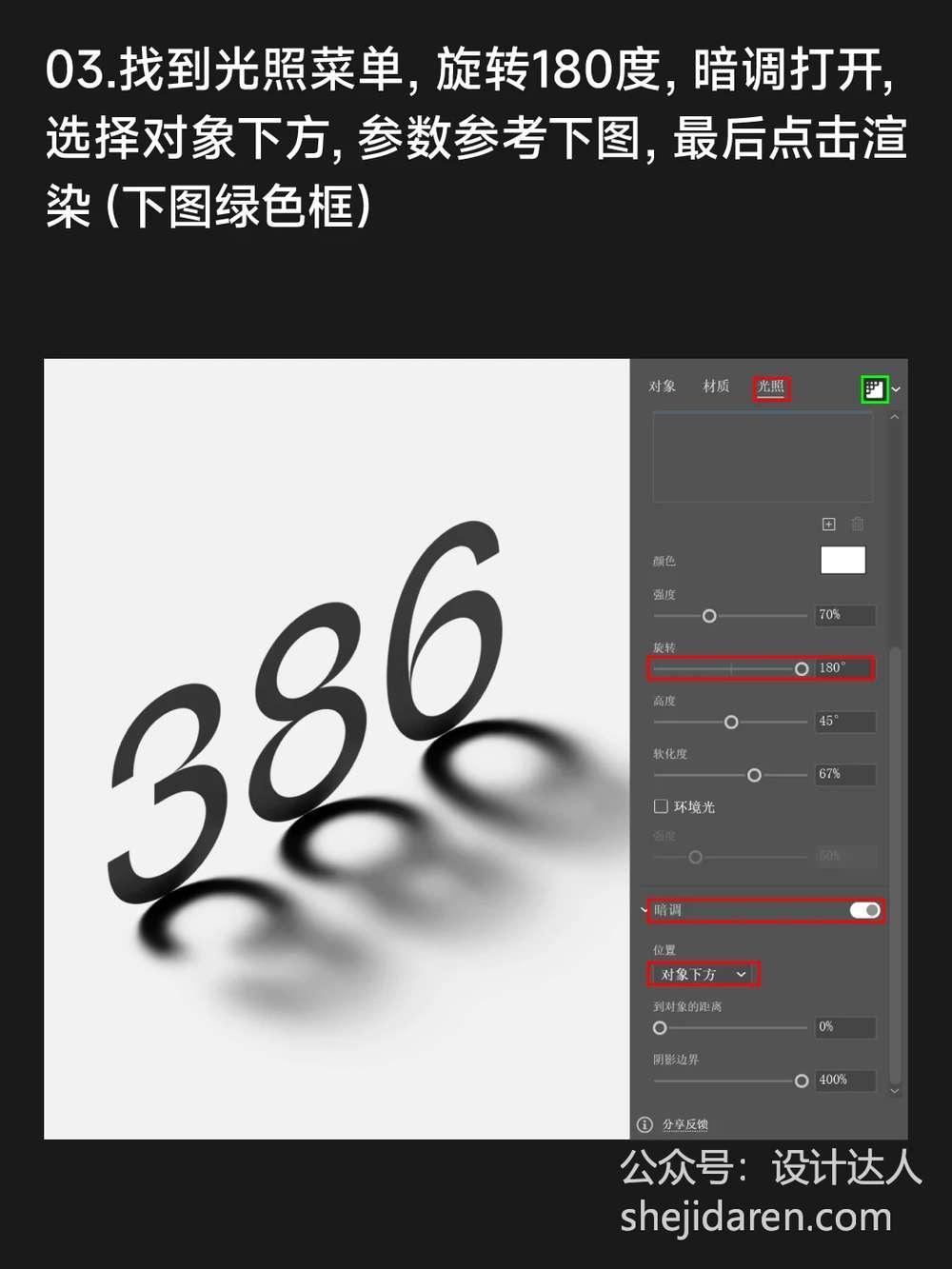
 03.找到光照菜单,旋转180度,暗调打开,选择对象下方,参数参考下图,最后点击渲染(下图绿色框)
03.找到光照菜单,旋转180度,暗调打开,选择对象下方,参数参考下图,最后点击渲染(下图绿色框)
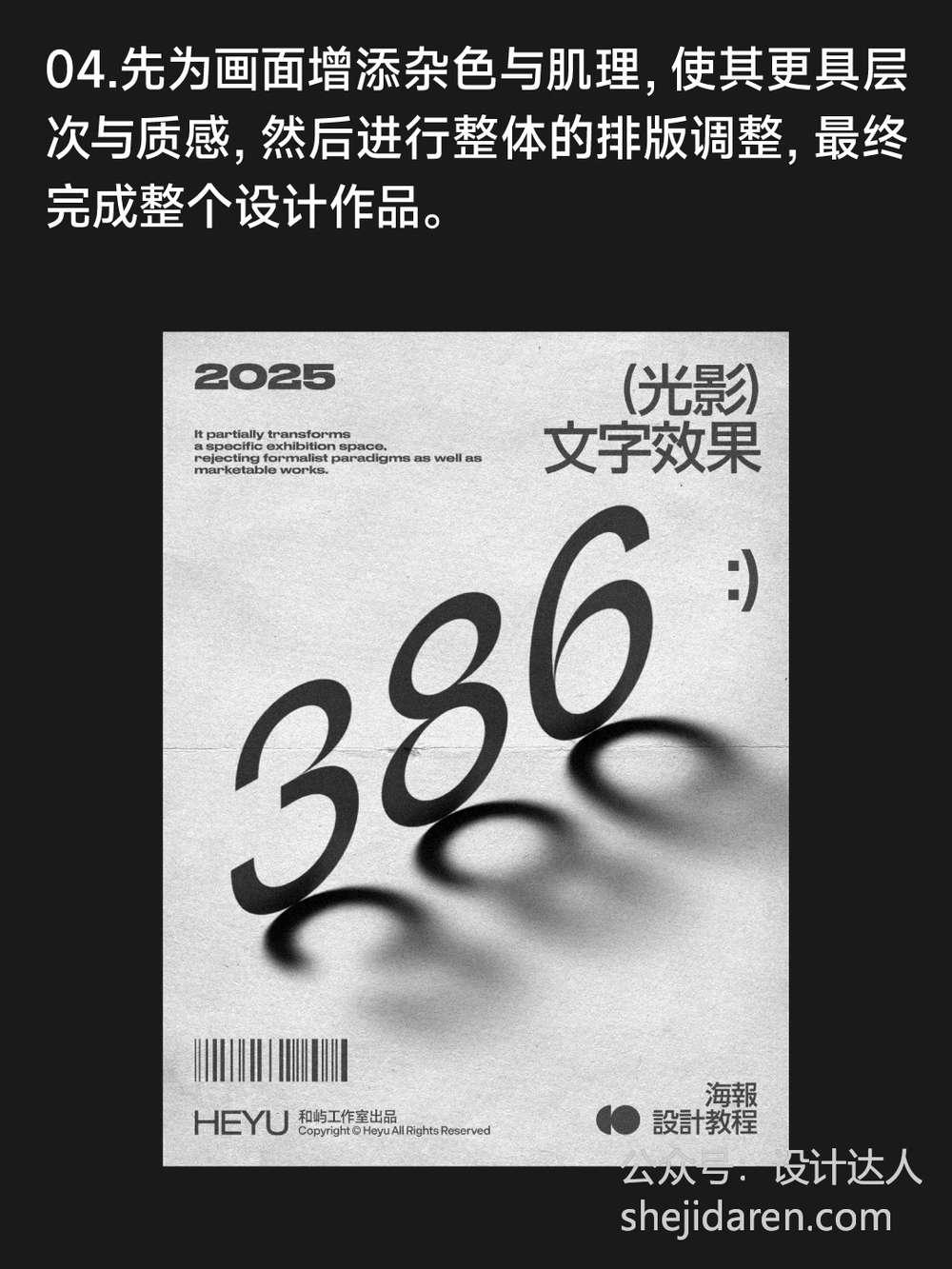
 04.先为画面增添杂色与肌理,使其更具层次与质感,然后进行整体的排版调整,最终完成整个设计作品。
04.先为画面增添杂色与肌理,使其更具层次与质感,然后进行整体的排版调整,最终完成整个设计作品。
 效果图:
效果图:
 以上就是今天的文字投影字体设计效果,觉得效果怎么样?快打开illustrator软件尝试一下吧!
分享者:设计师和屿(公众号)
以上就是今天的文字投影字体设计效果,觉得效果怎么样?快打开illustrator软件尝试一下吧!
分享者:设计师和屿(公众号)
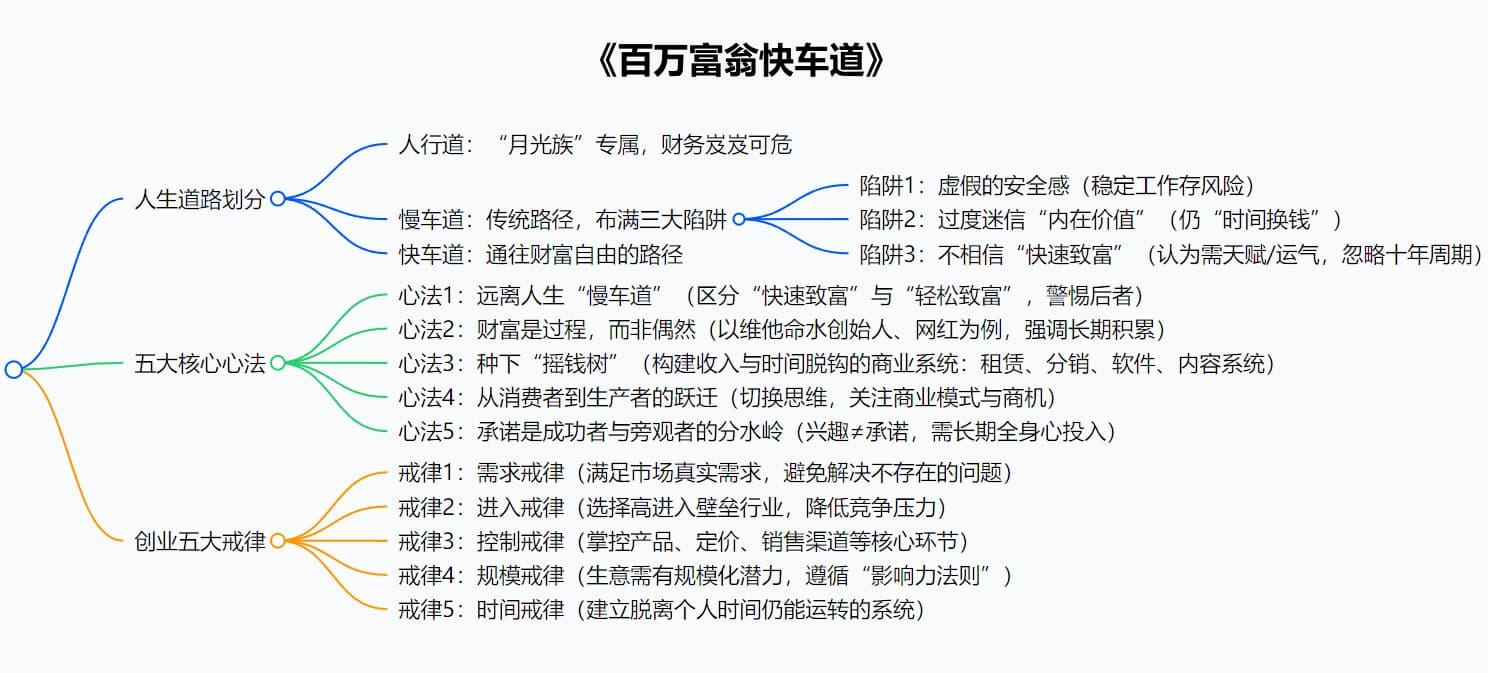
 书里还写了 “创业五大戒律”,90% 初创公司倒闭都是因为没做到!比如一定要满足真实需求,选高壁垒行业,掌控自己的生意…不是鼓励大家急功近利,而是别再用 “慢慢来” 骗自己。财富是 10 年的过程,不是 65 岁的偶然,现在开始改变都不晚!
书里还写了 “创业五大戒律”,90% 初创公司倒闭都是因为没做到!比如一定要满足真实需求,选高壁垒行业,掌控自己的生意…不是鼓励大家急功近利,而是别再用 “慢慢来” 骗自己。财富是 10 年的过程,不是 65 岁的偶然,现在开始改变都不晚!

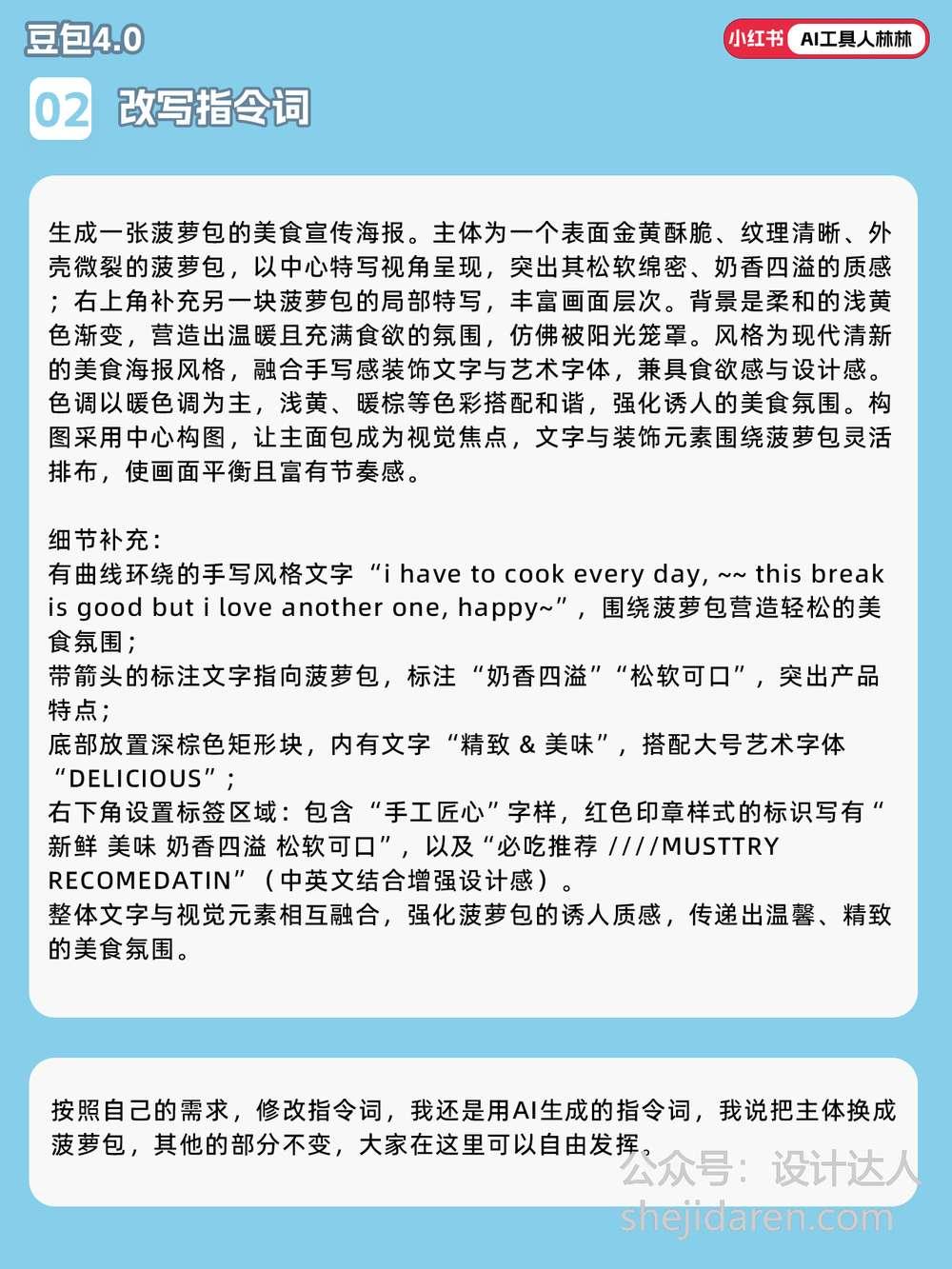
 2、改写指令词
2、改写指令词
 3、AI生成海报
3、AI生成海报


 重点是,它还保留了参考图的风格,细节到位,完全不输人工设计,快去体验一下豆包生图4.0的魅力吧!
分享者:AI工具人林林(小红薯)
重点是,它还保留了参考图的风格,细节到位,完全不输人工设计,快去体验一下豆包生图4.0的魅力吧!
分享者:AI工具人林林(小红薯)
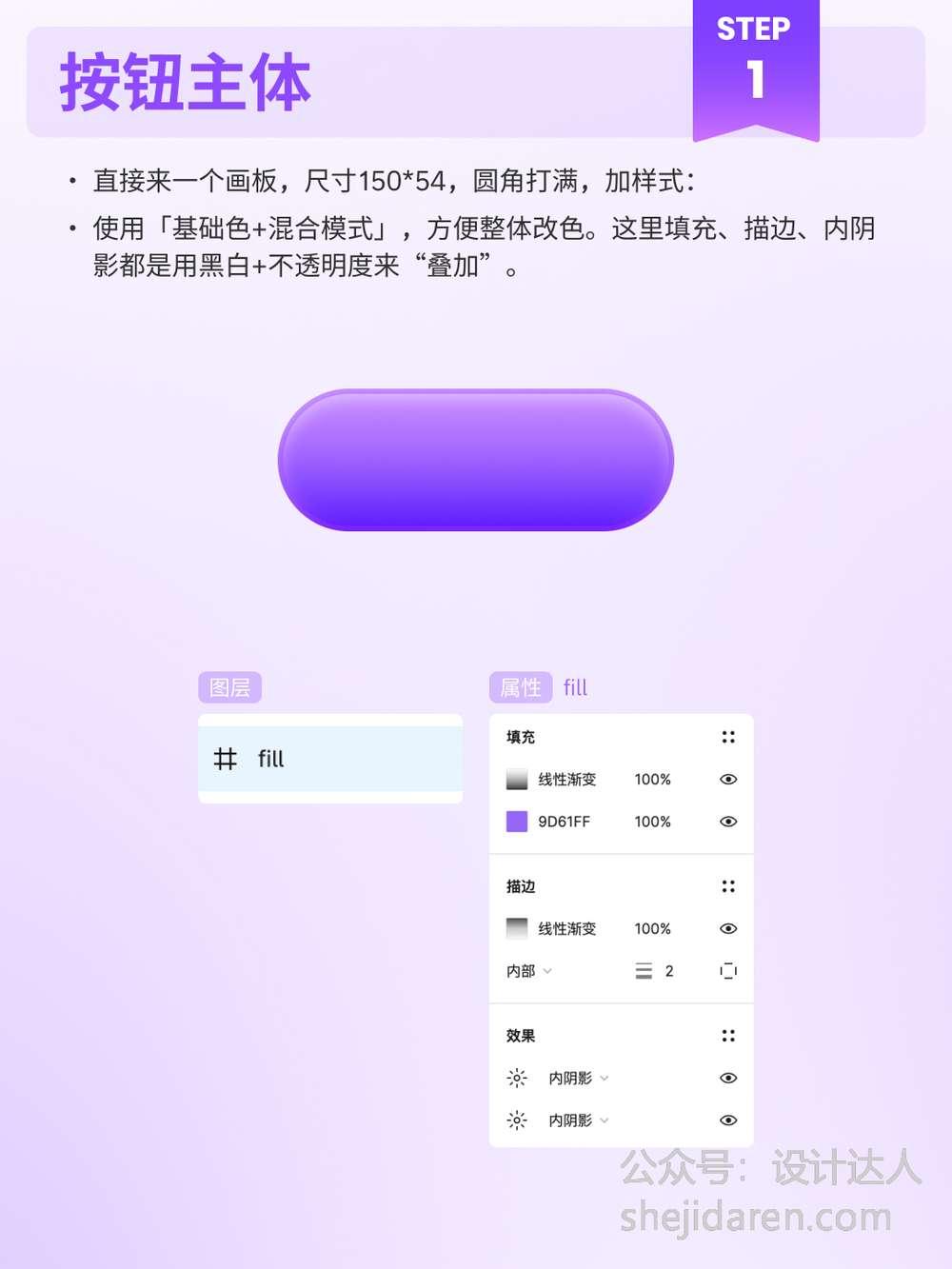
 2️⃣ 按钮外框
对「fill」向外裹两层自动布局,且子级均向其父级“填充”适应;
「main」的填充效果即表现为“按钮外框”,通过自动布局的padding数值来控制框体粗细,比如(6,4)
2️⃣ 按钮外框
对「fill」向外裹两层自动布局,且子级均向其父级“填充”适应;
「main」的填充效果即表现为“按钮外框”,通过自动布局的padding数值来控制框体粗细,比如(6,4)
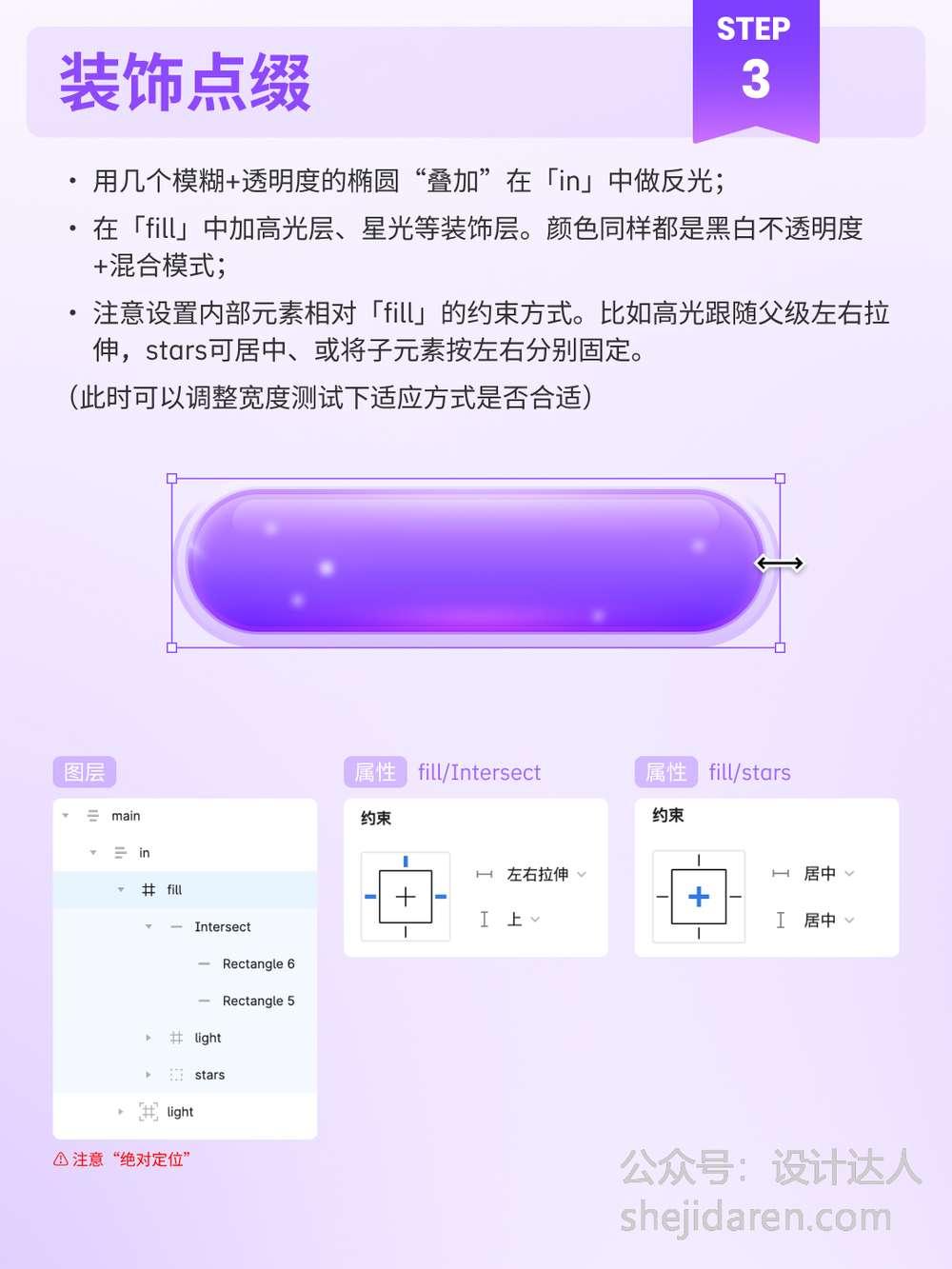
 3️⃣ 装饰点缀 🌟
用几个模糊+透明度的椭圆“叠加”在「in」中做反光;
在「fill」中加高光层、星光等装饰层。颜色同样都是黑白不透明度+混合模式;
⚠️ 注意设置内部元素相对「fill」的约束方式。比如高光跟随父级左右拉伸,stars可居中、或将子元素按左右分别固定。
(此时可以调整宽度测试下适应方式是否合适)
3️⃣ 装饰点缀 🌟
用几个模糊+透明度的椭圆“叠加”在「in」中做反光;
在「fill」中加高光层、星光等装饰层。颜色同样都是黑白不透明度+混合模式;
⚠️ 注意设置内部元素相对「fill」的约束方式。比如高光跟随父级左右拉伸,stars可居中、或将子元素按左右分别固定。
(此时可以调整宽度测试下适应方式是否合适)
 4️⃣ 投影和切图范围
「main」下方添加一个shadow层,投影用同主色+模糊+不透明度;
将两者打一个画板组,命名为「按钮切图」;
对「按钮切图」使用快速“适应内容”,可自动识别投影范围,即得到需要的切图尺寸。最后将其打成智能组件。
4️⃣ 投影和切图范围
「main」下方添加一个shadow层,投影用同主色+模糊+不透明度;
将两者打一个画板组,命名为「按钮切图」;
对「按钮切图」使用快速“适应内容”,可自动识别投影范围,即得到需要的切图尺寸。最后将其打成智能组件。
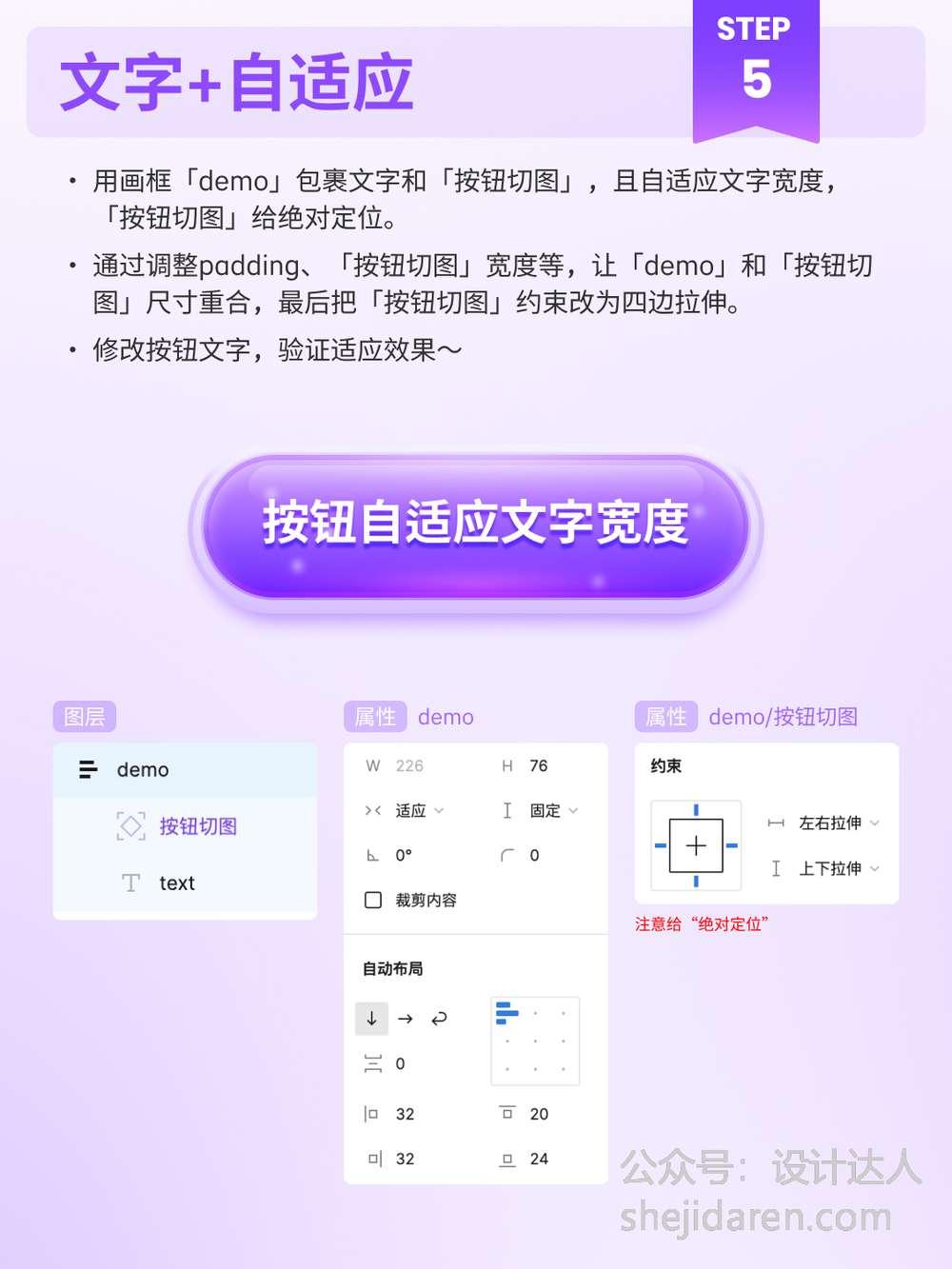
 5️⃣ 文字+自适应
用画框「demo」包裹文字和「按钮切图」,且自适应文字宽度,「按钮切图」给绝对定位。
通过调整padding、「按钮切图」宽度等,让「demo」和「按钮切图」尺寸重合,最后把「按钮切图」约束改为四边拉伸。
修改按钮文字,验证适应效果~
5️⃣ 文字+自适应
用画框「demo」包裹文字和「按钮切图」,且自适应文字宽度,「按钮切图」给绝对定位。
通过调整padding、「按钮切图」宽度等,让「demo」和「按钮切图」尺寸重合,最后把「按钮切图」约束改为四边拉伸。
修改按钮文字,验证适应效果~
 6️⃣ 调整复用 🎨
因为之前全局只用到了一个基础色,即可在属性面板中一键修改整个按钮的色调啦~🎉
当然,若是连带文字一起切图,还可以考虑更多字体样式。✅
也能做成点9切图来横向拉伸✅
6️⃣ 调整复用 🎨
因为之前全局只用到了一个基础色,即可在属性面板中一键修改整个按钮的色调啦~🎉
当然,若是连带文字一起切图,还可以考虑更多字体样式。✅
也能做成点9切图来横向拉伸✅
 以上就是今天分享的用Figma制作的自适应长度的按钮组件,效果是不是很不错,自己动手尝试一下吧!
分享者:分享者:elusen|UI设计(小红书)
以上就是今天分享的用Figma制作的自适应长度的按钮组件,效果是不是很不错,自己动手尝试一下吧!
分享者:分享者:elusen|UI设计(小红书)









 这款字体绝对值得收入你的「字体库」,下次做设计时,不用再花 1 小时找字体,直接用它就能出效果!
这款字体绝对值得收入你的「字体库」,下次做设计时,不用再花 1 小时找字体,直接用它就能出效果!



 纳瓦尔有一个鲜明的特质:果断离开不够好的状况。在他制定的原则框架下,绝不会退而求其次。
他说:生活最终给你什么,取决于你可以接受什么。
也就是说,你现在所过的生活,是你能接受的一种生活,而最终你会停留在你觉得可以接受的位置。
由此想到,很多人说“能吃苦的人会吃更多苦”,其实也是这个道理。
如果你愿意吃苦,就会不断吃到更多的苦——本质是你接受的尺度比别人宽。
而一旦你决定“我不接受”,事情反而可能开始转弯。
02 幸福是一种选择
纳瓦尔有一个鲜明的特质:果断离开不够好的状况。在他制定的原则框架下,绝不会退而求其次。
他说:生活最终给你什么,取决于你可以接受什么。
也就是说,你现在所过的生活,是你能接受的一种生活,而最终你会停留在你觉得可以接受的位置。
由此想到,很多人说“能吃苦的人会吃更多苦”,其实也是这个道理。
如果你愿意吃苦,就会不断吃到更多的苦——本质是你接受的尺度比别人宽。
而一旦你决定“我不接受”,事情反而可能开始转弯。
02 幸福是一种选择
 纳瓦尔讲到一个泰国朋友的故事,那人有一天突然想:“世界上一定有一个最快乐的人——那为什么不能是我?”
很多人都会陷入一个误区:把吃苦当成荣誉勋章,认为幸福一定会有某种牺牲。
我之前就有这样的想法,必须达到某个目标,才允许自己去享受生活,因此经常陷入一种临时性的生活状态。
这样的心态下,并不能好好地感受当下的时刻,这些当下不过是为了未来的某一天而准备的。不难想象,这样的生活总是充满缺憾。
吃苦、忍受,并不是获得成功和幸福的必要条件,反而先把幸福作为一个主动的选择,更容易达成目标。
一个人感到幸福时,更可能活成一个更好版本的自己。关键在于,你愿不愿意先选择幸福,再去过与之匹配的生活。
03 浪费时间的本质
纳瓦尔讲到一个泰国朋友的故事,那人有一天突然想:“世界上一定有一个最快乐的人——那为什么不能是我?”
很多人都会陷入一个误区:把吃苦当成荣誉勋章,认为幸福一定会有某种牺牲。
我之前就有这样的想法,必须达到某个目标,才允许自己去享受生活,因此经常陷入一种临时性的生活状态。
这样的心态下,并不能好好地感受当下的时刻,这些当下不过是为了未来的某一天而准备的。不难想象,这样的生活总是充满缺憾。
吃苦、忍受,并不是获得成功和幸福的必要条件,反而先把幸福作为一个主动的选择,更容易达成目标。
一个人感到幸福时,更可能活成一个更好版本的自己。关键在于,你愿不愿意先选择幸福,再去过与之匹配的生活。
03 浪费时间的本质
 一边刷手机一边焦虑工作?一边陪家人一边回工作消息?甚至休息时也觉得“我不配休息”?
这样心不在焉的时刻,就是纳瓦尔说的——真正的浪费时间。
宏观来说,生命终将消逝,做什么都是徒劳,做什么都是浪费时间;
但微观来看,浪费时间就是身心分离,是你人在做A,心却在想B:不喜欢当下的事,幻想未来、懊悔过去,无法投入,也无法享受。
真正的浪费时间是游离于「现在」这个现实之外,是你无法全情投入做自己想做的事情。
哪怕只是认真吃一碗面、安静散步十分钟、专注听别人说完一段话,才是对时间真正的尊重。
04 及时行动,就是去做而已
一边刷手机一边焦虑工作?一边陪家人一边回工作消息?甚至休息时也觉得“我不配休息”?
这样心不在焉的时刻,就是纳瓦尔说的——真正的浪费时间。
宏观来说,生命终将消逝,做什么都是徒劳,做什么都是浪费时间;
但微观来看,浪费时间就是身心分离,是你人在做A,心却在想B:不喜欢当下的事,幻想未来、懊悔过去,无法投入,也无法享受。
真正的浪费时间是游离于「现在」这个现实之外,是你无法全情投入做自己想做的事情。
哪怕只是认真吃一碗面、安静散步十分钟、专注听别人说完一段话,才是对时间真正的尊重。
04 及时行动,就是去做而已
 纳瓦尔用了一个狠词来形容“成功学鸡汤”——Success Porn。
很多人着迷于“看别人成功”、“学方法论”,就像上瘾一样摄取信息,但却迟迟不行动。
而真正做成事的人,只是专注在“做”本身——他们的第一步不是研究、不是模仿、不是上课,就是动手。
因为真正想要成事的强烈渴望,带来的是极致的专注力和行动力。
我愈发觉得,很多时候在开始做某件事之前所做的准备,多多少少包含了一种拖延心态。真正能触及到内心的渴望,一定指向的是当下的立刻行动。
纳瓦尔以前说过一句话:真正会赚钱的人根本不会教人如何赚钱。
就像你不需要一个导师,你需要的是直接去行动。不是否定学习,而是强调:行动永远比观摩重要。
05 总反省自己,反而可能不快乐
纳瓦尔用了一个狠词来形容“成功学鸡汤”——Success Porn。
很多人着迷于“看别人成功”、“学方法论”,就像上瘾一样摄取信息,但却迟迟不行动。
而真正做成事的人,只是专注在“做”本身——他们的第一步不是研究、不是模仿、不是上课,就是动手。
因为真正想要成事的强烈渴望,带来的是极致的专注力和行动力。
我愈发觉得,很多时候在开始做某件事之前所做的准备,多多少少包含了一种拖延心态。真正能触及到内心的渴望,一定指向的是当下的立刻行动。
纳瓦尔以前说过一句话:真正会赚钱的人根本不会教人如何赚钱。
就像你不需要一个导师,你需要的是直接去行动。不是否定学习,而是强调:行动永远比观摩重要。
05 总反省自己,反而可能不快乐
 适当反思能进步,但过度自省就是内耗。
纳瓦尔说,总在问“为什么我这样?”“为什么别人那样对我?”“为什么我得不到?”……过度的反省自我,如果不能激励自己向前一步行动,只是积累越来越多的想法,可能越不开心,陷入低谷。
相反,当你把视线转向更广阔的世界——历史、自然、他人、艺术……反而会觉得自己那点事儿没那么重要了。
之前,我经历过一段低谷期,整天自我剖析,越想越无力。
后来开始去户外散步,反而慢慢放松了下来。不是问题消失了,而是我不再只盯着自己了。
06 要花很多时间找人生目标,这很值得
适当反思能进步,但过度自省就是内耗。
纳瓦尔说,总在问“为什么我这样?”“为什么别人那样对我?”“为什么我得不到?”……过度的反省自我,如果不能激励自己向前一步行动,只是积累越来越多的想法,可能越不开心,陷入低谷。
相反,当你把视线转向更广阔的世界——历史、自然、他人、艺术……反而会觉得自己那点事儿没那么重要了。
之前,我经历过一段低谷期,整天自我剖析,越想越无力。
后来开始去户外散步,反而慢慢放松了下来。不是问题消失了,而是我不再只盯着自己了。
06 要花很多时间找人生目标,这很值得
 纳瓦尔说,检验一个人是否聪明的唯一标准是:能否实现自己想要的人生。
而这分为两层:
1)知道你要什么
2)实现你要的
很多人卡在第一层——想要的甚至不是自己真正想要的,是为了满足社会和他人的期待,或出于出于内疚或盲从。
Rene Girard曾提出一个“模仿欲望”观点:人的欲望来自于对他人的模仿。
有些人选专业、找工作、结婚生子……每一步都“符合标准”,但却不快乐。因为那从来不是他们自己真正想要的。
纳瓦尔建议:对于自己的人生目标,应该花很多时间去独立思考和自主决定,而不是匆匆定下。
对于影响你四年的决定,值得花一年去思考最终做出决定。
07 自信,来自于你如何对待自己
纳瓦尔说,检验一个人是否聪明的唯一标准是:能否实现自己想要的人生。
而这分为两层:
1)知道你要什么
2)实现你要的
很多人卡在第一层——想要的甚至不是自己真正想要的,是为了满足社会和他人的期待,或出于出于内疚或盲从。
Rene Girard曾提出一个“模仿欲望”观点:人的欲望来自于对他人的模仿。
有些人选专业、找工作、结婚生子……每一步都“符合标准”,但却不快乐。因为那从来不是他们自己真正想要的。
纳瓦尔建议:对于自己的人生目标,应该花很多时间去独立思考和自主决定,而不是匆匆定下。
对于影响你四年的决定,值得花一年去思考最终做出决定。
07 自信,来自于你如何对待自己
 纳瓦尔说:自尊,就是你在自己心里的名声。如果想建立强大的自尊心,必须先赢得自己的尊重。
如何赢得自己的尊重,逐渐建立自信呢?有两个方法:
一是严格践行自己制定的标准,努力做到,一次次做到后积累对自己的信任感;
二是帮助他人,主动给予。
第一个方法我特别有共鸣,之前给自己立的flag,比如每天出门走路、每天写300字,开始总是很难,坚持做了几个月后,每一次的完成就是兑现自己的承诺,就是这样的小事逐渐积累了自信。
另一个体验是,情绪低落时,主动帮别人一点小忙,或是给朋友寄本书,反而心情会轻松明亮起来。
08 你只能管好自己,改变不了别人
纳瓦尔说:自尊,就是你在自己心里的名声。如果想建立强大的自尊心,必须先赢得自己的尊重。
如何赢得自己的尊重,逐渐建立自信呢?有两个方法:
一是严格践行自己制定的标准,努力做到,一次次做到后积累对自己的信任感;
二是帮助他人,主动给予。
第一个方法我特别有共鸣,之前给自己立的flag,比如每天出门走路、每天写300字,开始总是很难,坚持做了几个月后,每一次的完成就是兑现自己的承诺,就是这样的小事逐渐积累了自信。
另一个体验是,情绪低落时,主动帮别人一点小忙,或是给朋友寄本书,反而心情会轻松明亮起来。
08 你只能管好自己,改变不了别人
 这是我最认同的一点:别试图改变他人。
纳瓦尔说:人只能通过创伤或自我醒悟改变,而不是被说服。每个人有自己的节奏和路径,他人无法干涉。
所以我们能做的,只有管好自己:调整预期、守住边界和能量。
想想看以前耗费了很多时间精力,劝家人、朋友……结果对方一句没听进去。后来,他们因为某件事自己想通了,反而彻底改变。
为什么不把精力收回来,放在自己身上呢?
以上分享的不一定每条都适合你我,但或许值得在走路、发呆、睡前问一问自己:
我正在过自己能接受的生活吗?我是在行动,还是在观摩行动?我是否对自己诚实?
愿我们都能活得清醒,也活得自由。希望对你有所启发,我们下篇文章见。
作者:古豆豆 | 来源:古豆豆公众号
这是我最认同的一点:别试图改变他人。
纳瓦尔说:人只能通过创伤或自我醒悟改变,而不是被说服。每个人有自己的节奏和路径,他人无法干涉。
所以我们能做的,只有管好自己:调整预期、守住边界和能量。
想想看以前耗费了很多时间精力,劝家人、朋友……结果对方一句没听进去。后来,他们因为某件事自己想通了,反而彻底改变。
为什么不把精力收回来,放在自己身上呢?
以上分享的不一定每条都适合你我,但或许值得在走路、发呆、睡前问一问自己:
我正在过自己能接受的生活吗?我是在行动,还是在观摩行动?我是否对自己诚实?
愿我们都能活得清醒,也活得自由。希望对你有所启发,我们下篇文章见。
作者:古豆豆 | 来源:古豆豆公众号










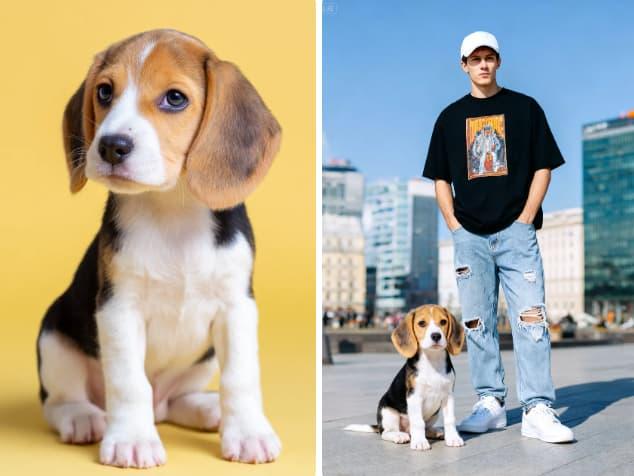
 切换角度,但完全保持场景一致性:
切换角度,但完全保持场景一致性:

 男人与狗狗:
男人与狗狗:






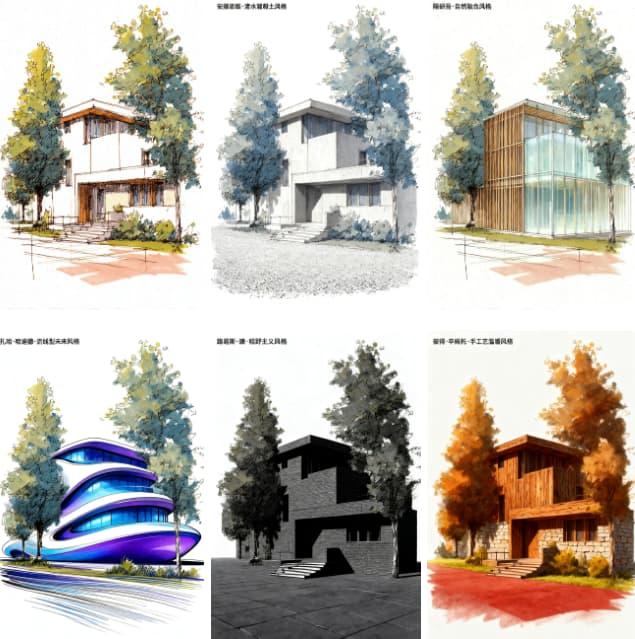
 来一个能体现它知识能力的案例,比如我没有在提示词中写明文字,但是让它备注建筑师名字+风格,它会像这样输出。整体可能不太准,目前主要是对于建筑设计大师部分作品的要素提炼:
来一个能体现它知识能力的案例,比如我没有在提示词中写明文字,但是让它备注建筑师名字+风格,它会像这样输出。整体可能不太准,目前主要是对于建筑设计大师部分作品的要素提炼:





 通过4张图详细描述双皮奶制作步骤教程图,步骤说明要中文,风格采用卡通彩铅风格,步骤清晰,如果出现人物,比例要合理。
偶尔也会出现一点抽象翻车,比如这样:
通过4张图详细描述双皮奶制作步骤教程图,步骤说明要中文,风格采用卡通彩铅风格,步骤清晰,如果出现人物,比例要合理。
偶尔也会出现一点抽象翻车,比如这样:
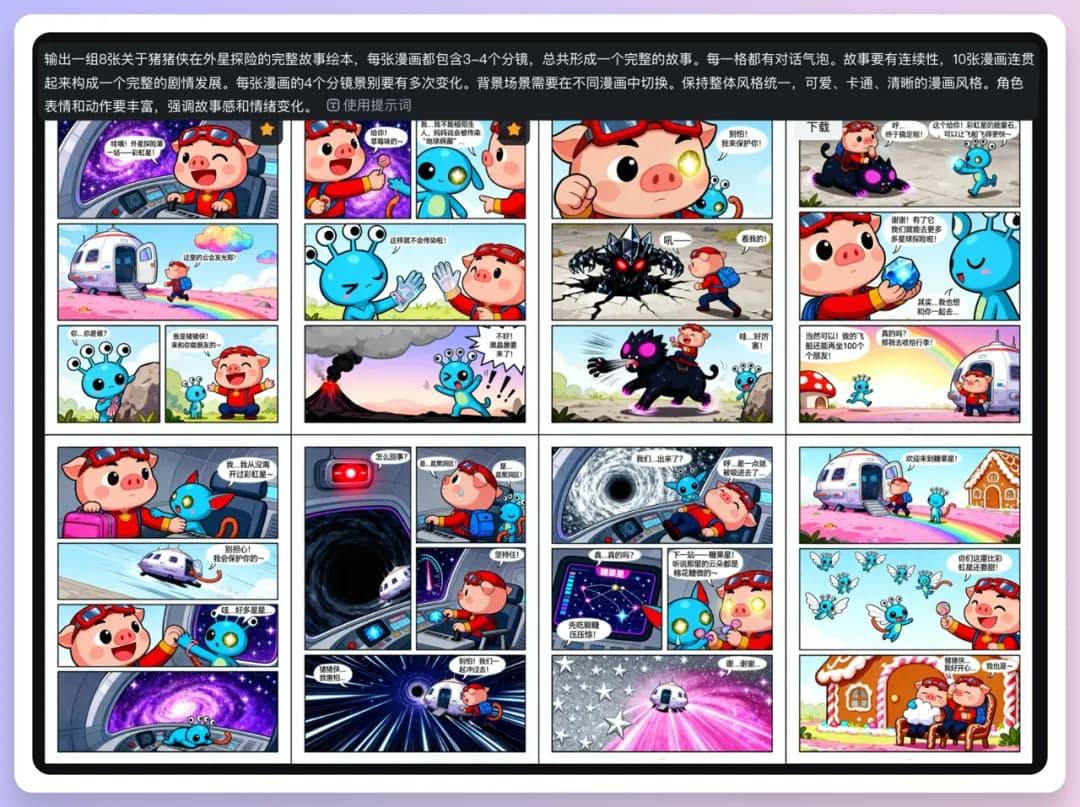
 猪猪冒险故事也可以:
猪猪冒险故事也可以:
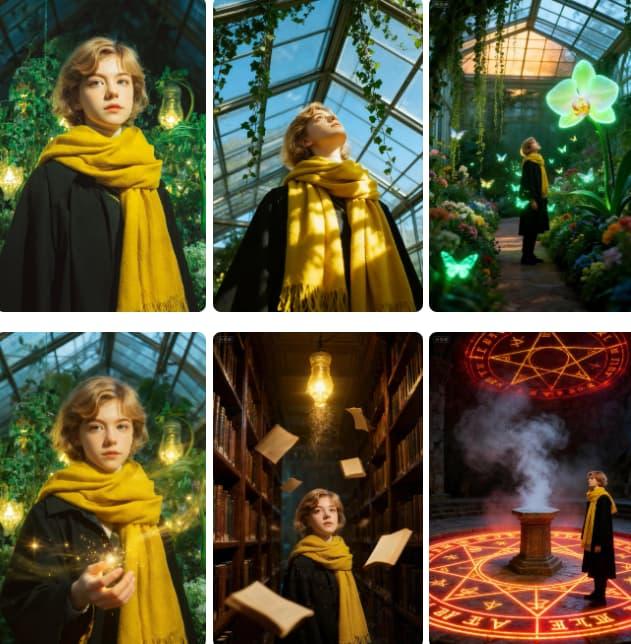
 多分镜,细节包括眼下的小痣都有好好保留:
多分镜,细节包括眼下的小痣都有好好保留:





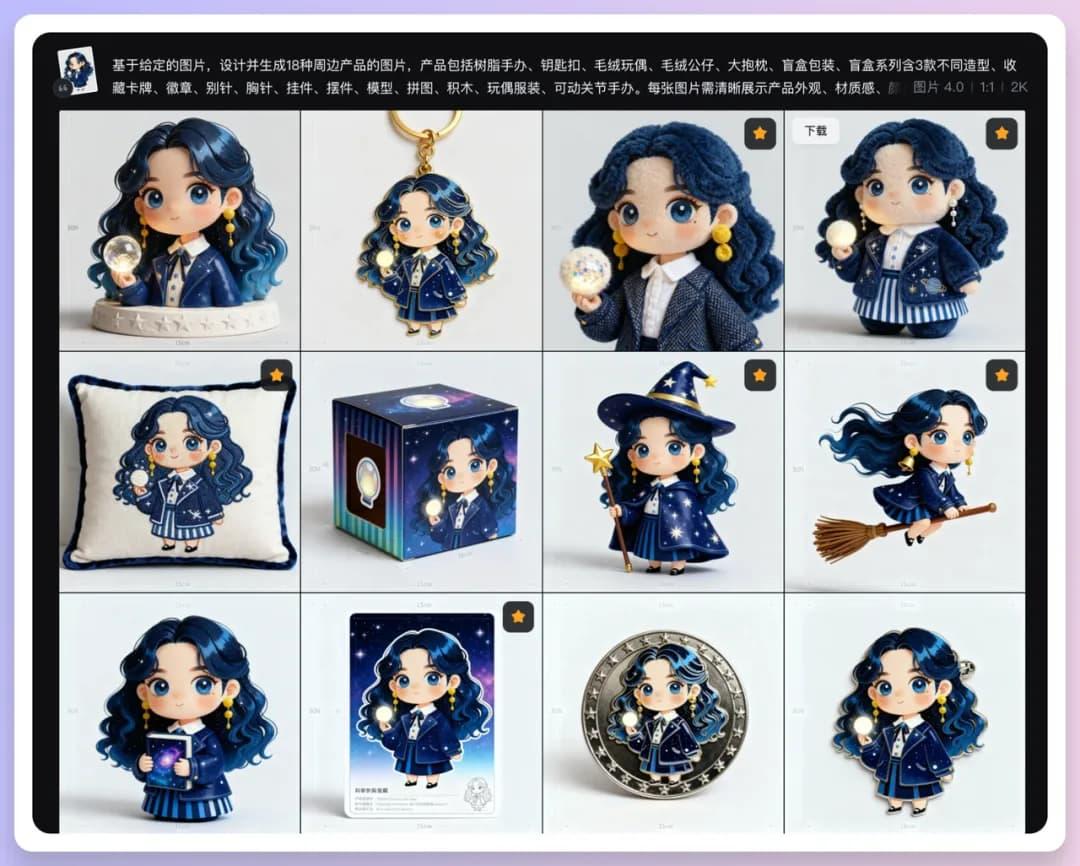
 基于单图制作系列周边:
基于单图制作系列周边:
 因为文字能力提升了,所以更多可能可以尝试了。
文字细节好了很多,有空我再写个即梦4.0 的海报专场。
下面是测试多文字海报效果的部分效果展示,可以点击大图看看文字细节:
因为文字能力提升了,所以更多可能可以尝试了。
文字细节好了很多,有空我再写个即梦4.0 的海报专场。
下面是测试多文字海报效果的部分效果展示,可以点击大图看看文字细节: